楼主 #1 2019-11-25 14:34:34 分享评论
- 大K
- 会员
- 注册时间: 2019-11-15
- 已发帖子: 20
- 积分: 20
littlevgl关于label的对齐问题
我看官网说label只有宽度可调,高度是根据text内容的字体高度自动调节的,想要调整label高度只有通过style的padding.top/bottom调整。但是我无意中发现,当label与屏幕的上下边缘对齐时,对齐的是label里的text,与上对齐padding.top不存在了,与下对齐时padding.bottom不存在了,不知道有没有大佬有过这种发现?
离线
楼主 #2 2019-11-25 14:42:40 分享评论
- 大K
- 会员
- 注册时间: 2019-11-15
- 已发帖子: 20
- 积分: 20
Re: littlevgl关于label的对齐问题

离线
楼主 #3 2019-11-25 14:56:54 分享评论
- 大K
- 会员
- 注册时间: 2019-11-15
- 已发帖子: 20
- 积分: 20
Re: littlevgl关于label的对齐问题
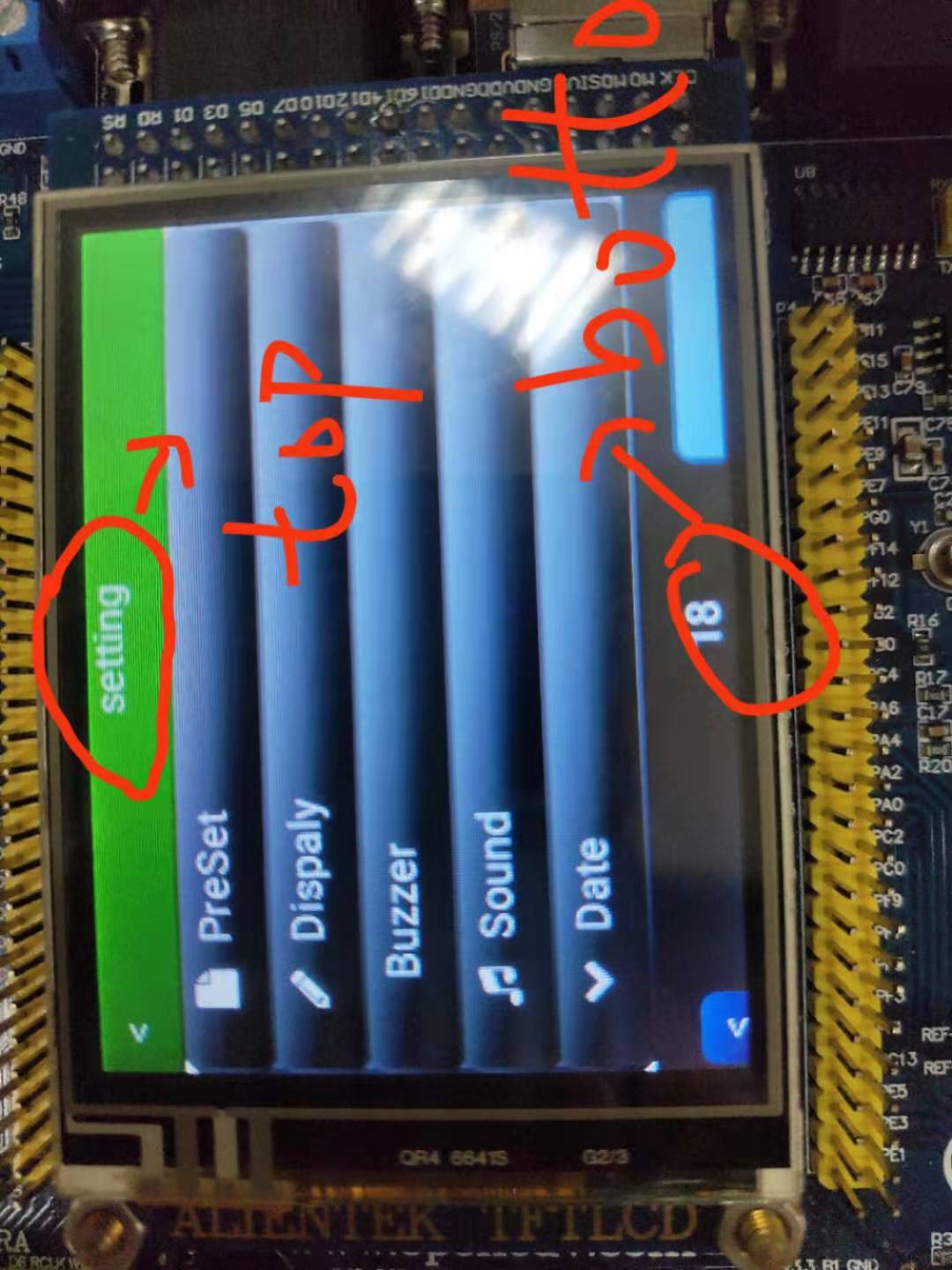
“18”那块全黑的区域是一个label,在这个label上创建了两个child btn,设置的分别是与parent的top_left和top_right对齐,可是左右两边都是与中间字体顶部对齐了,这我就有点纳闷了。
离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发