- 首页
- » 搜索
- » Meto 发表的帖子
页次: 1
#1 Anyui » AnyUI开发笔记:容器、属性设置、跳转页面操作详解 » 2025-06-04 13:53:37
- Meto
- 回复: 2
组件与容器container
容器中可包含多个控件,如图片image、文本label、按钮button等,类似于一个“模块化面板”。
想设计几个控件方便统一管理,可先设计一个容器,再将这些控件放在容器中。
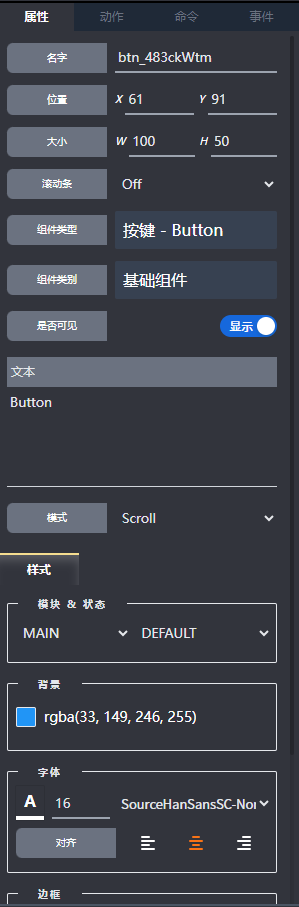
控件属性的设置
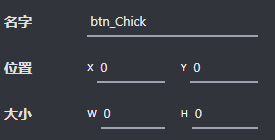
给图标命名时推荐:保留自带的前缀加下划线,后缀使用通俗易懂的英文名
控件的属性,如位置、大小、透明度等通过右侧属性面板设置
设置位置参数,注意Anyui里位置是指控件的左上角坐标。虽然我们看到图层中的控件,是可以“以中心点拖动”调整位置。
其次,位置是相对于画布或者父容器来的,注意如果控件在容器中包含,是相对于父容器的坐标。
也就是说,在AnyUI 的属性栏中设置的:X → 控件左边距离画布/父容器左边的距离、Y → 控件上边距离画布/父容器顶部的距离。
