楼主 #1 2019-09-12 10:25:25 分享评论
- Blizzard
- 会员
- 注册时间: 2019-09-11
- 已发帖子: 13
- 积分: 43

《分享!!!》stm32+freeRTOS+littlevgl的综合demo
仔细研究了下这个GUI,确实比较容易上手,代码易懂,而且自绘的控件都还比较美观。本来打算用rtt+lvgl来做一个demo的,奈何文件系统这块
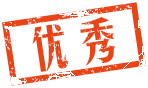
一直不成功,于是就用了freeRTOS。这次我突然想到一个工具,对,就是cubemx,这个真的好用。就用鼠标勾选几个配置,然后就能生成一个工程文件,
编译后就能直接运行。大家可以尝试下。

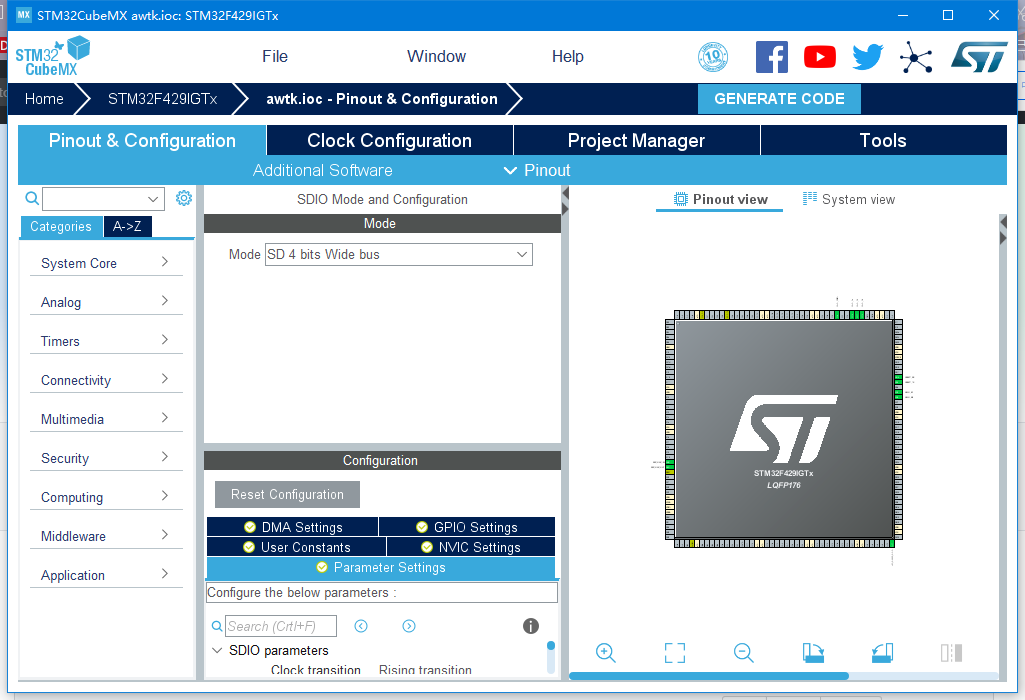
littlevgl里的控件大都自绘,非贴图,算是目前见到的自绘控件里比较漂亮的。

从想要做这个demo,到做到现在这个效果,前前后后花了我1个多月,自己去找素材,想着做哪些功能,然后怎么设计界面,学习这个GUI,学习它的
模拟器使用,开发环境的配置,相关工具的使用,耗了不少心血,最终还有些效果未实现。做GUI是真的难。
下面就来介绍下这个demo:
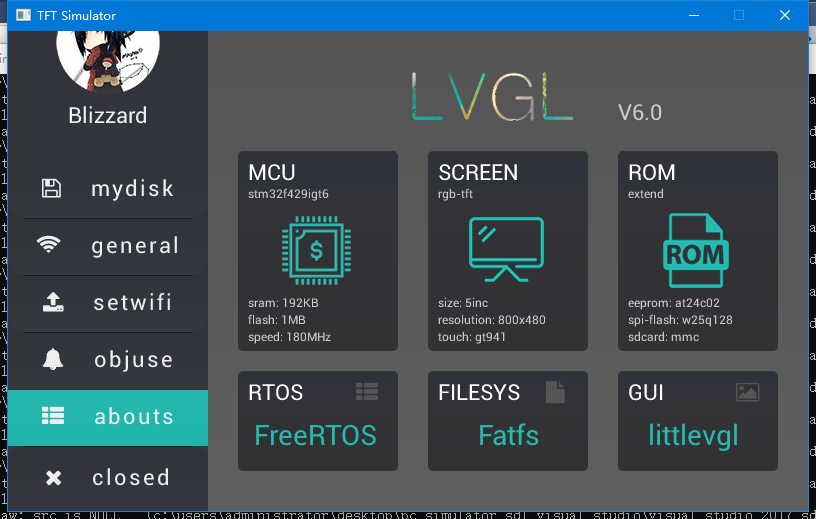
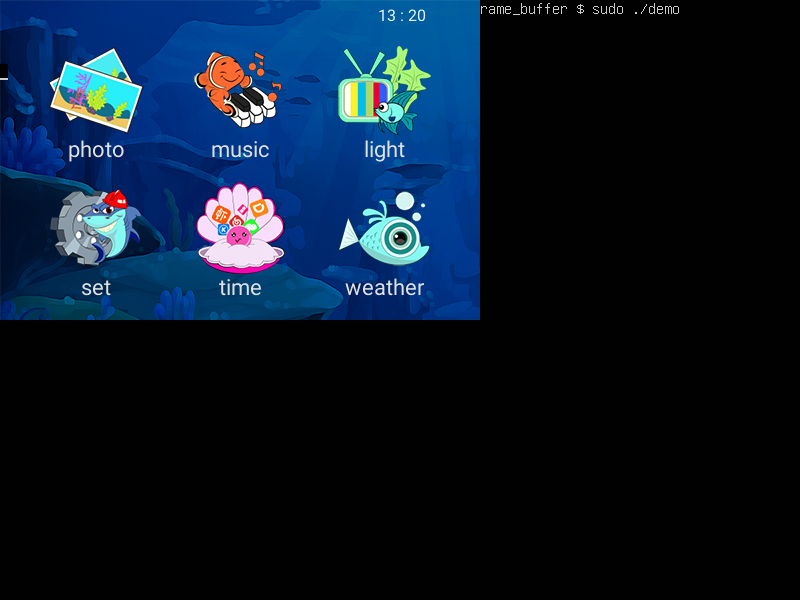
1、开机首页,做了6个模块,按钮使用的是imgbtn控件,这个控件是在5.1后的版本加的,按钮未按下需要贴一张图片,按钮按下后还需贴一张图片,
由于我未贴图片,所以按钮按下后会显示NO DATA。

