楼主 #1 2019-02-13 13:12:27 分享评论
- k455619
- 会员
- 注册时间: 2018-07-29
- 已发帖子: 151
- 积分: 70
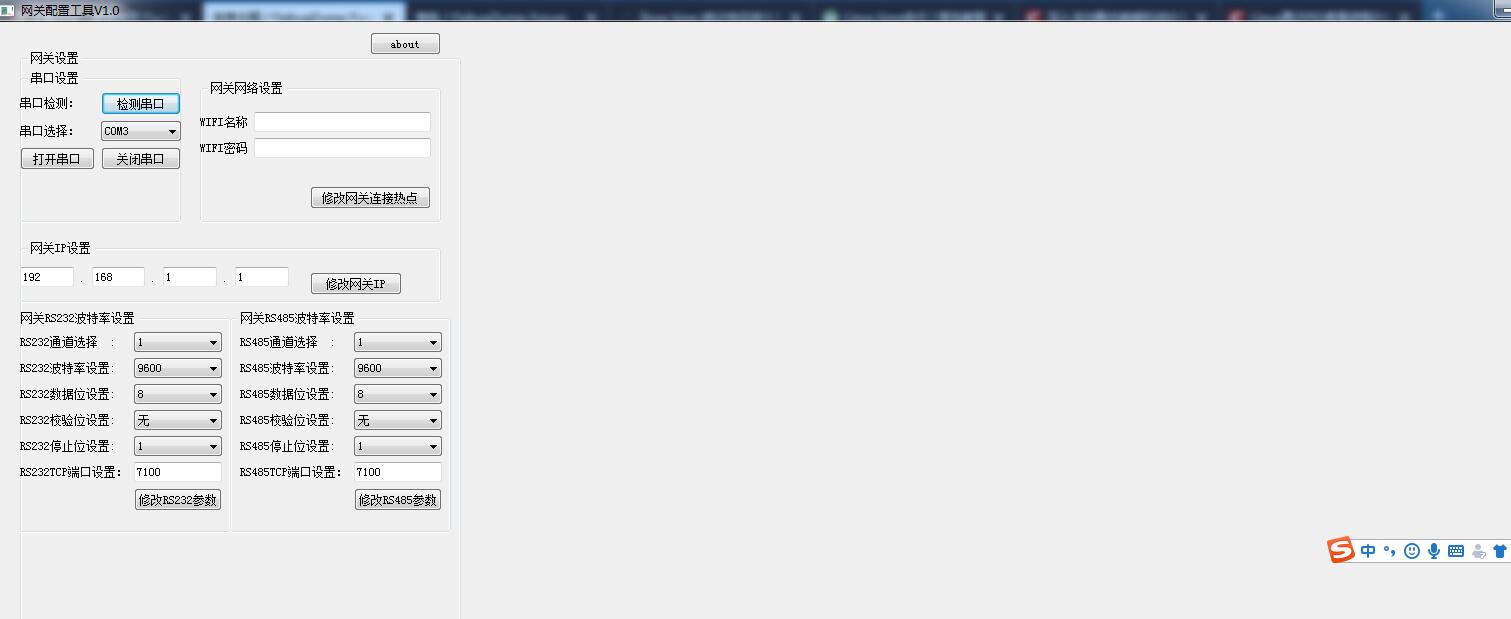