注意位置和大小参数单位是dp,比如有些给的参数是px,则需转换为dp(1dp = 2px)
透明度设置中,比如不透明度为100%,Anyui中透明度就设置为0,反之则设置为255。
注意新建的 label ,要手动对内边距,取消勾选再勾选,因为 label 会自带 8px 的上间距
一个小设计:点击图标后实现跳转:
想设置一个动作,使点击图标后能跳转到另一页面。
图标中直接设置事件这个方法较为复杂,在标签label、图片image、容器container中属性里都不能设置简易的动作,但按钮button中有。所以一个简单的方法是,在图标顶部创建一个按钮button,在按钮中设置跳转页面。
设置一个按钮控件,比如把按钮和图标放在同一容器,注意左侧的图层树中按钮的位置在图片之下。
AnyUI 图层树排序原则是相反的!图层树中越靠下的组件,在界面中越在上层!
所以:按钮要放在被点击区域界面中,界面最上方,图层树中最下方。
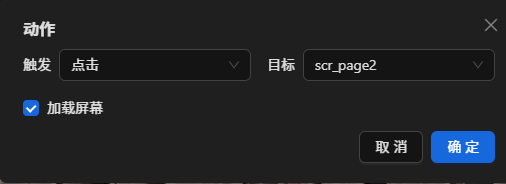
在按钮的 动作类型(Action) 中选择 页面跳转(Page Switch)

#2 Anyui » Anyui教程四:基本控件的介绍 » 2025-03-28 18:30:15
