楼主 # 2024-03-07 09:00:10 分享评论
- timom333
- 会员
- 注册时间: 2024-03-07
- 已发帖子: 1
- 积分: 1
请教, 如何将lv_slider的indicator改为图片
开发板D133CBV-QFN88-V1
使用lunch 18(d13x_demo88-nor_rt-thread_helloworld_defconfig), 添加一个lv_slider, 并想将进度条的indicator改为图片
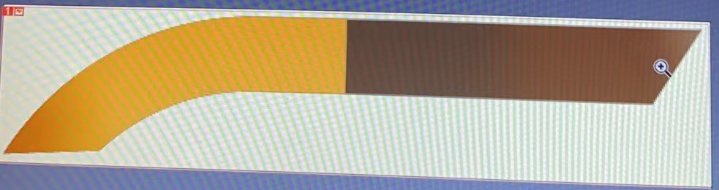
设计图:
棕色为背景, 橙色为进度条, 通过setValue()改变显示.
代码如下:
ui_Slider1 = lv_slider_create(ui_Image1);
lv_slider_set_range(ui_Slider1, 0, 100);
lv_slider_set_value(ui_Slider1, 70, LV_ANIM_OFF);
lv_slider_set_mode(ui_Slider1, LV_SLIDER_MODE_NORMAL);
lv_obj_set_width(ui_Slider1, 435);
lv_obj_set_height(ui_Slider1, 90);
lv_obj_set_align(ui_Slider1, LV_ALIGN_CENTER);
lv_obj_set_style_radius(ui_Slider1, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(ui_Slider1, lv_color_hex(0xFFFFFF), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui_Slider1, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_radius(ui_Slider1, 0, LV_PART_INDICATOR | LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(ui_Slider1, lv_color_hex(0xFFFFFF), LV_PART_INDICATOR | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui_Slider1, LV_OPA_0, LV_PART_INDICATOR | LV_STATE_DEFAULT);
lv_obj_set_style_bg_img_src(ui_Slider1, LVGL_PATH(ordoo_slider1/ordoo_indicator.png), LV_PART_INDICATOR | LV_STATE_DEFAULT);
lv_obj_set_style_radius(ui_Slider1, 0, LV_PART_KNOB | LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(ui_Slider1, lv_color_hex(0xFFFFFF), LV_PART_KNOB | LV_STATE_DEFAULT);
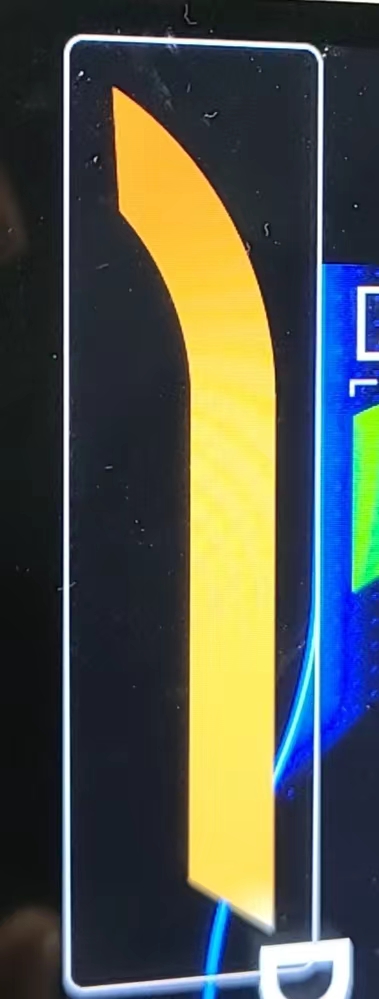
lv_obj_set_style_bg_opa(ui_Slider1, 0, LV_PART_KNOB | LV_STATE_DEFAULT);执行效果:
只显示背景, slider的setValue移植在变化, 但是indicator显示不正常(有时候会在slider的中间出现橙色方块, 闪一下就消失)
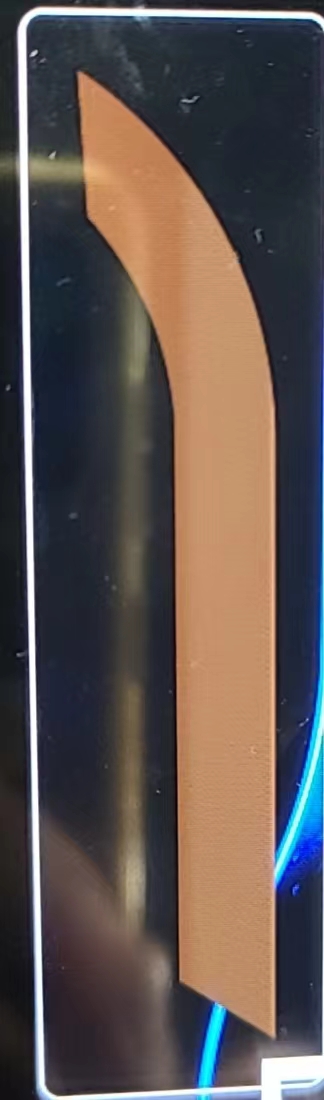
另外, 如果将图片加载到lv_img中运行, 图片可以正常显示.
代码:
ui_Image1 = lv_img_create(ui_Panel2);
lv_img_set_src(ui_Image1, LVGL_PATH(ordoo_slider1/ordoo_indicator.png));
lv_obj_set_width(ui_Image1, LV_SIZE_CONTENT); /// 1
lv_obj_set_height(ui_Image1, LV_SIZE_CONTENT); /// 1
lv_obj_set_align(ui_Image1, LV_ALIGN_CENTER);
lv_obj_add_flag(ui_Image1, LV_OBJ_FLAG_ADV_HITTEST); /// Flags
lv_obj_clear_flag(ui_Image1, LV_OBJ_FLAG_SCROLLABLE); /// Flags
lv_obj_move_background(ui_Image1);图片->lv_img显示效果:
请问有什么方法可以修正/调试这样的问题?
离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发