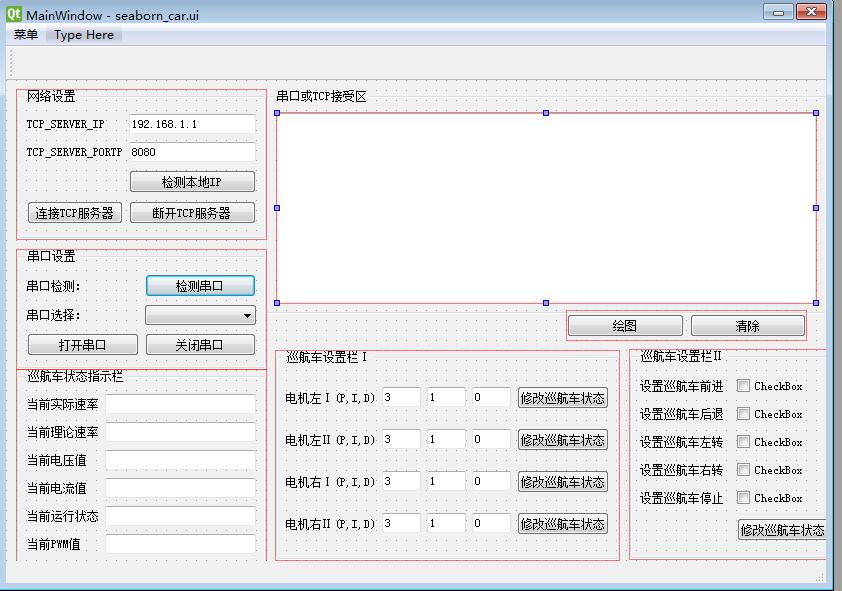
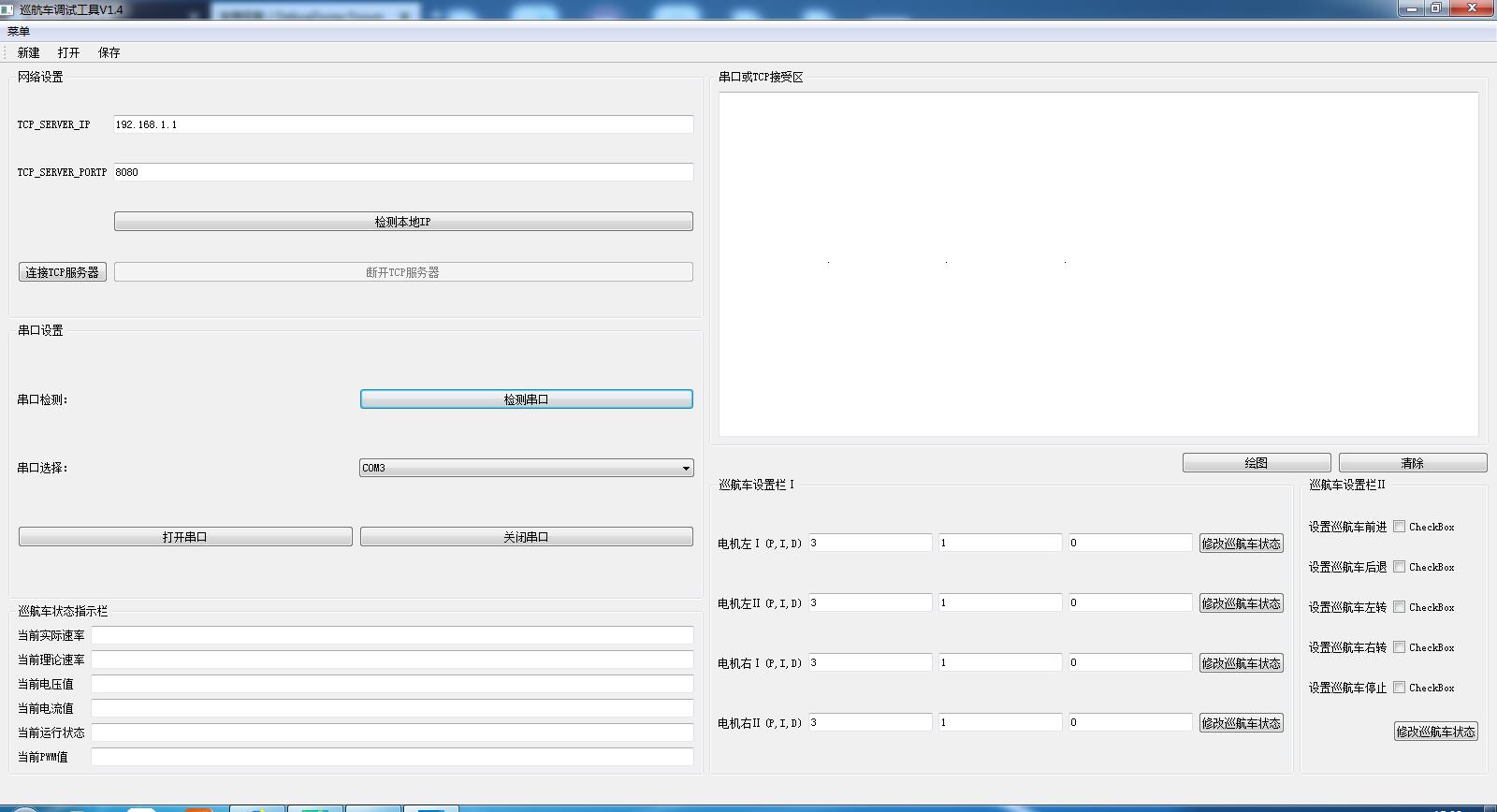
求助,,,pyqt5+python3利用qtdesigner生成ui,非代码方式,怎么实现界面的自动缩放呢?