- Meto
- 回复: 0
本帖用一个小demo来介绍按钮、图像按钮、文本、下拉框、图像控件。
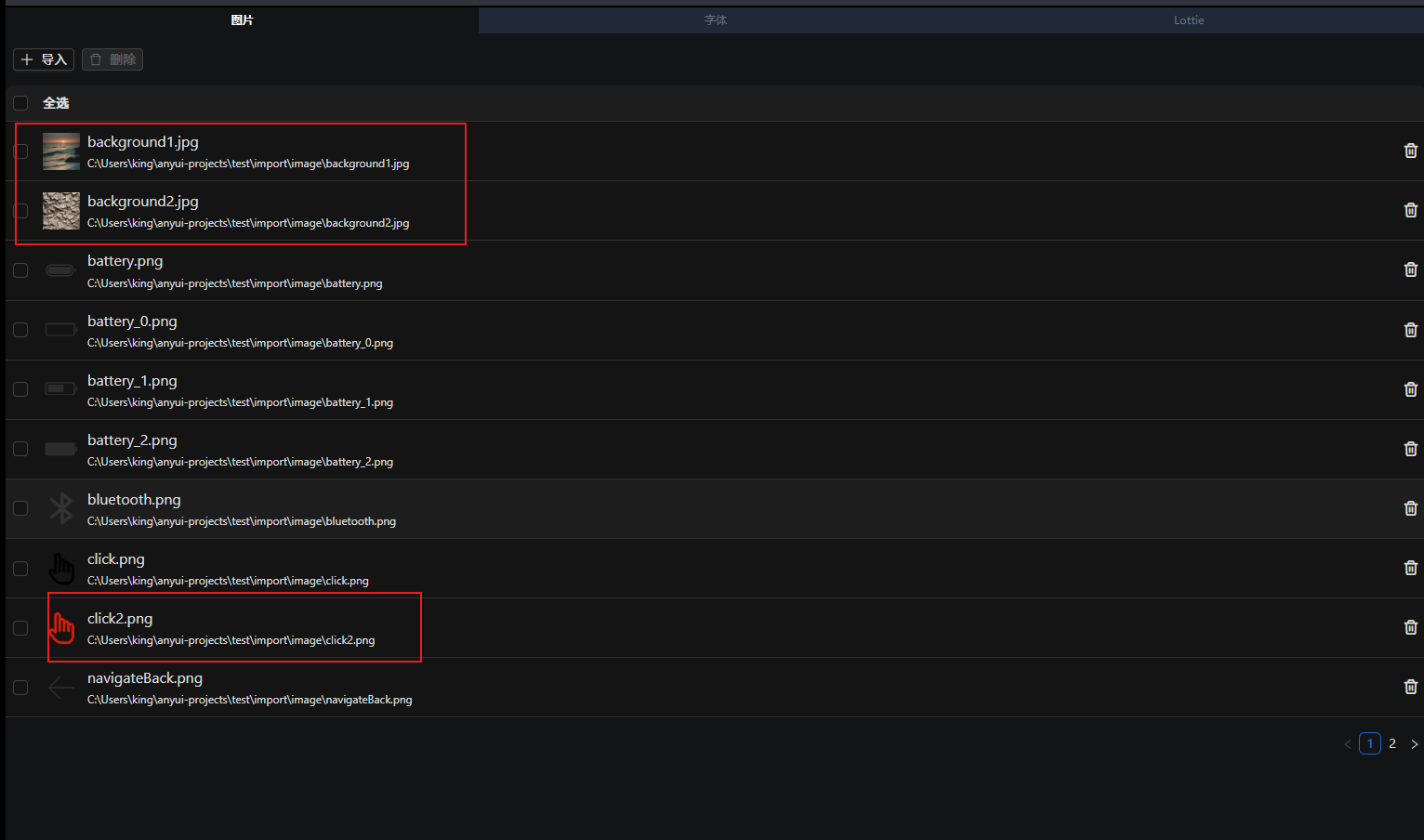
1. 导入图片资源
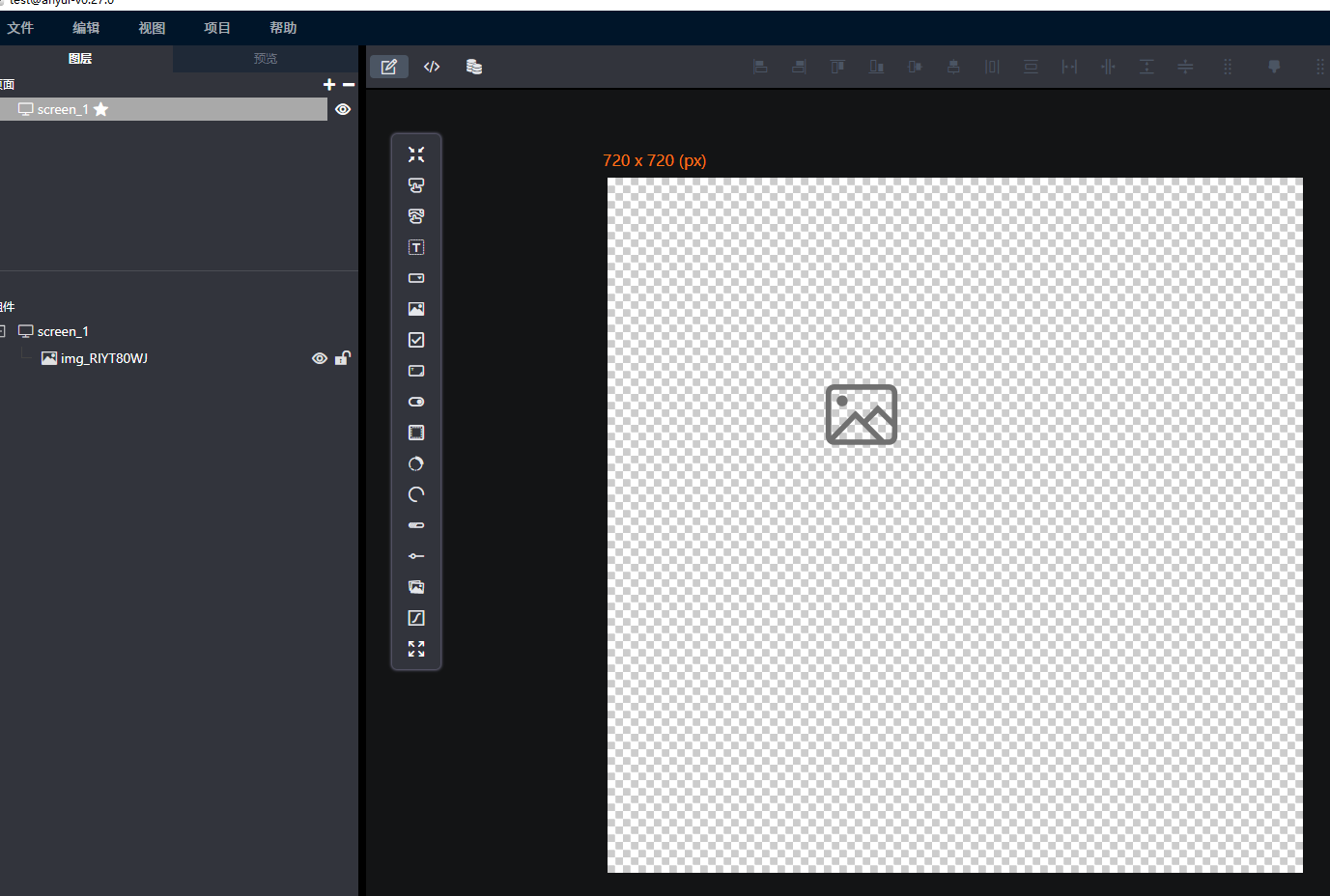
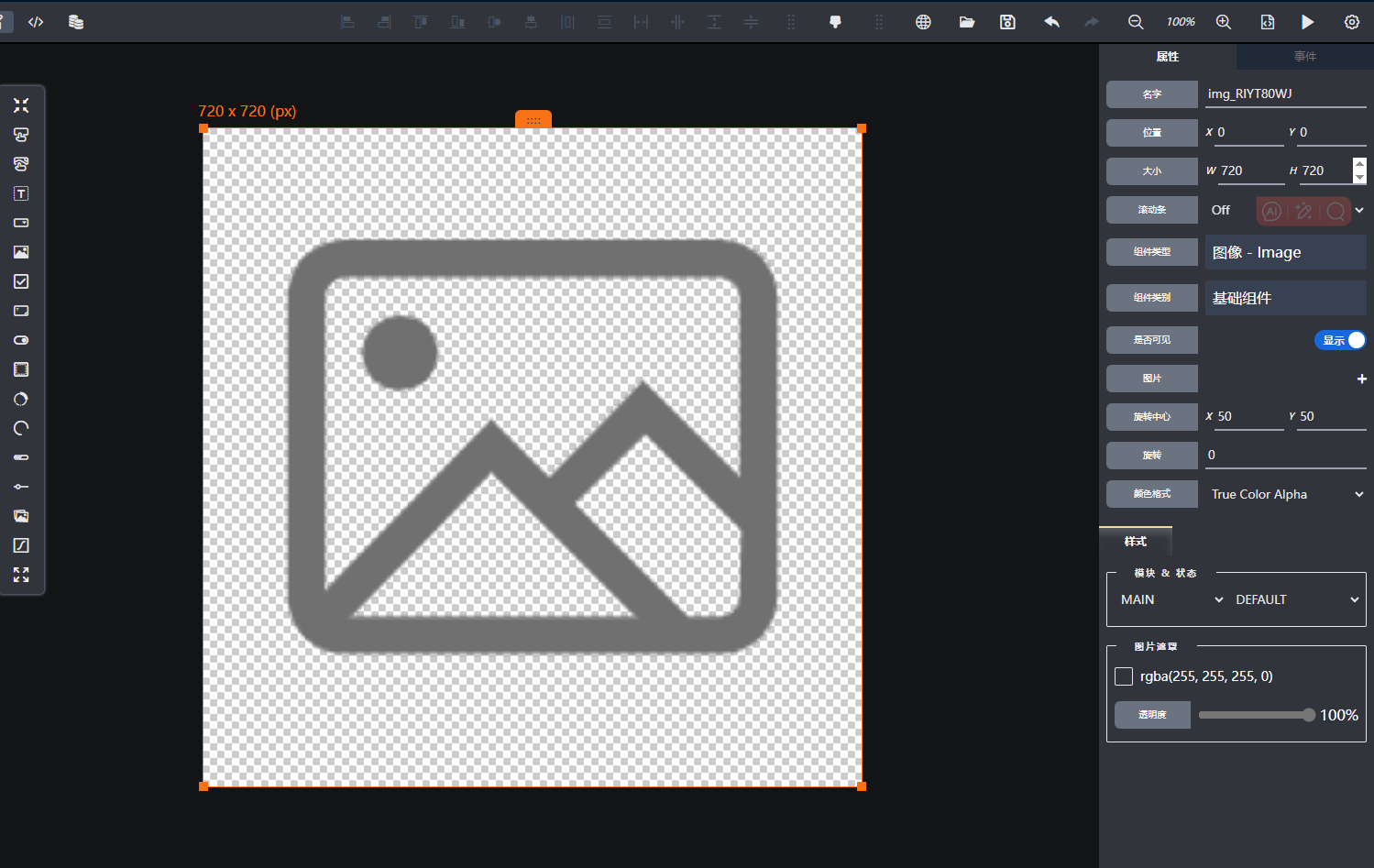
2. 拖动一个图像控件放入页面1
3.设置图像控件的位置为(0,0),大小为(720,720)
4. 为图片组件设置图片
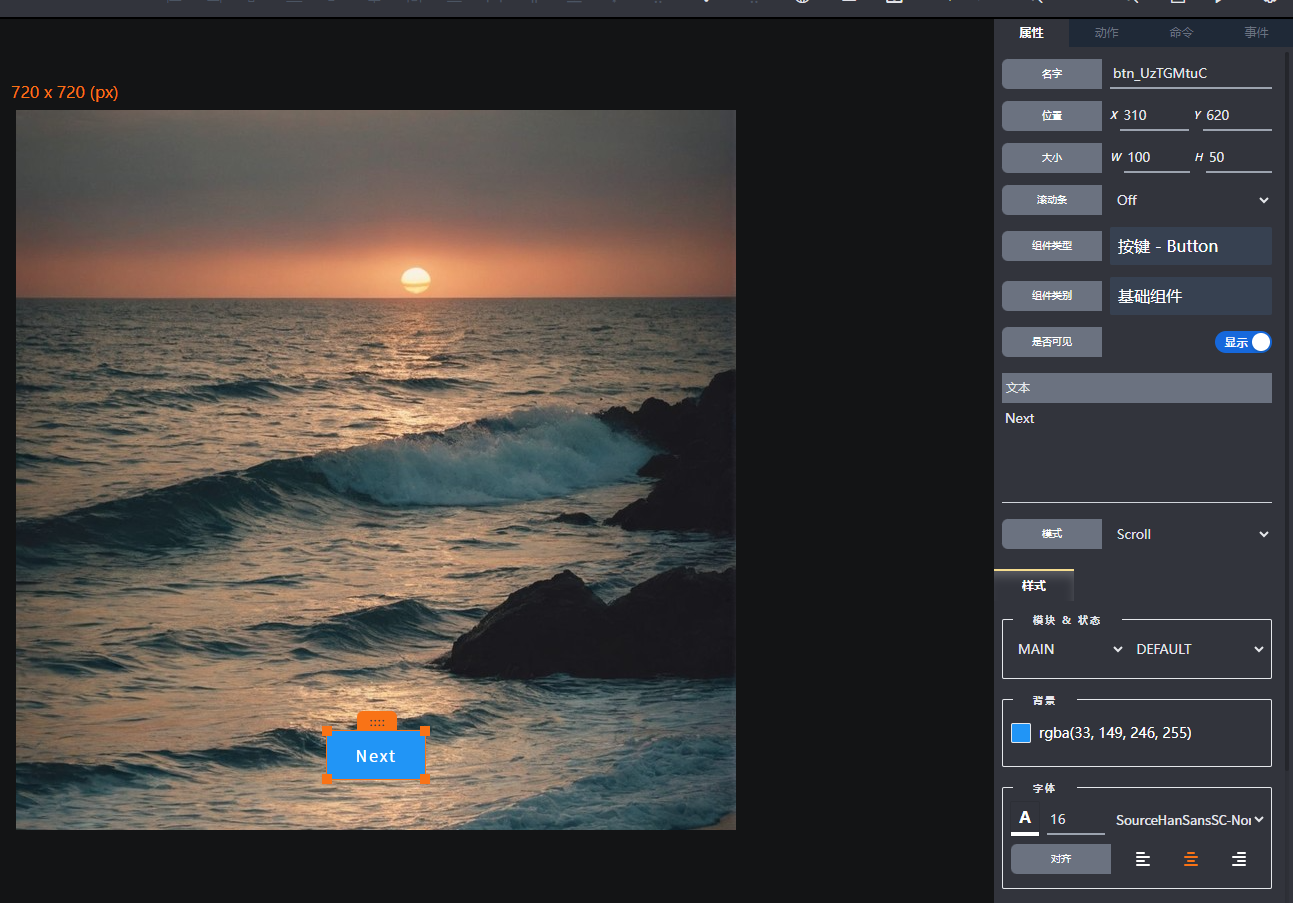
5.拖动按钮放入页面并修改按钮文本为Next
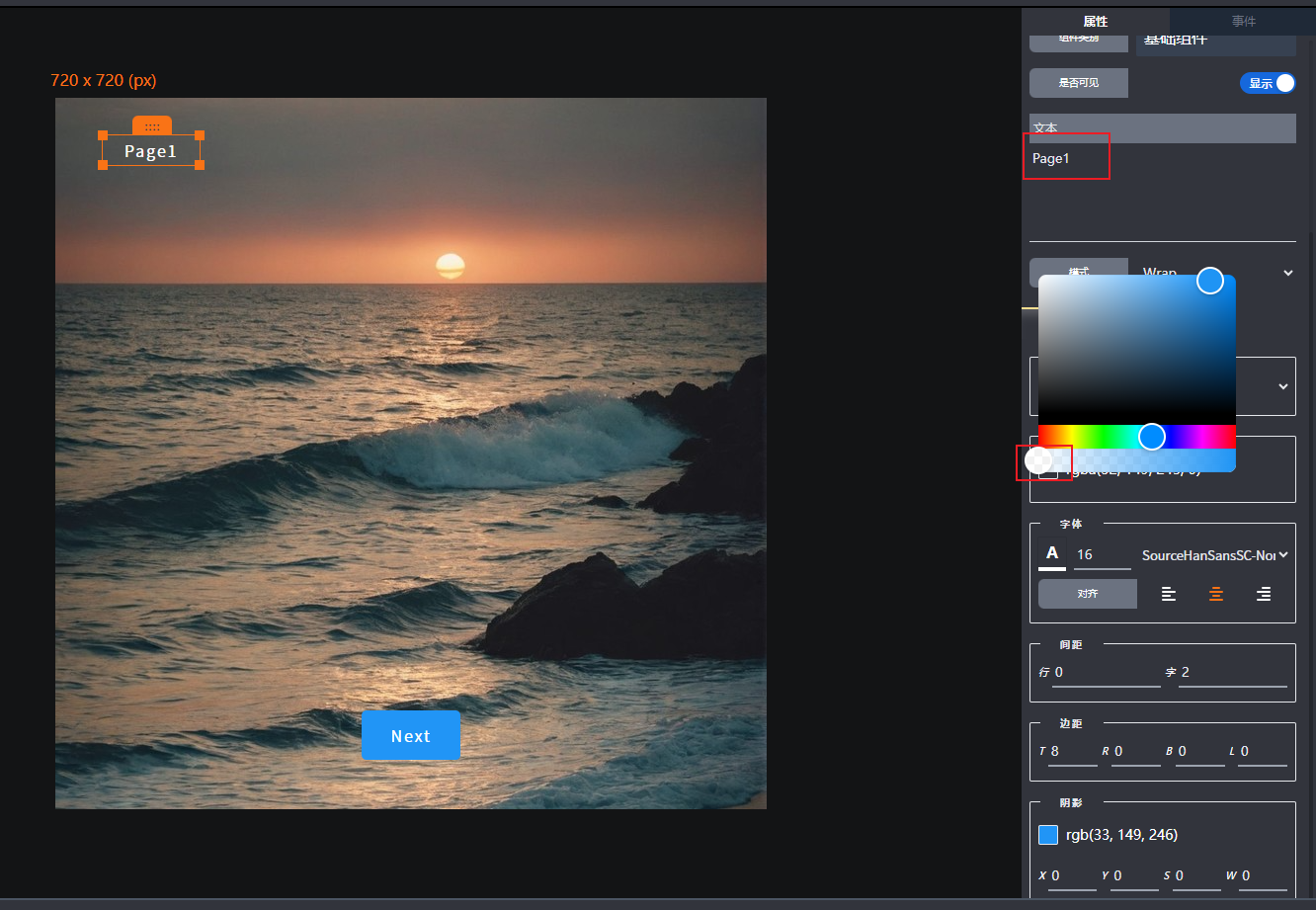
6.拖动文本放入页面。修改文本为Page1,修改背景透明度为0。
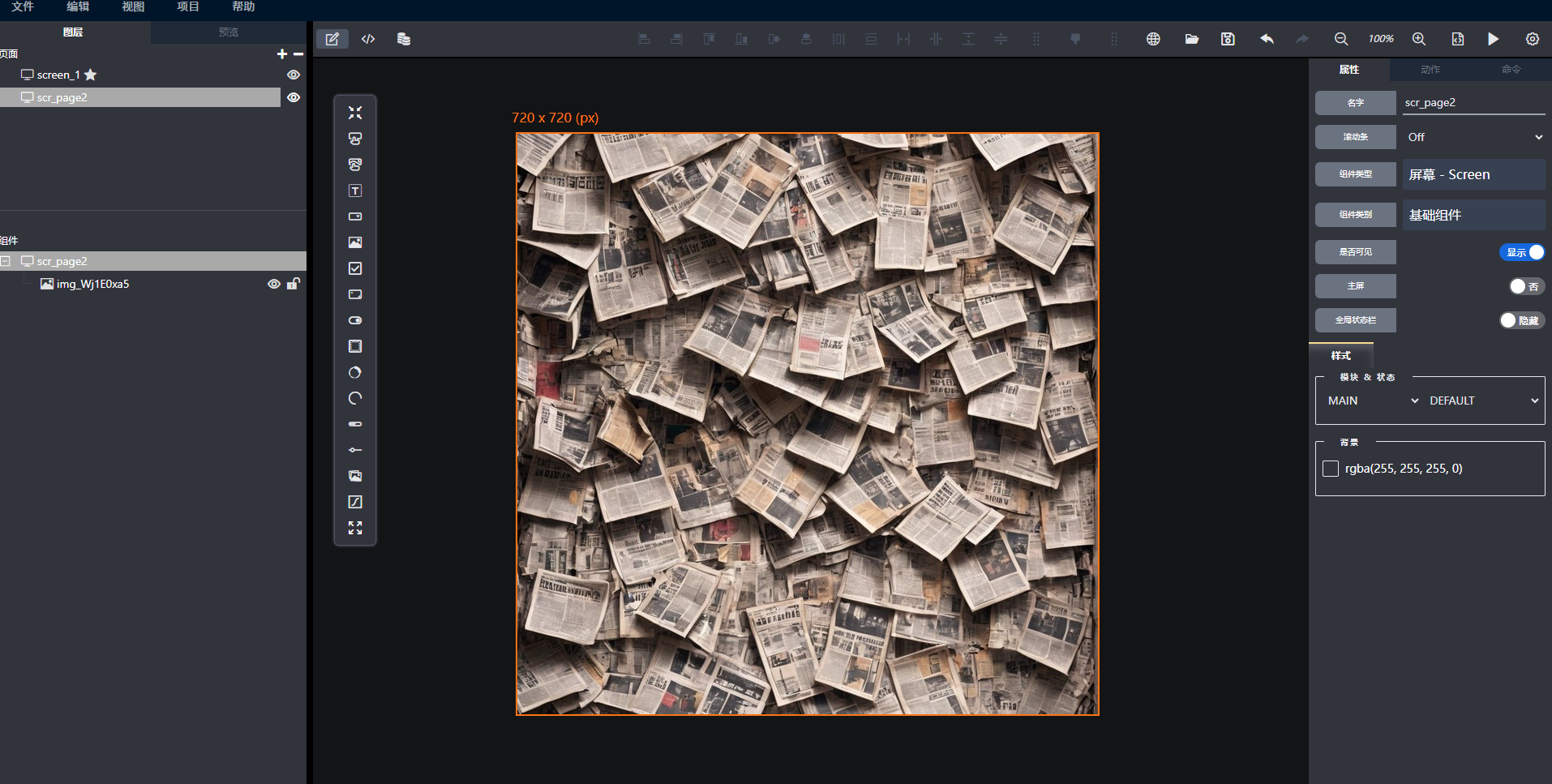
7. 点击"+"号新建一个页面,命名为src_page2。并设置好背景图片。
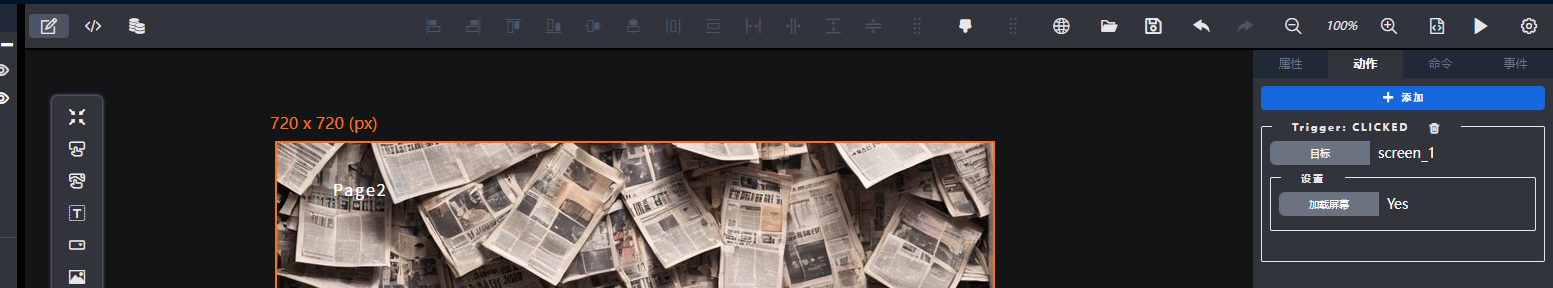
8. 拖动图像按钮组件放入页面,拖动文本控件放入页面(文本修改为Page2,透明度为0)