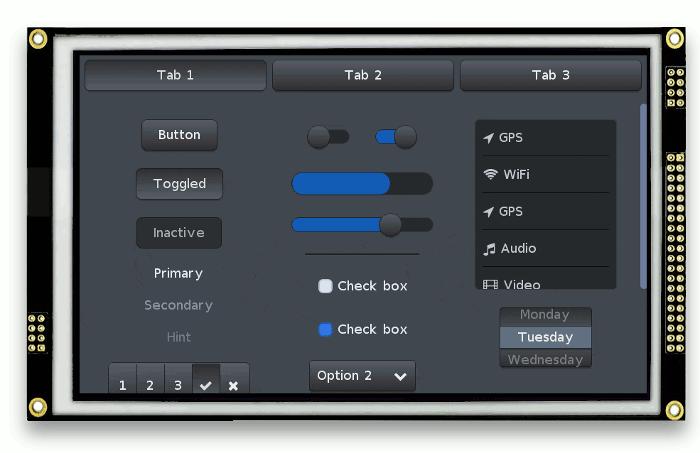
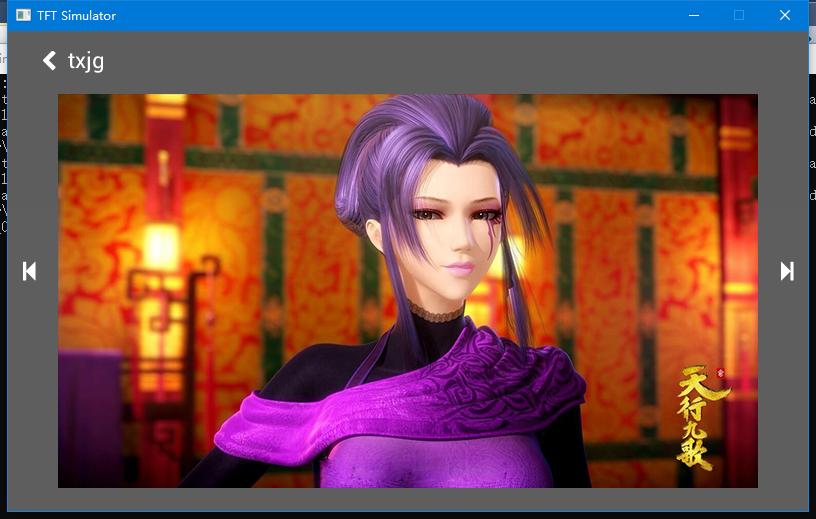
2、相册应用。也是采用的imgbtn控件,对网上找到的图片做了一些裁剪,做了这样一个设计,自我感觉挺好看。三个相册,天行九歌,天涯明月刀OL,
LOL,只做了天行九歌的,找了天行九歌里所有美女的图片。这个相册应用有很大的bug,当切换两三张图片后,就会死机,我想可能是切图时没有释放内存
或者文件没有关闭导致,因为我使用了文件系统。这个还需要跟作者沟通反馈。做了个小动效,标题会从photos那个位置滑到返回键那里。


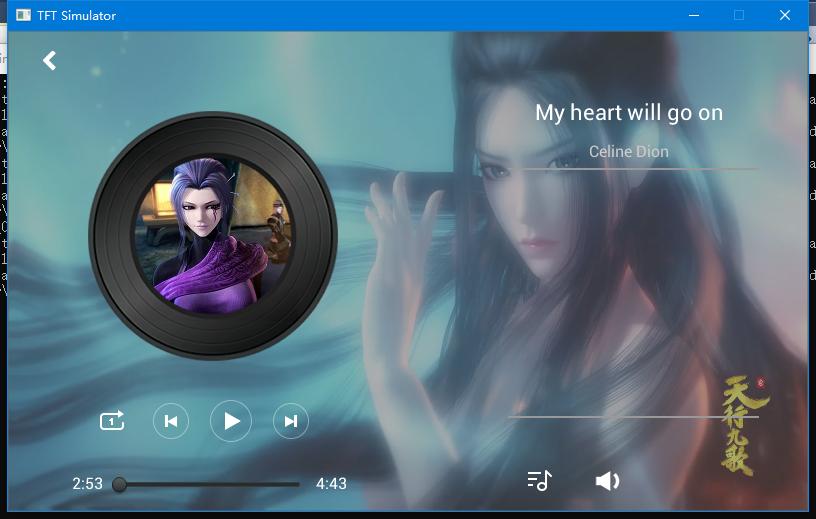
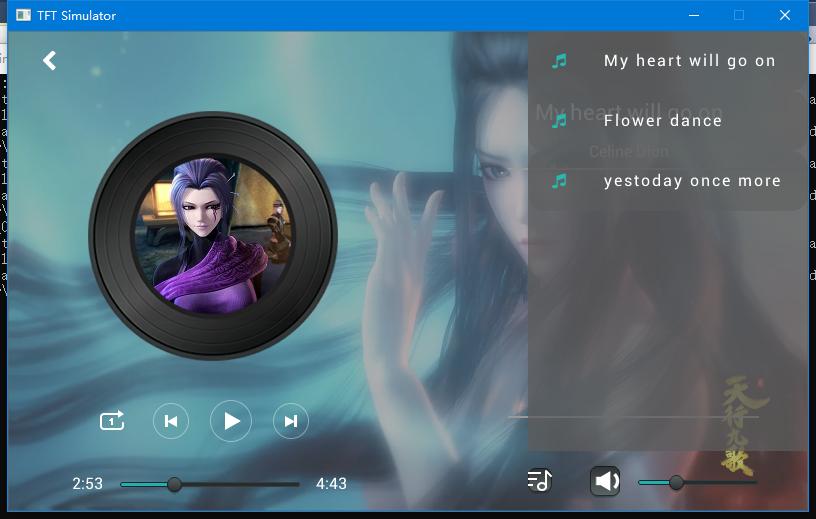
3、音乐播放器。定制了很多控件样式,也遇到了一个坑,就是控件对齐的时候,如果先是设置控件对齐,再设置控件的大小,那么控件对齐将会跟你想要
的效果不一样。解决方法有2个,先设置大小,再设置对齐。歌曲列表控件做了半透明,飞入的效果。但遗憾的是未能实现歌词的效果,GUI库里没这个控件,
得自己开发了,有兴趣的小伙伴可以开发一下。


