楼主 # 2023-09-28 17:07:38 分享评论
- hemiwyx
- 会员
- 注册时间: 2023-09-28
- 已发帖子: 3
- 积分: 18
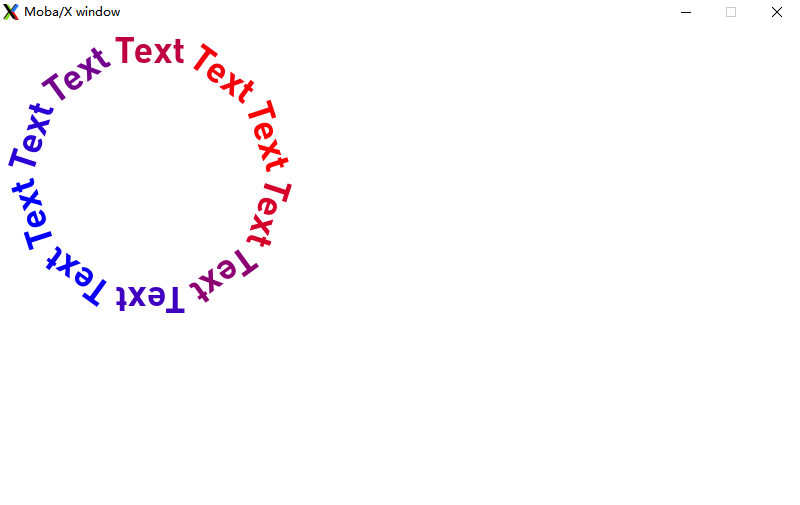
求助LVGL8.1版本该怎么做出弧形文本的效果呢
最近在圆形屏幕上尝试围绕屏幕一圈显示文字,但是lvgl中关于旋转的部件只在图片img,圆弧arc和画布canvas上见到了使用(画布某种程度上也是图像),对于弧形的文本完全没有头绪。
后续又尝试将文本用图片的方式进行放置使用,固定的文本还好,但是如果遇到了需变动的数字图片就完全搞不懂该怎么绘制了(一个一个放数字图片的位置也太笨蛋了><)
求求大佬们帮帮,来点思路,非常感谢:)
离线
#1 2023-09-28 17:47:11 分享评论
- ubuntu
- 会员
- 注册时间: 2020-03-30
- 已发帖子: 331
- 积分: 309
Re: 求助LVGL8.1版本该怎么做出弧形文本的效果呢
如果没有现成的控件,那用canvas画吧
离线
楼主 #2 2023-09-28 18:00:21 分享评论
- hemiwyx
- 会员
- 注册时间: 2023-09-28
- 已发帖子: 3
- 积分: 18
Re: 求助LVGL8.1版本该怎么做出弧形文本的效果呢
这里多了一种新的想法,弧形文本必然是有围绕一个不变的圆心点的(椭圆不考虑,不会用lvgl画椭圆,lvgl好像画不了椭圆),那么我将数字图片拉长到圆心的位置,通过设置图片的旋转角度来固定图片,不同的位只需要同一图片组,相同的圆心和旋转间距,只要能解决此处数据变更时切换对应的数字图片就应该可以实现弧形数字的效果了(´・ω・`)?
离线
#3 2023-10-05 14:55:24 分享评论
- cdroid
- 会员
- 注册时间: 2023-09-15
- 已发帖子: 13
- 积分: 13
Re: 求助LVGL8.1版本该怎么做出弧形文本的效果呢
在LVGL中,你可以使用lv_arc_create函数创建一个弧形对象。然后,你可以使用lv_arc_set_text函数将文本添加到弧形对象上。
以下是一个示例代码:
// 创建一个弧形对象
lv_obj_t * arc = lv_arc_create(lv_scr_act(), NULL);
lv_obj_set_size(arc, 200, 200);
lv_obj_align(arc, NULL, LV_ALIGN_CENTER, 0, 0);
// 添加文本到弧形对象上
char text[] = "Hello World";
lv_arc_set_text(arc, text);
lv_arc_set_spin_time(arc, 1000); // 设置文本滚动时间
你可以根据需要调整弧形对象和文本的样式。另外,请注意,在弧形对象中,文本默认从弧形的起点开始绘制。如果你需要更改文本的位置,可以使用lv_arc_set_start_angle函数设置起始角度。
来自chatgpt
离线
楼主 #4 2023-10-07 10:10:21 分享评论
- hemiwyx
- 会员
- 注册时间: 2023-09-28
- 已发帖子: 3
- 积分: 18
Re: 求助LVGL8.1版本该怎么做出弧形文本的效果呢
@cdroid
lvgl官方文档中没有将文本添加到弧形对象上的函数lv_arc_set_text,gpt是会自己胡编乱造出来一些没有的函数的
离线
#5 2023-10-12 14:31:38 分享评论
- cdroid
- 会员
- 注册时间: 2023-09-15
- 已发帖子: 13
- 积分: 13
Re: 求助LVGL8.1版本该怎么做出弧形文本的效果呢

pango cairo
离线
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发