9. 为图像按钮组件设置释放后图片,并调整位置和大小
10. 拖动下拉框组件放入页面,并添加1、2、3三个选项
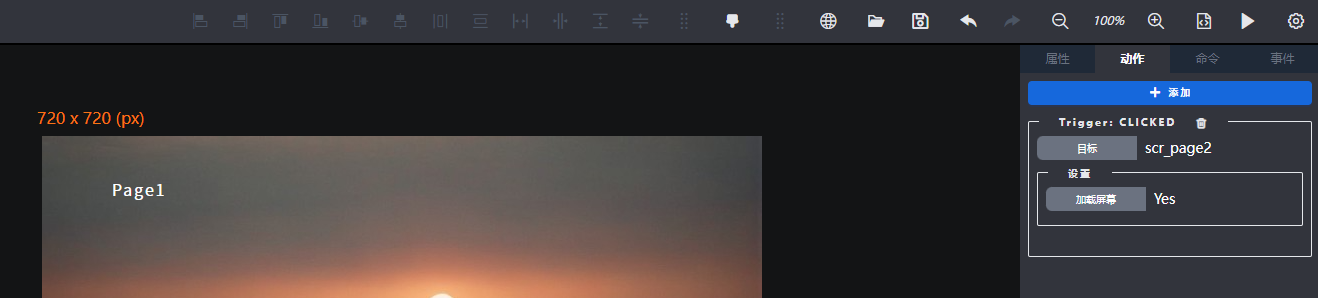
11. 设置页面1按钮的事件和页面2图像按钮的事件
让页面1跳转到页面2,页面2跳转到页面1。


#3 Anyui » Anyui教程三:编辑界面和快捷键介绍 » 2025-03-27 16:06:27
- Meto
- 回复: 2
一. 编辑界面介绍
1.菜单栏
① 文件
文件选项点击有新建、打开、保存、关闭下拉按钮。
新建:点击跳转到新建项目页面。
打开:点击跳转到项目列表页面。
保存:保存当前项目的修改。
关闭:点击关闭当前项目,暂未实现功能。
②编辑
编辑选项点击有重命名、编辑、回退、重做、复制、粘贴、删除、隐藏、显示、锁定、解锁、保存为自定义控件下拉按钮。
重命名:点击对选中的组件重命名。
编辑:暂未实现功能。
回退:回退上一步操作。
重做:暂未实现功能。
复制:点击复制所选的组件。
粘贴:点击粘贴已复制的组件。
删除:删除已选中的组件。
隐藏:隐藏选中的组件。
显示:显示选中的组件。
锁定:锁定选中的组件,已锁定的组件无法修改。