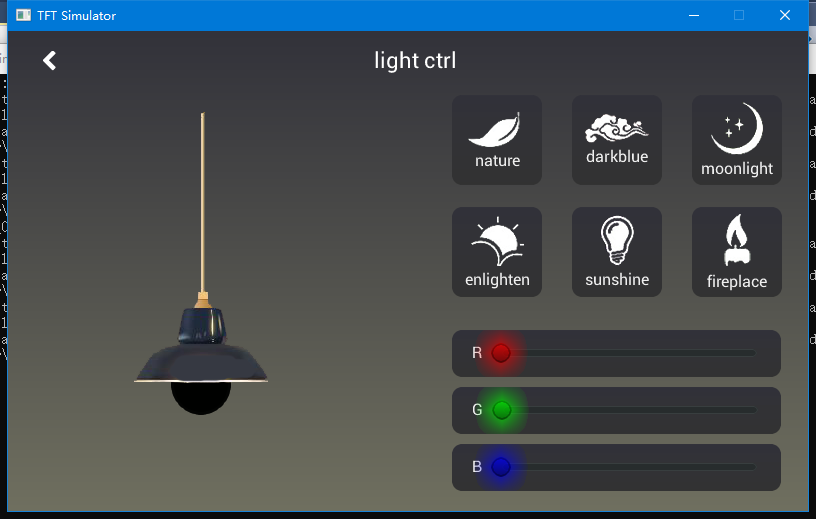
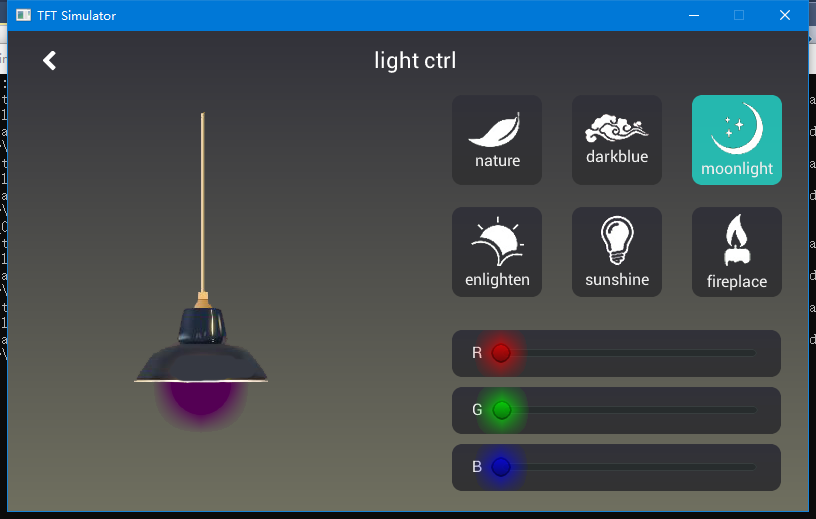
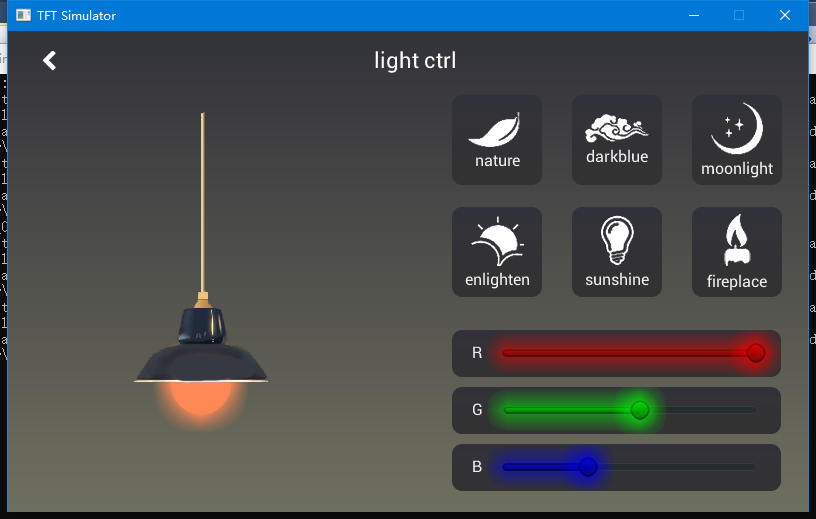
4、灯光控制。这个GUI有个有意思的控件,就是LED控件,可以绘制一个圆形的led,然后打开这个led和关闭这个led分别有各自的效果,所以就做了
这个demo,刚好来控制板子上的RGB灯。下图一是关灯的效果,二是开灯的效果,颜色值都是随便取的。图三是RGB灯的效果。



