楼主 #1 2019-10-06 11:24:07 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
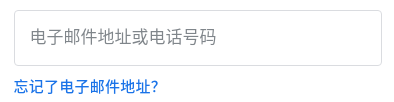
现在web前端设计效果比起从前的MFC酷多了

-----------------------------------------

本来还有动态效果的,不会录制 gif
最近编辑记录 我思故我在 (2019-10-06 11:25:34)
离线
#2 2019-10-06 13:40:05 分享评论
- kekemuyu
- 会员

- 注册时间: 2018-12-13
- 已发帖子: 856
- 积分: 697
Re: 现在web前端设计效果比起从前的MFC酷多了
screentogif 了解下
离线
楼主 #3 2019-10-06 13:56:57 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
screentogif 了解下
刚刚装了一个 kazam: sudo apt install kazam
录了一个 mp4, 效果不错。
离线
楼主 #4 2019-10-06 13:57:33 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
screentogif 貌似没有 linux 版本。
离线
楼主 #5 2019-10-06 14:01:00 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
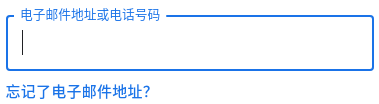
鼠标也抓上去了。
离线
#6 2019-10-06 15:00:32 分享评论
- dbskcnc
- 会员
- 注册时间: 2018-10-12
- 已发帖子: 67
- 积分: 67
Re: 现在web前端设计效果比起从前的MFC酷多了
现在web能大行其道不是没有原因的
离线
楼主 #7 2019-10-06 16:27:51 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
发现上面的 mp4 文件在好几个浏览器都看不了,
比较了一下, 发现像素格式是 yuv444p, 能正常播放的是 yuv420p
所以 Linux 下用命令行转换一下: ffmpeg -i ' 2019-10-06 13:59:21.mp4' -vcodec libx264 -pix_fmt yuv420p "2019-10-06_13:59:21A.mp4"
离线
楼主 #8 2019-10-06 16:34:24 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
现在 safari, chrome, firefox, yandex 都可以播放楼上的视频了。
ffmpeg参考: https://snippets.bentasker.co.uk/page-1904040945-FFMPEG-Convert-YUV444p-to-YUV420p-BASH.html
离线
楼主 #9 2019-10-06 16:37:42 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
因为命令行打开 firefox 浏览器, 点击前面的视频, 会提示:
[Child 25122, MediaDecoderStateMachine #2] WARNING: Decoder=7f1ed8a26800 Decode error: NS_ERROR_DOM_MEDIA_FATAL_ERR (0x806e0005) - mozilla::SupportChecker::AddMediaFormatChecker(const mozilla::TrackInfo&)::<lambda()>: Decoder may not have the capability to handle the requested video format with YUV444 chroma subsampling.: file /build/firefox-y_KX3Y/firefox-69.0.1+build1/dom/media/MediaDecoderStateMachine.cpp, line 3309
所以我非常确定像素格式引起,只是没想到苹果浏览器都播放不了。
离线
楼主 #10 2019-10-06 16:49:15 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
https://stackoverflow.com/questions/55278867/video-not-playing-on-android-chrome-and-ios-safari
and most important -pix_fmt yuv420p as Android / iOS does not support Hi444PP profile as stated by aergistal
果然是不支持 444p
成功的把 UI 帖转成视频帖
离线
楼主 #11 2019-10-06 16:52:24 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了