解锁:解锁选中的已锁定的组件。
保存为自定义控件:将选中的组件保存为自定义组件,可在自定义组件库中找到,方便复用组件。
③视图
视图选项点击有放大、缩小下拉按钮。
放大:点击放大画布。
缩小:点击缩小画布。
④项目
项目选项点击有项目配置、生成代码、增量编译、全量编译下拉按钮。
项目配置:点击弹窗屏幕管理配置窗口,可以开关屏幕管理功能。
生成代码:点击生成C语言代码,路径在项目的generated目录下。
增量编译:点击进行增量编译,编译成功后运行模拟器。
全量编译:点击进行全量编译,编译成功后运行模拟器。
⑤帮助
帮助选项有关于、版本说明、使用指南下拉按钮。
关于:显示系统和软件信息。
版本说明:点击跳转到版本信息网页,可查看历史版本信息以及对应的修改内容。
使用指南:点击跳转到官网的教程。
2.图层与预览窗口
图层包含页面和组件两部分。页面带有星号的是主界面。“+”新增页面,“-”删除选择的页面。点击眼镜图标可隐藏页面。组件是基于页面的控件树,单击选中控件并拖动可以调整控件层级。最上层控件优先显示,会遮盖下层控件。
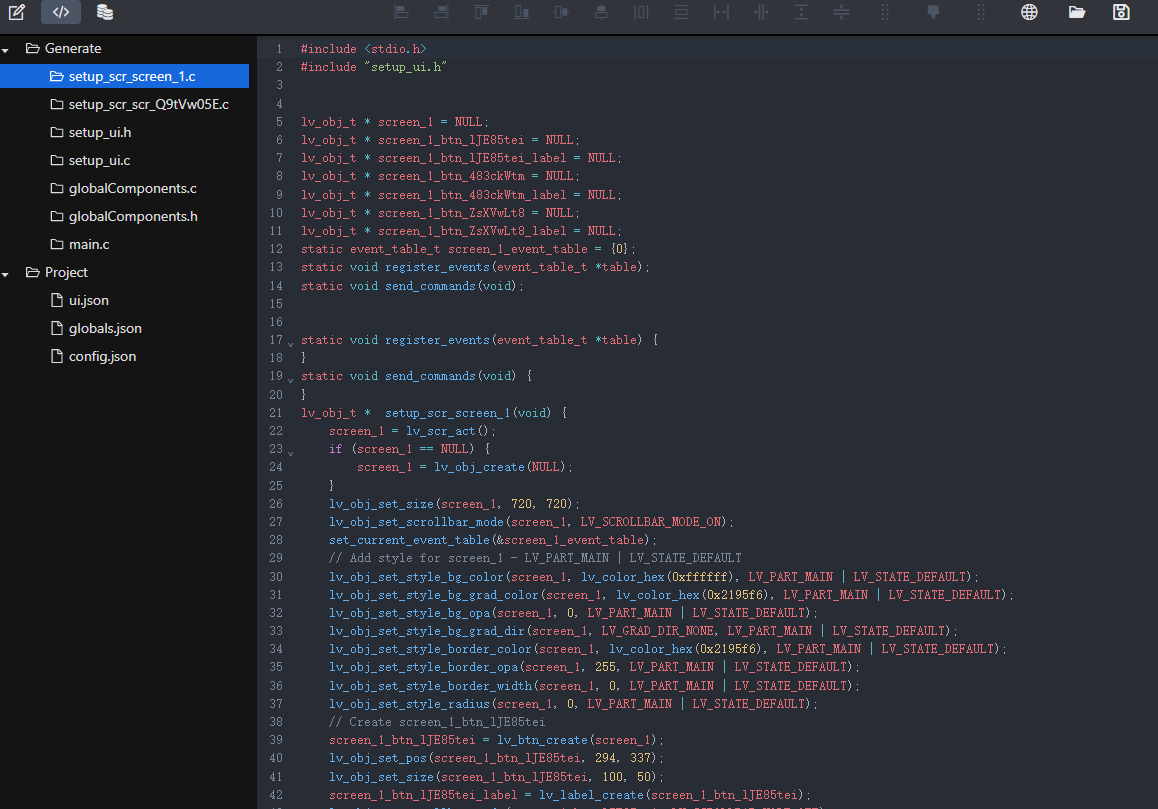
3.预览窗口可预览页面
4.页面编辑、代码预览、资源管理
