楼主 #1 2020-08-05 00:19:57 分享评论
- 明月照我沟渠
- 会员
- 注册时间: 2020-07-09
- 已发帖子: 121
- 积分: 115
LittleVGL / LVGL 生成字库
离线
楼主 #2 2020-08-05 00:23:37 分享评论
- 明月照我沟渠
- 会员
- 注册时间: 2020-07-09
- 已发帖子: 121
- 积分: 115
Re: LittleVGL / LVGL 生成字库
离线方式
1. windows 下载 npm: https://nodejs.org/en/
2. 安装 npm 程序
3. 命令行运行: npm i lv_font_conv -g 安装离线字体工具
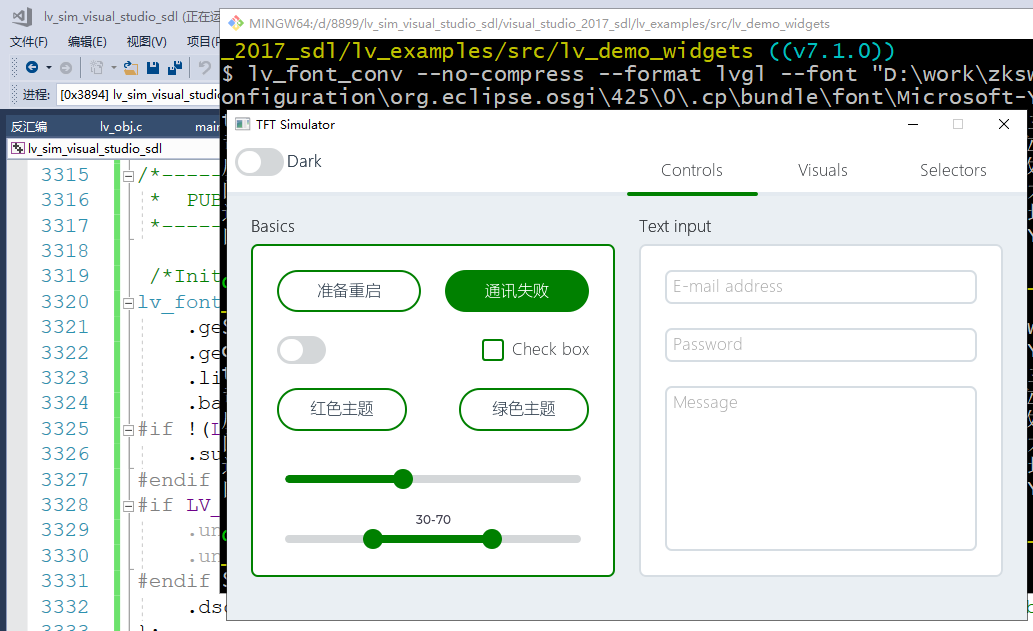
4. 命令行运行生成字体文件:
lv_font_conv --no-compress --format lvgl --font "D:\work\\Microsoft-Yahei-UI-Light_1.ttf" -o myFont.c --bpp 4 --size 16 --symbols "我是红色主题绿色科技有限公司保存关闭0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ " -r 0x20-0x7F
离线
楼主 #3 2020-08-05 00:25:55 分享评论
- 明月照我沟渠
- 会员
- 注册时间: 2020-07-09
- 已发帖子: 121
- 积分: 115
Re: LittleVGL / LVGL 生成字库

离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发