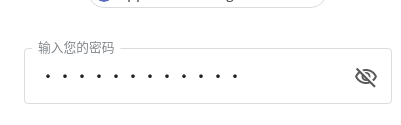
还能 关闭/显示 密码
离线
#12 2019-10-07 11:34:58 分享评论
- 达克罗德
- 会员
- 注册时间: 2018-04-10
- 已发帖子: 1,140
- 积分: 1092.5
Re: 现在web前端设计效果比起从前的MFC酷多了
web端有大量高质量的UI框架和UI资源
离线
#13 2019-10-07 14:50:31 分享评论
- Gentlepig
- 会员
- 注册时间: 2018-10-24
- 已发帖子: 1,409
- 积分: 1373.5
Re: 现在web前端设计效果比起从前的MFC酷多了
正在学qt,是不是可以考虑放弃了?
离线
#14 2019-10-07 15:33:52 分享评论
- ffplay
- 会员
- 注册时间: 2019-08-31
- 已发帖子: 92
- 积分: 92
Re: 现在web前端设计效果比起从前的MFC酷多了
正在学qt,是不是可以考虑放弃了?
Qt的widget确实不酷了,但是QML还是挺有趣的,类似html5,用用类似javascript的脚本编程,qss渲染界面。
离线
#15 2019-10-07 15:37:08 分享评论
- jimmy
- 会员
- 注册时间: 2017-10-29
- 已发帖子: 316
- 积分: 315
Re: 现在web前端设计效果比起从前的MFC酷多了
现在脚本大行其道,连ubuntu的桌面系统gnome都是用 js 编程了。
离线
#16 2019-10-08 10:21:45 分享评论
- xk100
- 会员
- 注册时间: 2018-12-13
- 已发帖子: 75
- 积分: 58.5
Re: 现在web前端设计效果比起从前的MFC酷多了
web制作UI的远比你们想想的费资源,而且问题也很多。具体的可以了解一下当年plam 的webos是怎么死的。还有火狐的webos不了了之 。
离线
#17 2019-10-08 10:33:45 分享评论
- 达克罗德
- 会员
- 注册时间: 2018-04-10
- 已发帖子: 1,140
- 积分: 1092.5
Re: 现在web前端设计效果比起从前的MFC酷多了
web制作UI的远比你们想想的费资源,而且问题也很多。具体的可以了解一下当年plam 的webos是怎么死的。还有火狐的webos不了了之 。
手机端很多APP都是web了,小型软件应该问题不大。我准备找个开发板,测试一下性能和内存需求
离线
#18 2019-10-11 11:21:33 分享评论
- xgui
- 会员
- 注册时间: 2019-09-07
- 已发帖子: 224
- 积分: 224
Re: 现在web前端设计效果比起从前的MFC酷多了
https://getbootstrap.com/docs/4.3/examples/floating-labels/
找到一个bootstrap 类似效果的 demo
离线
#19 2019-10-11 11:37:37 分享评论
- mango
- 会员
- 所在地: 芒果派1
- 注册时间: 2017-12-02
- 已发帖子: 781
- 积分: 727
Re: 现在web前端设计效果比起从前的MFC酷多了
其实微信小程序,支付宝小程序,快应用等等都是web化的app,js语言来开发,甚至还可以上vue脚手架。比原生app开发简单多了
歪朵拉开源硬件: https://widora.cn
淘宝: https://widora.taobao.com/
离线
#20 2019-10-11 11:45:28 分享评论
- kekemuyu
- 会员

- 注册时间: 2018-12-13
- 已发帖子: 856
- 积分: 697
Re: 现在web前端设计效果比起从前的MFC酷多了
ui界已是web的天下,还没醒悟的快醒醒吧
离线
#21 2019-10-11 11:51:44 分享评论
- xgui
- 会员
- 注册时间: 2019-09-07
- 已发帖子: 224
- 积分: 224
Re: 现在web前端设计效果比起从前的MFC酷多了
其实微信小程序,支付宝小程序,快应用等等都是web化的app,js语言来开发,甚至还可以上vue脚手架。比原生app开发简单多了
ui界已是web的天下,还没醒悟的快醒醒吧
楼上两位说得都好有道理!
最近编辑记录 xgui (2019-10-11 11:52:22)
离线
#22 2019-10-11 13:00:18 分享评论
- dgtg
- 会员
- 注册时间: 2017-11-08
- 已发帖子: 271
- 积分: 225.5
Re: 现在web前端设计效果比起从前的MFC酷多了
请问楼主,如何入门web前端设计?
离线
楼主 #23 2019-10-11 13:42:52 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
请问楼主,如何入门web前端设计?
我也在门外徘徊啊,不过根据网上大神经验,
学点 html,css,js基础, 然后就上 bootstrap/vue 框架, bilibili上面大把视频教程.
我正在研究 bootstrap, 这个发端于推特的前端框架看起来相当不错:
https://getbootstrap.com/docs/4.3/getting-started/introduction/
https://getbootstrap.com/docs/4.3/examples/
https://www.jasny.net/bootstrap/examples/navbar-offcanvas/
最近编辑记录 我思故我在 (2019-10-11 14:11:18)
离线
#24 2019-10-11 23:18:05 分享评论
- 演技担当黄晓明
- 会员
- 注册时间: 2017-10-17
- 已发帖子: 189
- 积分: 112.5
Re: 现在web前端设计效果比起从前的MFC酷多了
用那个前端框架最好,现在一无所知
离线
#25 2019-10-11 23:27:35 分享评论
- xgui
- 会员
- 注册时间: 2019-09-07
- 已发帖子: 224
- 积分: 224
Re: 现在web前端设计效果比起从前的MFC酷多了
用那个前端框架最好,现在一无所知
bootstrap 吧,视频资料多,而且我只会这个,哈哈哈哈。
离线
#26 2019-10-12 15:43:33 分享评论
- 达克罗德
- 会员
- 注册时间: 2018-04-10
- 已发帖子: 1,140
- 积分: 1092.5
Re: 现在web前端设计效果比起从前的MFC酷多了
bootstrap最好上手,不过偏向于静态网页。准备学习vue,这个是国人开发的,超级热门
离线
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发