页面编辑视图可以对页面编辑,为初始页面。
代码预览视图可以预览生成的代码。
资源管理视图可以添加图片、字体、Lottie动画资源。
5.多个控件位置调整
鼠标框选多个组件后可对整体做位置调整。从左到右依次是左对齐、右对齐、顶部对齐、底部对齐、水平居中、垂直居中、水平间距等距、垂直间距等距、水平间距拉伸、水平间距缩小、垂直间距拉伸、垂直间距缩小。

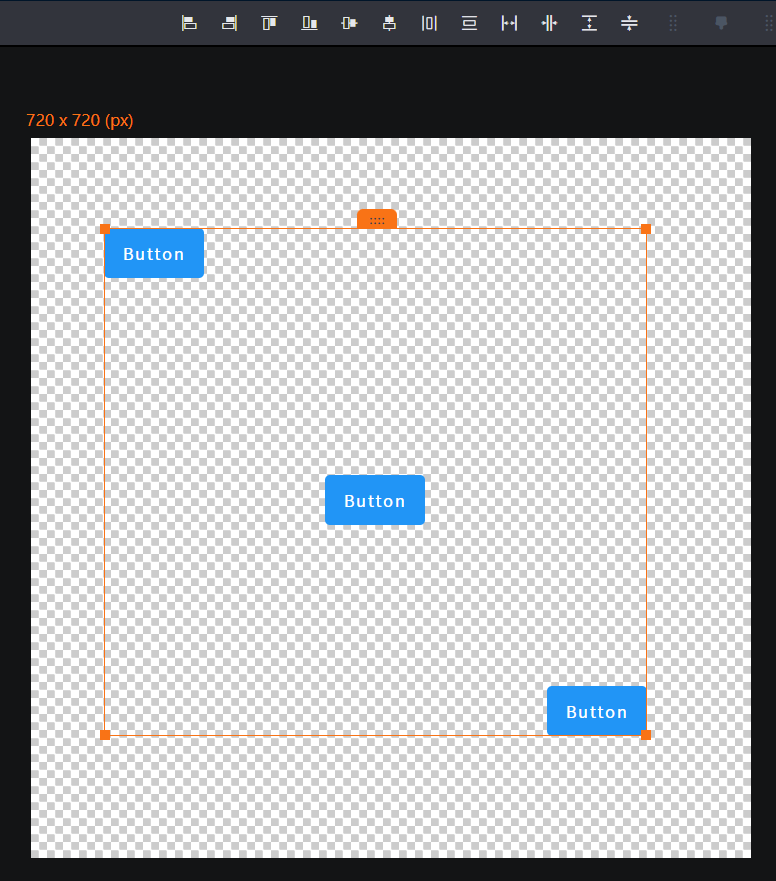
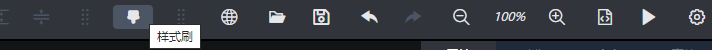
6.右侧按钮
从左至右依次是联网、打开项目、保存、上一步、下一步、缩小、扩大、生成代码、运行模拟器、设置。
联网:点击跳转到官网。
打开项目:点击打开其他项目。
保存:保存当前项目的修改。
上一步:点击撤回上一次的修改。
下一步:当撤回过修改后可点击来取消撤回。
缩小:点击可缩小画布。
放大:点击可放大画布。
生成代码:点击可生成代码。
运行模拟器:点击可以用增量、全量、最小编译其中一种来编译并运行模拟器。
设置:点击可设置语言、主题、控件栏位置。
补充:样式刷
样式刷可以将一个控件的样式复制给另一个相同的控件。用法:先修改一个控件的样式,再选中这个控件并点击样式刷,再点击另一个要修改的同一种控件即可。