离线
#2 2019-02-13 13:36:44 分享评论
离线
#3 2019-02-13 14:37:30 分享评论
- pythinker
- 会员
- 注册时间: 2019-02-12
- 已发帖子: 215
- 积分: 215
Re: 求助,,,pyqt5+python3利用qtdesigner生成ui,非代码方式,怎么实现界面的自动缩放呢?
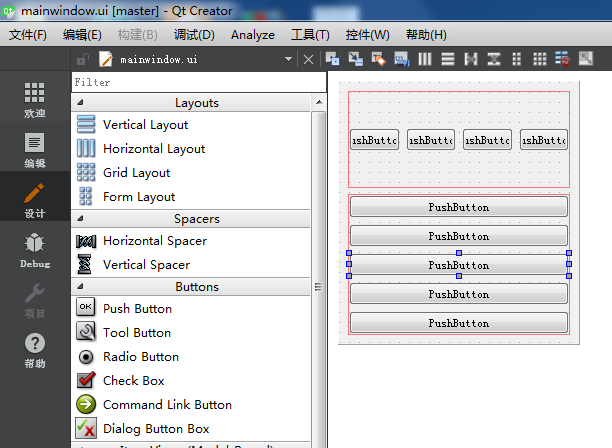
mainwindow.ui:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>240</width>
<height>262</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow11111</string>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QPushButton" name="pushButton_4">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_3">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_2">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QPushButton" name="pushButton_5">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_7">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_9">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_8">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_6">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