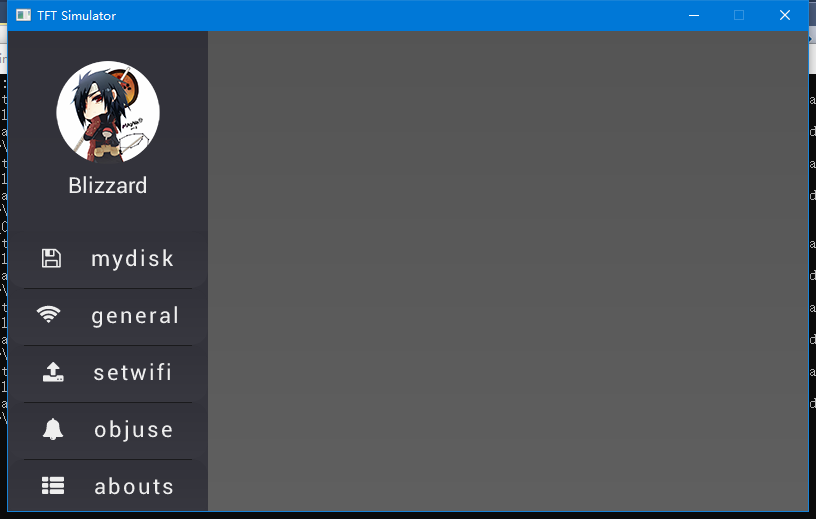
5、设置界面。这个应用做了很多事,一一细看。这里的图标都是随便选的GUI内置的,可以自己根据需求做合适的图标字体放上去。lvgl的官网有介绍如何
添加自己的图标字体到工程里。https://docs.littlevgl.com/en/html/overview/font.html 。左侧导航栏可以按住上下滑动,做了一个上拉到底和下拉到顶的特效。

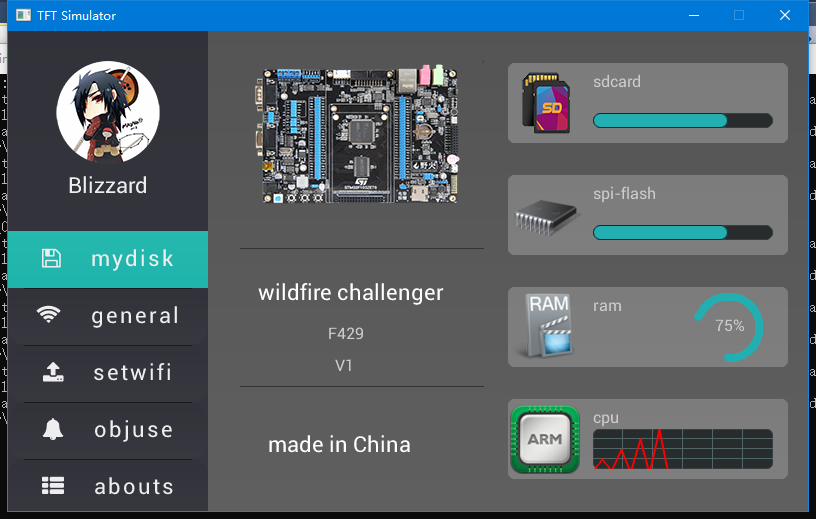
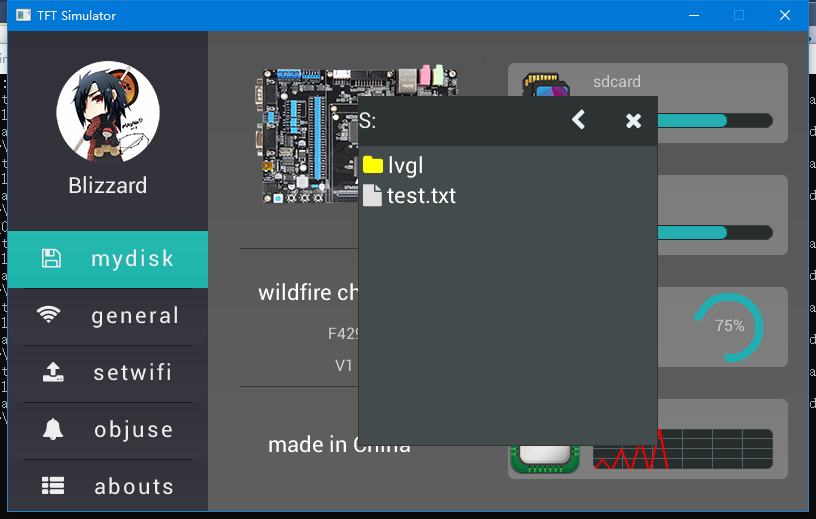
5.1、开发板状态。这里做了4个板块,SD卡存储空间,flash存储空间,内存使用,cpu使用。展示了很多控件,cont,bar,img,arc,chart等等。
当点击sdcard板块时,会弹出新的对话框,展示sd卡里的内容。这里我只做了UI效果,并未做文件系统读取的部分,需要实际使用的小伙伴可以把这部分
添上。也做了动态刷新cpu使用率的效果,但是代码部分被我注释了,小伙伴们可自己取消注释。