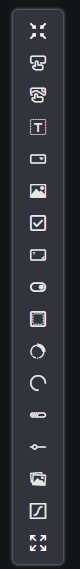
7.控件栏
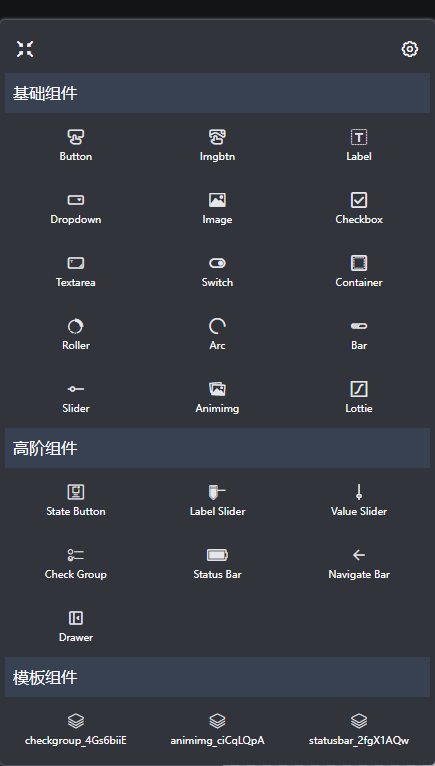
从上至下依次是收起、按钮、图像按钮、文本、下拉列表、图像、勾选框、文本框、开关、容器、滚动框、圆弧、Bar、滑块、动画、Lottie、扩展。控件可拖动到画布中。
扩展:点击扩展可选择使用高级组件和自定义模板。

8.控件的属性和事件
属性面板可以修改控件的样式。动作里可设置触发动作后执行的操作,比如点击按钮后跳转到某个页面。
通信命令与事件是一种机制,它让你能够与设备的底层(硬件)进行交互。
9.通信命令
通信命令 是上层对下层发出的请求。
用户输入最终会转换为一些指令,以使设备执行某些操作。
例如,当用户点击一个按钮时,该按钮会向底层发送请求,指示设备连接到 WiFi。通信命令 就是将请求进行封装并发送到底层的方式。
通信命令 仅提供发送请求的能力,并不涵盖任何业务逻辑。由设备制造商来实现业务逻辑,换句话说,由设备制造商决定提供哪些可用命令。
10.通信事件
通信事件 是底层向上层发出的通知。
当底层发生某些情况时,底层会向上层发送通知以更新用户界面(UI)。