</widget>
<resources/>
<connections/>
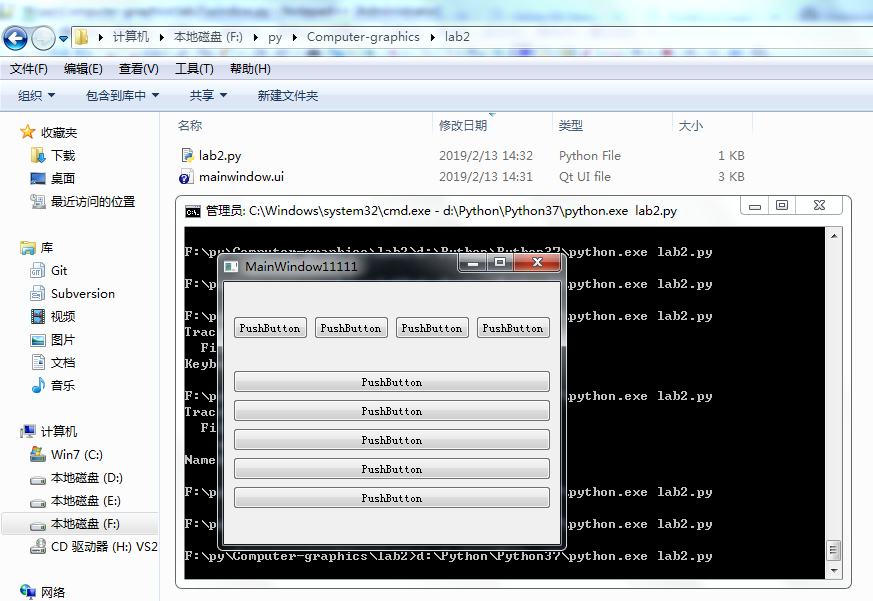
</ui>lab2.py
import sys, os
from PyQt5 import QtWidgets, uic
app = QtWidgets.QApplication(sys.argv)
window = uic.loadUi('mainwindow.ui')
window.show()
sys.exit(app.exec_())


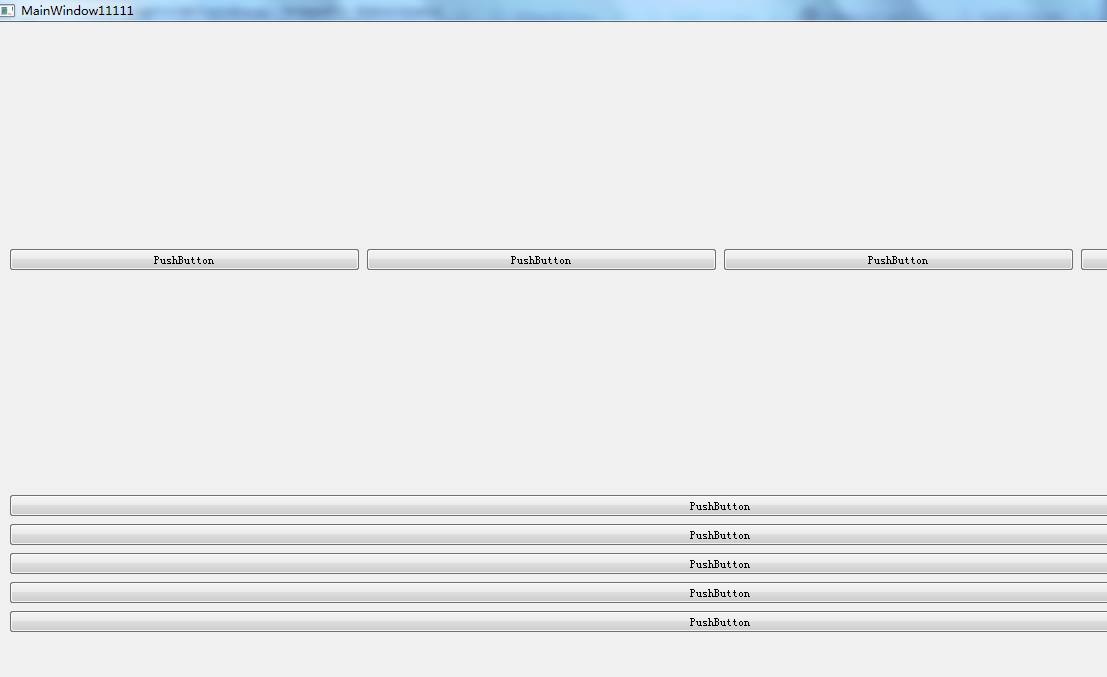
刚刚试了一下, 没有问题。
离线
#4 2019-02-13 15:05:18 分享评论
- pythinker
- 会员
- 注册时间: 2019-02-12
- 已发帖子: 215
- 积分: 215
Re: 求助,,,pyqt5+python3利用qtdesigner生成ui,非代码方式,怎么实现界面的自动缩放呢?
离线
楼主 #5 2019-02-13 15:40:15 分享评论
- k455619
- 会员
- 注册时间: 2018-07-29
- 已发帖子: 151
- 积分: 70
Re: 求助,,,pyqt5+python3利用qtdesigner生成ui,非代码方式,怎么实现界面的自动缩放呢?
谢谢热心回复,测试ok 在groupbox中添加布局规则,后再在MainWindow中添加布局规则才能缩放,


离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发