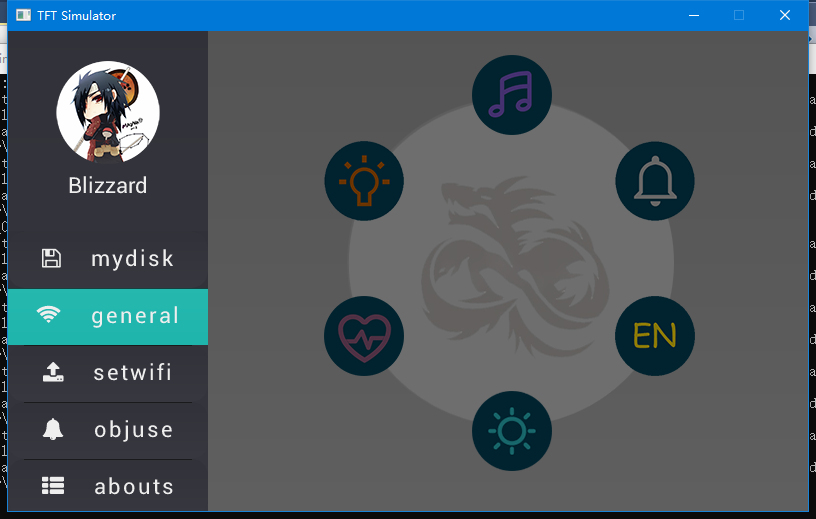
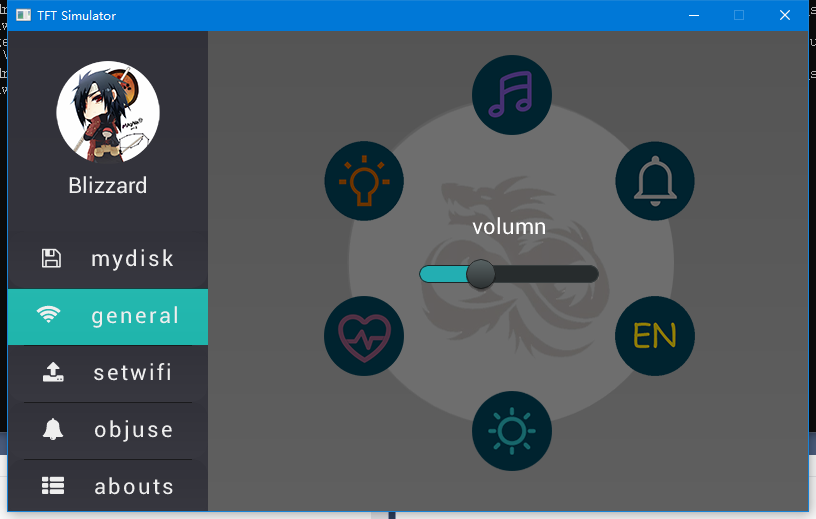
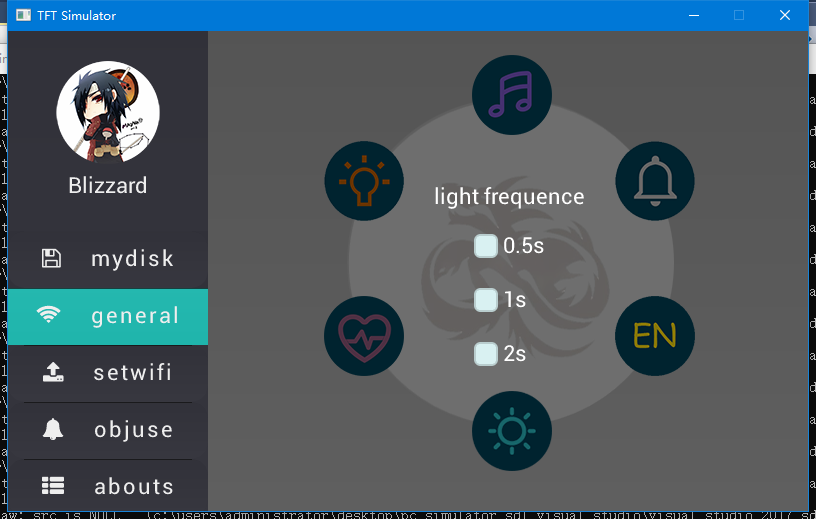
5.2、常规设置。这里做了几个功能的设置,分别是音量,呼吸灯开关,呼吸灯频率,屏幕亮度,语言,蜂鸣器。都只做了UI,没有跟实际硬件交互
小伙伴可自行加上这部分。本来是想做个汉化的,用它的字体生成工具生成了一个bin文件的字体,但是却未在GUI里找到解析bin文件字体的代码,所以就作
罢。因为我做的是个完整的汉字字库,所以项目里塞不下,只能做成bin文件放在sd卡。解决的方法有2个,可以只做常用的那2000多个汉字,用它那个工具
转换成C文件做到工程里;另外一种就是自己做FreeType字体的解码,参考网上的例程,比如挖坑网里有人做了,这样就不用再转化字体了。



5.3,5.4,未做
5.5、关于开发板。介绍了开发板的配置和本项目使用的一些资源。

5.6、关闭应用
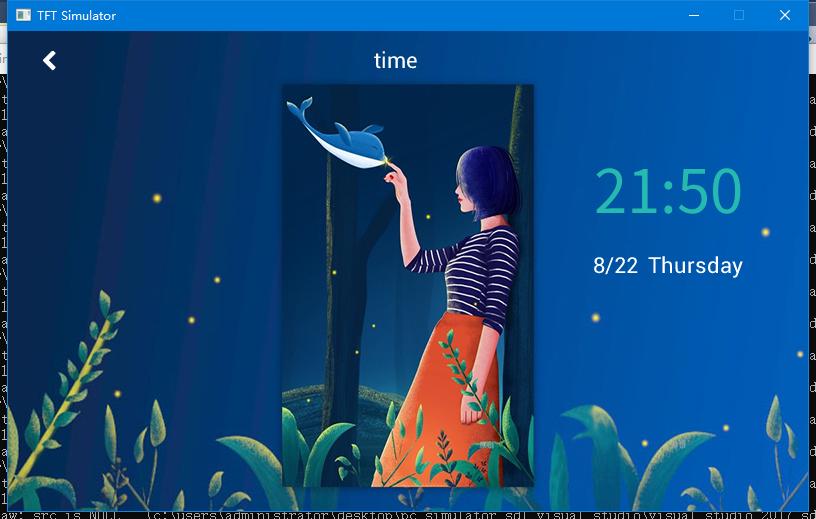
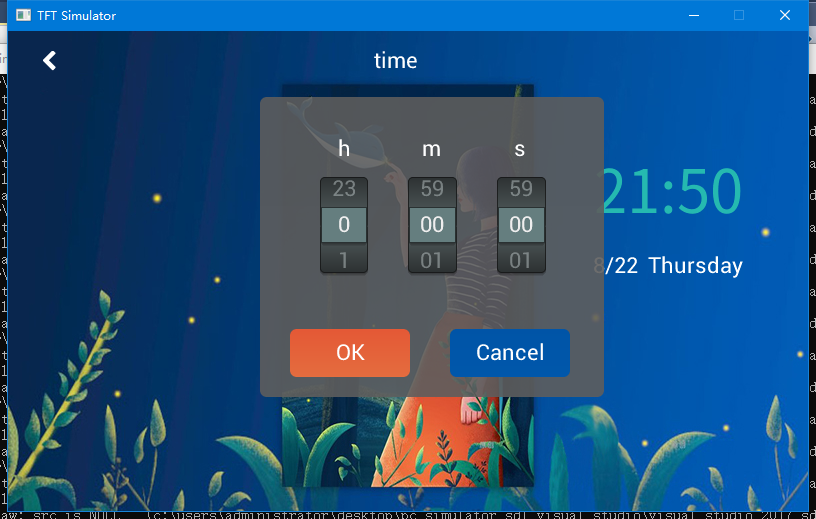
6、时间设置。文字部分其实是个按钮,点击文字部分会弹出相应的对话框。时间文字的字体是用字体转换工具生成的60号字体,这里有点需要注意
的是,转换字体时一定要加上 --no-compress 这个参数,否则文字将不会显示。设置对话框使用了roller控件。


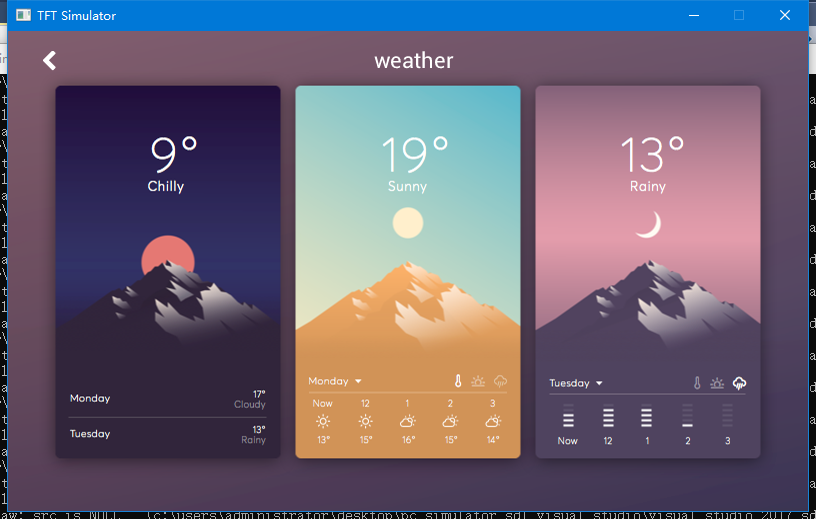
7、天气预报。重点来了,这个其实只是一张贴图!!!本来想做一个网络应用的,但是不知道做啥了。

到此就讲完了。本来想把这个demo做完的,因为接下来还有别的事要做,就做到这个样子吧。接下来讲讲lvgl的知识点和坑。
1、lv_win_clean,该函数清除的是窗口标题栏上的所有控件,包括标题和关闭按钮之类,我一直以为是清除窗口里的内容,直到我泪流满面。到现在我还
没明白清除标题栏上的这些控件有什么用,因为一般标题栏上的这些控件都是不需要变动的。我需要的是点击了窗口里的某个控件,然后清除窗口里的
内容,创建新的内容,比如显示sd卡里的文件列表时,点击其中一个文件夹,然后显示它里面的文件。
2、style必须以static的形式声明
3、控件没有ID,名字,当你在其他窗口获得上一个窗口的某个子控件的时候,需要把这个子控件声明成全局变量。
4、tabview如果设置成滚动条在侧边,那么它的内容区域会出现大小错误
5、做相册应用时,当使用文件系统切换上一张和下一张照片时,会出现bug,可能是内存没释放或者没有关闭文件导致的。使用的函数是lv_img_set_src(img, name);
6、字体工具可以将字体生成bin文件,但如何调用这个bin文件暂未找到。
7、图片旋转依赖画布,使用不方便。
8、如何获得屏幕的触摸坐标?从lvgl的论坛上找到了答案。
void event_handler(lv_obj_t * obj, lv_event_t event)
{
if(event == LV_EVENT_PRESSING) {
lv_indev_t * indev = lv_indev_get_act();
printf("x:%d, y:%d\n", indev->proc.types.pointer.vect.x, indev->proc.types.pointer.vect.y);
}
}
本来我是想做一个“画板”的app的,但是一直不知道怎么获取屏幕坐标,后来在论坛上看到有人问这个,刚好作者也给出了解答,于是我又准备做这个app。
但是新的坑又来了,lvgl不支持动态画线,line控件的两个坐标值必须是静态的常量。卒!
这个demo是基于野火stm32f429开发板的,但是由于使用了大量的图片,而且图片都是放在SD卡的原因,再加上429不适合刷图,所以在开发板上跑的不太
流畅。其实这个gui本身还是很流畅的,尤其是我给它加了DMA2D以后。文件系统用的fatfs,作者已经做好了相应的接口,只需要移植好fatfs,然后注册一个文件
系统就行了。字体和图片是用的离线工具转换的,6.0版的工具需要安装PHP环境,按照lvgl在github上的教程来安装,感觉linux比windows要好装很多,需要花点
时间。
这里放一段使用模拟器运行的效果视频: https://www.bilibili.com/video/av67166877/ 也是我B站第一个视频。
最后声明,本项目无任何商业行为,仅供学习,图片素材全来源于网络,如有侵权,请联系删除。
最最后,那就是我奋战1个多月的成果,为大家奉上。包含挑战者和模拟器两套,图片资源都放在工程里了,自己复制到sd卡。
由于文件太大,所以放到网盘
链接: https://pan.baidu.com/s/1qlp-dpw81QwwiRw1OEZMbw
提取码:n1m4
以下由 @哇酷小二 2020-05-20 添加:
----------------------------------------
百度云链接如果过期,可以在本站下载文件:
1. lvgl-hal-freertos-v3.rar
2. pc_simulator_sdl_visual_studio.rar
最近编辑记录 Blizzard (2019-09-12 10:26:16)
离线
#2 2019-09-12 10:38:48 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
太赞了, 叹为观止啊!
离线
#3 2019-09-12 11:15:47 分享评论
- Iven
- 会员
- 注册时间: 2018-04-10
- 已发帖子: 61
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
帅气~~~~
离线
#4 2019-09-12 11:19:13 分享评论
- jimmy
- 会员
- 注册时间: 2017-10-29
- 已发帖子: 316
- 积分: 315
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
赏心悦目,向大神学习
离线
#5 2019-09-12 11:46:54 分享评论
- zhenfanhei
- 会员
- 注册时间: 2018-01-18
- 已发帖子: 326
- 积分: 246
- 个人网站
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
大神威武!!! 第一个demo是png图片,带alpha吗?
离线
楼主 #6 2019-09-12 14:15:00 分享评论
- Blizzard
- 会员
- 注册时间: 2019-09-11
- 已发帖子: 13
- 积分: 43
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
大神威武!!! 第一个demo是png图片,带alpha吗?
图标都带
离线
#7 2019-09-12 15:39:28 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
太强大了!
下午闲来无事, 录个视频庆祝一下
离线
#8 2019-09-12 16:04:23 分享评论
- k455619
- 会员
- 注册时间: 2018-07-29
- 已发帖子: 151
- 积分: 70
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
lv_linux_frame_buffer.7z
在littlevgl官方那个frame buff demo上改了下,有点问题:
1.不知道怎么把lv_font_roboto_22.o等输出到指定目录,手动复制到lv_linux_frame_buffer目录下,才能make
2.虚拟机有点问题,官方那个demo我电脑鼠标也不能控制,所有有可能这个demo鼠标也可能不能控制。
离线
#9 2019-09-12 16:12:00 分享评论
- k455619
- 会员
- 注册时间: 2018-07-29
- 已发帖子: 151
- 积分: 70
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo

运行sudo ./demo
还有谢谢楼主开源,:)
离线
#10 2019-09-12 21:44:47 分享评论
- sblpp
- 会员
- 注册时间: 2018-02-14
- 已发帖子: 164
- 积分: 39
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
太赞了, 叹为观止啊!
离线
#11 2019-09-12 22:50:57 分享评论
- awfans
- 会员
- 注册时间: 2018-04-03
- 已发帖子: 264
- 积分: 264
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
太强大了, 请问圆角矩形怎么做到的, 算了, 我还是自己看代码好了
离线
#12 2019-09-15 13:49:44 分享评论
- 九霄云外
- 会员

- 注册时间: 2019-01-09
- 已发帖子: 100
- 积分: 100
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
把代码整到melis上跑起来效果
小薏科技------全志F系列芯片供应、方案开发、技术支持 QQ:610943940
离线
#13 2019-09-17 14:00:13 分享评论
- Jmhh247
- 会员
- 注册时间: 2018-12-21
- 已发帖子: 262
- 积分: 262
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
不错,很漂亮
离线
#14 2019-10-16 11:40:18 分享评论
- hengyongchao
- 会员
- 注册时间: 2019-05-05
- 已发帖子: 5
- 积分: 5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
这些图标好Q,素材是在哪里找的?
离线
#16 2019-10-16 12:00:50 分享评论
- hengyongchao
- 会员
- 注册时间: 2019-05-05
- 已发帖子: 5
- 积分: 5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
谷歌百毒 + 美术功底吧
顺便 问个问题, 晕哥, lvgl 里面的 bar 最多计数时间是 uint16_t cnt 单位是 ms, 最大上限也就是 65秒, 如果做音乐进度条一般都是 5.6分钟的,这个怎么实现超过 65 s的进度条?
离线
#17 2019-11-07 13:41:30 分享评论
- silong1126
- 会员
- 注册时间: 2019-11-07
- 已发帖子: 32
- 积分: 32
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
优秀,我也想学。
离线
#18 2019-11-11 20:02:05 分享评论
- dave
- 会员
- 注册时间: 2018-08-25
- 已发帖子: 35
- 积分: 5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
不错不错
离线
#19 2019-11-12 10:24:11 分享评论
- szchen2006
- 会员
- 注册时间: 2019-10-09
- 已发帖子: 216
- 积分: 166.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
顶!
离线
#20 2019-11-17 00:17:32 分享评论
- biglu
- 会员
- 注册时间: 2019-11-16
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
尝试给littlevgl加入中文字体的字库,但是编译出错不知道是不是缺少添加什么头文件。用的下面的工具。
离线
#21 2020-01-01 18:21:36 分享评论
- wecandump
- 会员
- 注册时间: 2019-12-27
- 已发帖子: 15
- 积分: 15
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
优秀,漂亮
离线
#22 2020-03-21 22:03:32 分享评论
- lovegui
- 会员
- 注册时间: 2020-03-21
- 已发帖子: 9
- 积分: 9
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
如此优秀的开源项目, 必须点赞再走.
离线
#23 2020-03-24 22:52:32 分享评论
- 打老虎
- 会员
- 注册时间: 2019-04-03
- 已发帖子: 16
- 积分: 36
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
牛逼,mark
离线
#24 2020-03-24 22:53:15 分享评论
- 打老虎
- 会员
- 注册时间: 2019-04-03
- 已发帖子: 16
- 积分: 36
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
牛逼,mark
离线
#25 2020-03-24 23:02:29 分享评论
- 孤星泪
- 会员
- 注册时间: 2020-03-18
- 已发帖子: 235
- 积分: 231
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
牛逼,mark
离线
#26 2020-04-05 21:23:54 分享评论
- liuchangyin
- 会员
- 注册时间: 2020-03-17
- 已发帖子: 204
- 积分: 199
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
美工功底很深,效果不错
离线
#27 2020-04-20 11:48:22 分享评论
- xjtyOnly51
- 会员
- 注册时间: 2020-04-20
- 已发帖子: 19
- 积分: 19
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
厉害啊, 不过文件确实有点大
离线
#28 2020-04-23 12:20:41 分享评论
- hameyou
- 会员
- 注册时间: 2018-04-15
- 已发帖子: 242
- 积分: 23.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
这个确实漂亮啊,我也弄了个板子,准备移植一下玩玩
离线
#29 2020-05-07 23:27:36 分享评论
- lucian621
- 会员
- 注册时间: 2020-05-07
- 已发帖子: 2
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
这就厉害了,牛
离线
#30 2020-05-20 09:00:28 分享评论
- LRW
- 会员
- 注册时间: 2020-05-20
- 已发帖子: 0
- 积分: 0
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
感谢分享,刚学习littlevgl就看到个这么溜的贴子。分享的链接失效了,哪位好心人可以再发一个,感谢
离线
#31 2020-05-20 09:10:57 分享评论
- LRW
- 会员
- 注册时间: 2020-05-20
- 已发帖子: 0
- 积分: 0
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
下载到了,楼主位文本下方就有。再次感谢楼主分享
离线
#32 2020-05-20 22:29:19 分享评论
- RCSN
- 会员
- 注册时间: 2019-03-26
- 已发帖子: 7
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
最近也在玩Littlevgl,跟着楼主脚步走
离线
#33 2020-05-22 14:38:40 分享评论
- Tiny
- 会员
- 注册时间: 2020-03-01
- 已发帖子: 14
- 积分: 2.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
UI功底可以
离线
#34 2020-06-16 21:38:40 分享评论
- yunfeng
- 会员
- 注册时间: 2020-06-16
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
向大神学习
离线
#35 2020-06-17 14:38:31 分享评论
- dracotang
- 会员
- 注册时间: 2020-06-17
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
牛人,感谢楼主分享。最近也在玩Littlevgl
离线
#36 2020-06-18 09:58:22 分享评论
- nagc
- 会员
- 注册时间: 2020-06-18
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
链接失效了,楼主能否重新分享一下
离线
#37 2020-06-18 14:30:56 分享评论
- joey
- 会员
- 注册时间: 2020-06-18
- 已发帖子: 2
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
楼主真是厉害,这就是开源GUI的魅力所在
离线
#38 2020-06-29 11:35:17 分享评论
- 演技担当黄晓明
- 会员
- 注册时间: 2017-10-17
- 已发帖子: 189
- 积分: 112.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
YOUXIU
离线
#39 2020-07-02 15:56:54 分享评论
- aijinquan
- 会员
- 注册时间: 2020-07-02
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
来晚了,连接失效了
离线
#40 2020-07-02 16:06:30 分享评论
- 流氓兔
- 会员
- 注册时间: 2020-02-01
- 已发帖子: 121
- 积分: 109.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
来晚了,连接失效了
看帖不认真。
离线
#41 2020-07-03 11:37:43 分享评论
- wangjun110
- 会员
- 注册时间: 2020-07-03
- 已发帖子: 16
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
太强大了, 为你点赞
离线
#42 2020-07-18 20:35:15 分享评论
- 2367725806
- 会员
- 注册时间: 2020-07-18
- 已发帖子: 2
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
tabview里面滑动真的拉跨。。怎么解决
离线
#43 2020-07-18 22:15:10 分享评论
- 瞿尼玛
- 会员
- 注册时间: 2020-07-18
- 已发帖子: 2
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
这个确实漂亮啊,我也弄了个板子,准备移植一下玩玩
离线
#44 2020-08-08 21:46:26 分享评论
- 起个名字好难
- 会员
- 注册时间: 2020-04-16
- 已发帖子: 2
- 积分: 2
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
着实漂亮, 叹为观止.
离线
#45 2020-08-11 17:23:45 分享评论
- dragoniye
- 会员
- 注册时间: 2019-02-07
- 已发帖子: 39
- 积分: 37.5
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
先mark
离线
#46 2021-01-14 18:03:12 分享评论
- andid
- 会员
- 注册时间: 2019-10-07
- 已发帖子: 56
- 积分: 99
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
5、做相册应用时,当使用文件系统切换上一张和下一张照片时,会出现bug,可能是内存没释放或者没有关闭文件导致的。使用的函数是lv_img_set_src(img, name);
这个bug是lv_obj_del() 的对象有问题;改为下面的就可以
int8_t img_num = 0;
static void btn_2_event_handler(lv_obj_t * btn, lv_event_t event)
{
if (event == LV_EVENT_SHORT_CLICKED)
{
static lv_obj_t * imgtxjg = NULL;
lv_obj_t * page = lv_obj_get_parent(btn);
if (imgtxjg)
lv_obj_del(imgtxjg, NULL);
img_num++;
if (img_num > 12)
img_num = 0;
char name[30] = { 0 };
sprintf(name, "P:/lv_apk/%s", img_name[img_num]);
printf("%s\r\n", name);
// lv_img_set_src(lv_obj_get_child(lv_obj_get_parent(btn), NULL), name);
imgtxjg = lv_img_create(page, NULL);
lv_img_set_src(imgtxjg, name);
lv_obj_align(imgtxjg, page, LV_ALIGN_CENTER, 0, 20);
}
}
static void btn_1_event_handler(lv_obj_t * btn, lv_event_t event)
{
if (event == LV_EVENT_SHORT_CLICKED)
{
lv_obj_t * imgtxjg = NULL;
lv_obj_t * page = lv_obj_get_parent(btn);
if (imgtxjg) {
lv_obj_del(imgtxjg, NULL);
}
img_num--;
if (img_num < 0)
img_num = 12;
char name[30] = { 0 };
sprintf(name, "P:/lv_apk/%s", img_name[img_num]);
imgtxjg = lv_img_create(page, NULL);
lv_img_set_src(imgtxjg, name);
lv_obj_align(imgtxjg, page, LV_ALIGN_CENTER, 0, 20);
}
}离线
#47 2021-09-24 10:42:37 分享评论
- kyozc
- 会员
- 注册时间: 2020-06-12
- 已发帖子: 8
- 积分: 3
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
离线
- 不通过:与技术无关
#48 2022-04-06 12:00:43 分享评论
- gling189
- 会员
- 注册时间: 2022-04-06
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
最近正在学习lvgl,楼主的界面做得很好,有没有研究过自绘控件?如果用canvas来绘制全屏,占用的空间又太大。
离线
#49 2022-05-01 03:19:54 分享评论
- liozeng
- 会员
- 注册时间: 2022-04-11
- 已发帖子: 25
- 积分: 0
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
不知道楼主用的什么ST的MCU
离线
#50 2022-05-20 10:11:19 分享评论
- wanenlai
- 会员
- 注册时间: 2019-10-28
- 已发帖子: 10
- 积分: 0
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
模拟器也有这个效果吗
离线
#55 2022-11-10 10:06:35 分享评论
- jooooooooojo
- 会员
- 注册时间: 2022-05-08
- 已发帖子: 1
- 积分: 1
Re: 《分享!!!》stm32+freeRTOS+littlevgl的综合demo
来跟大神学学。看了大神的作品才知道自己跟大神的差距在哪里
离线
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发