例如,当设备连接到 WiFi 时,设备会向上层发送通知以更新 UI。通信事件 就是将通知进行封装并发送到上层的方式。
通信事件 仅提供发送通知的能力,并不涵盖任何业务逻辑。由设备制造商来实现业务逻辑,换句话说,由设备制造商决定提供哪些可用事件。
二. 常用快捷键
选中一个控件,按住shift键,再点击多个控件即可选中多个控件
选中一个控件,按住Alt/Option键,鼠标拖拽选中的控件即可复制控件
#4 Anyui » Anyui教程二:创建项目与模拟测试 » 2025-03-26 11:33:43
- Meto
- 回复: 0
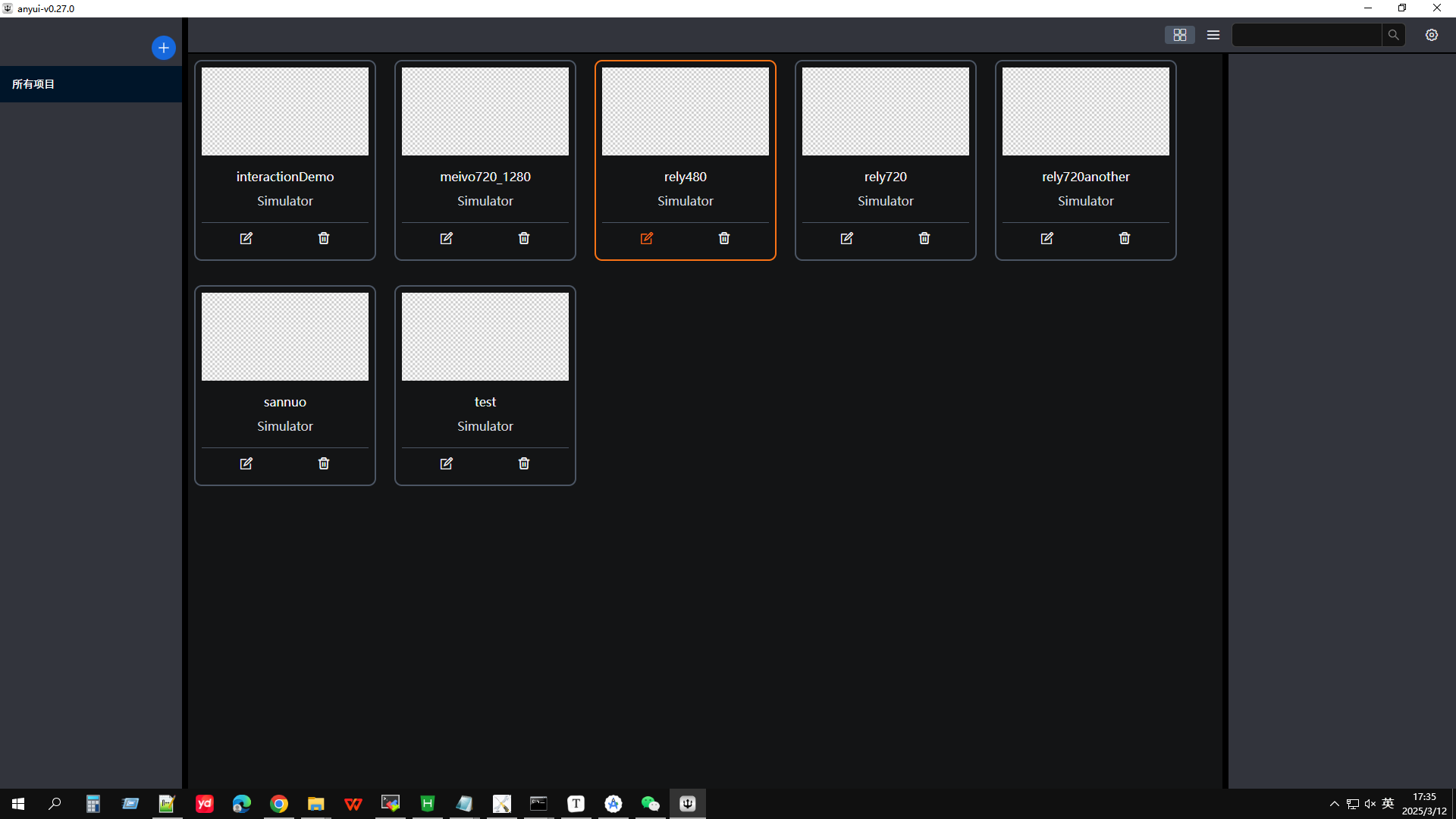
1. 创建项目
①点击“+”号按钮
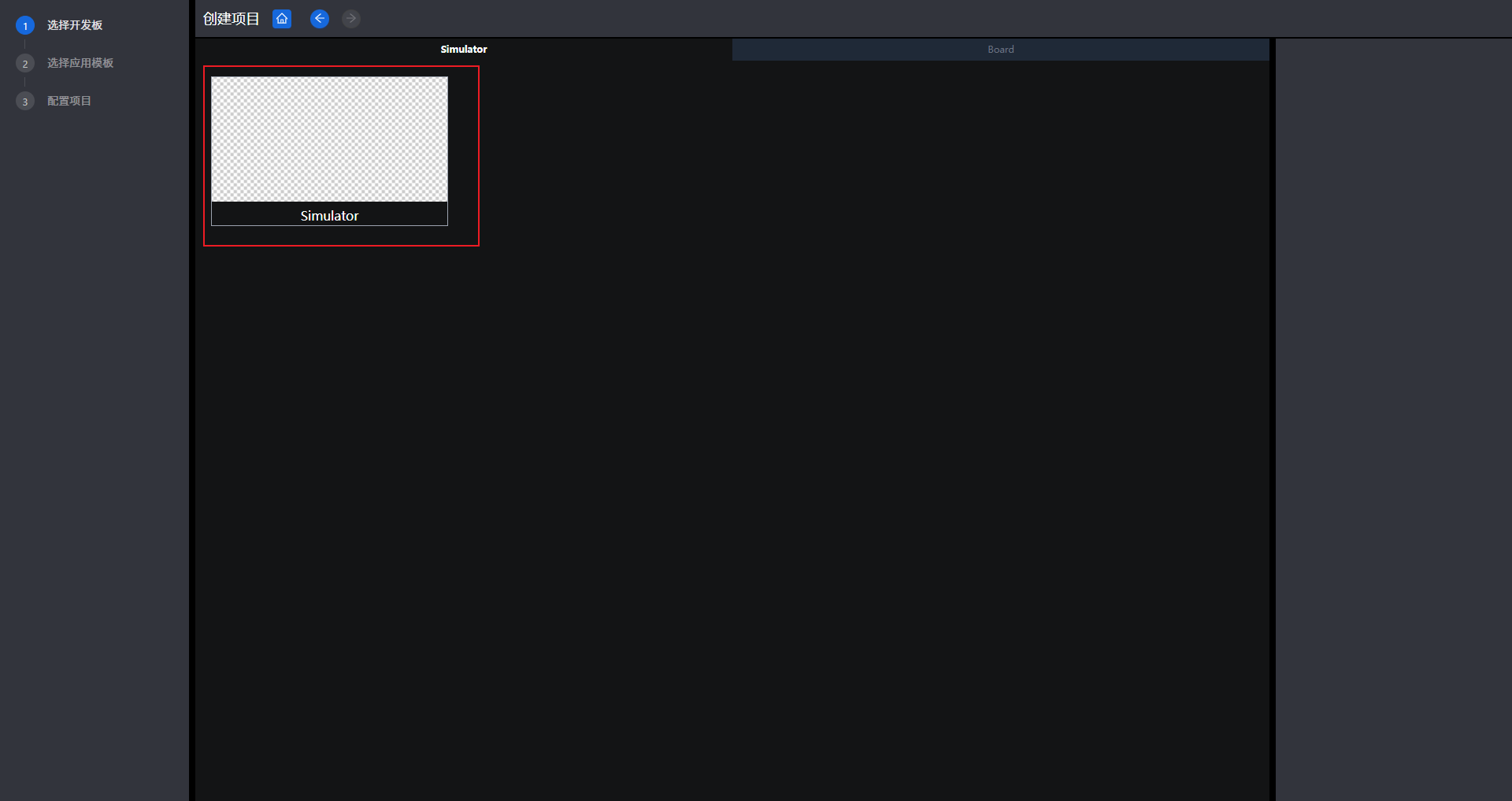
②单击选中Simulator
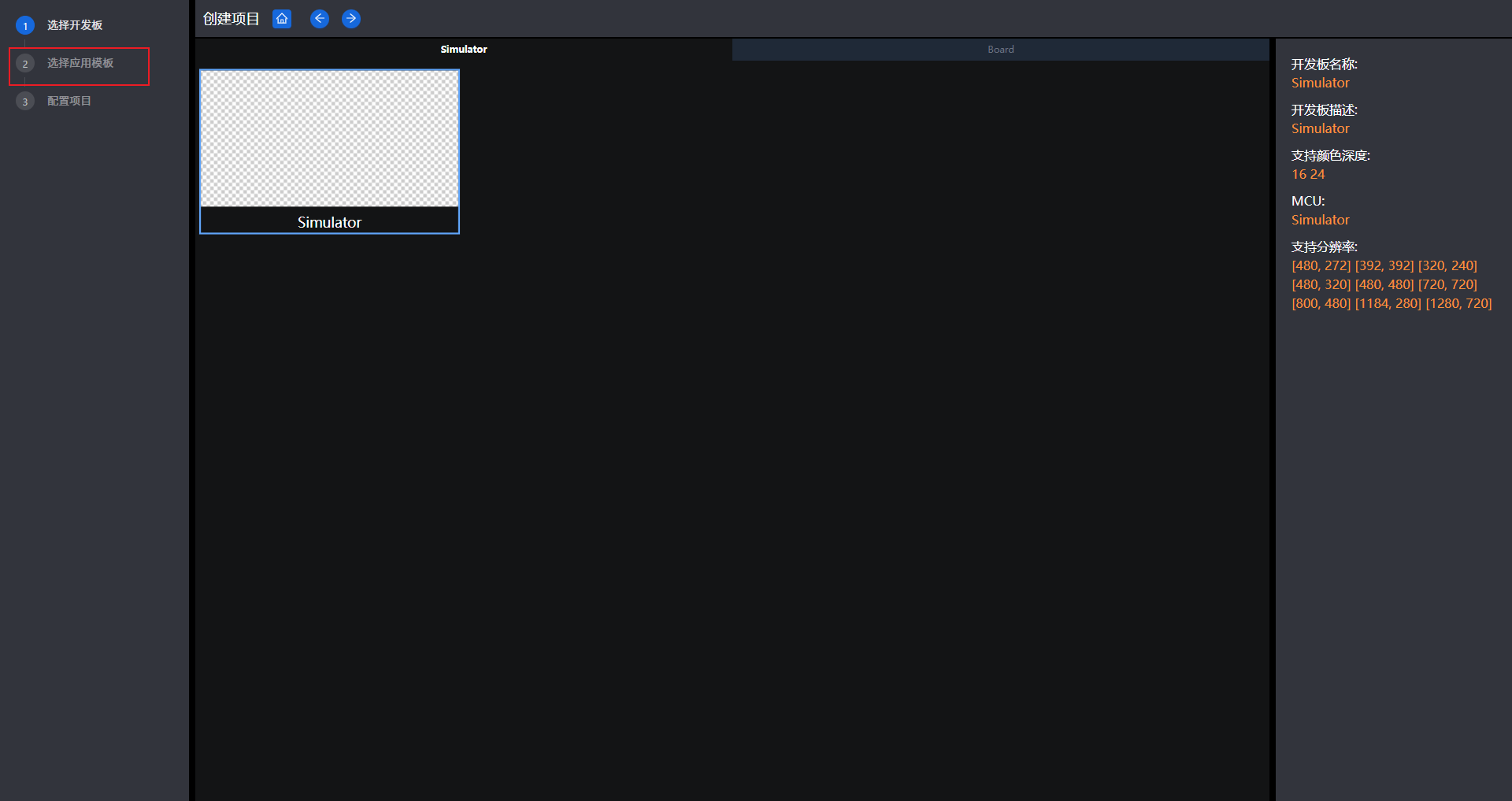
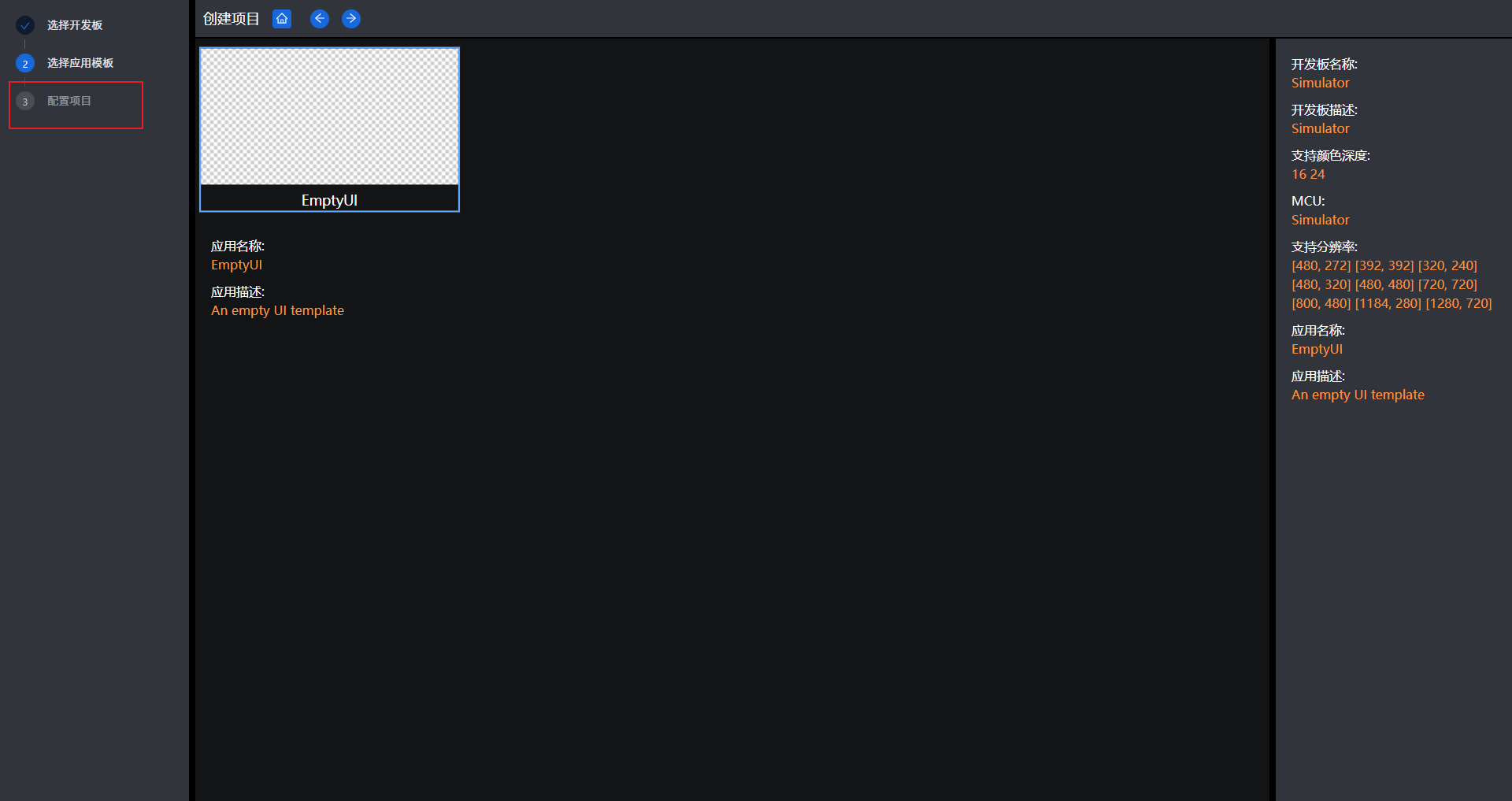
③单击选择应用模板
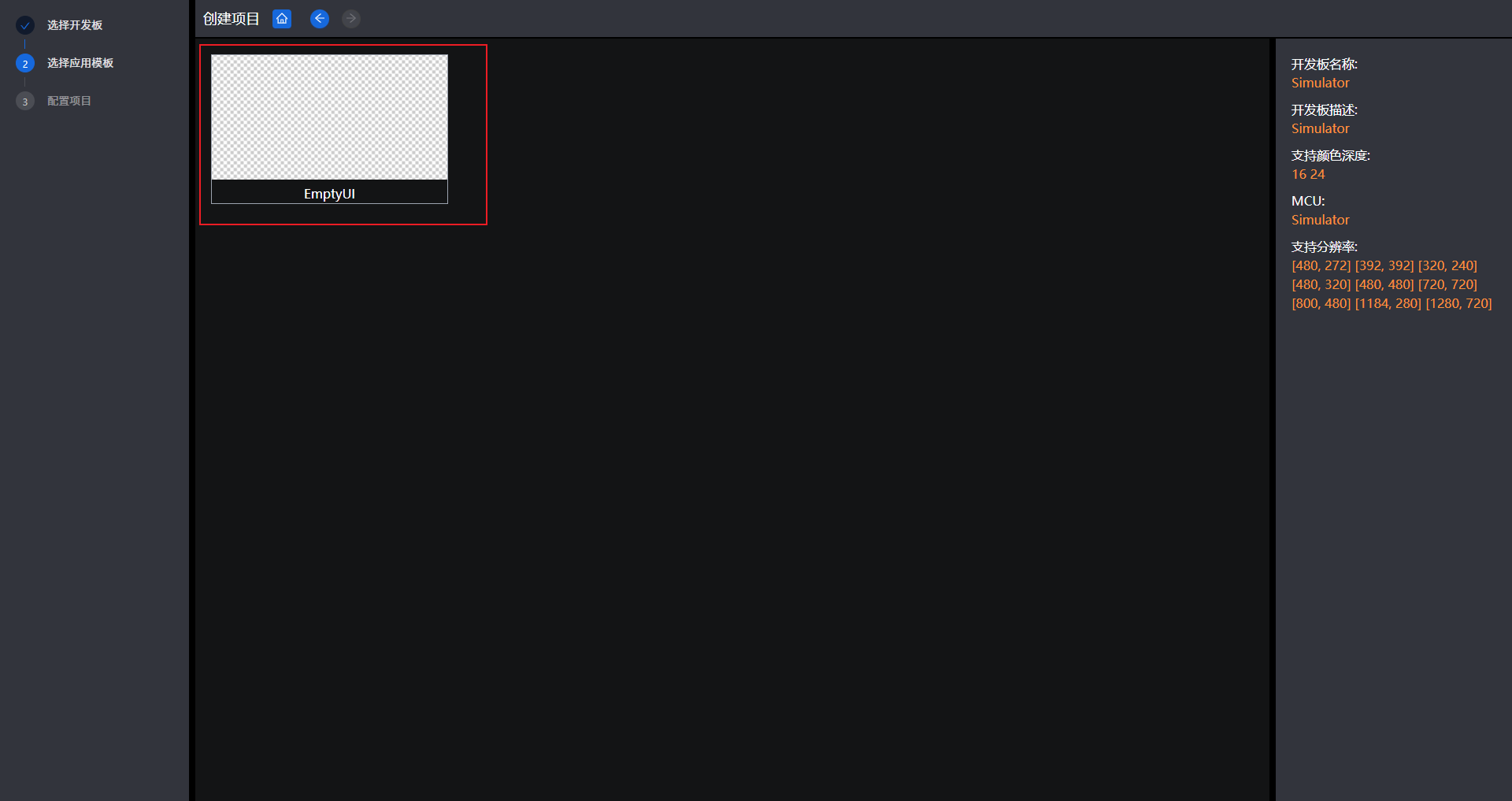
④单击选中EmptyUI
⑤单击配置项目
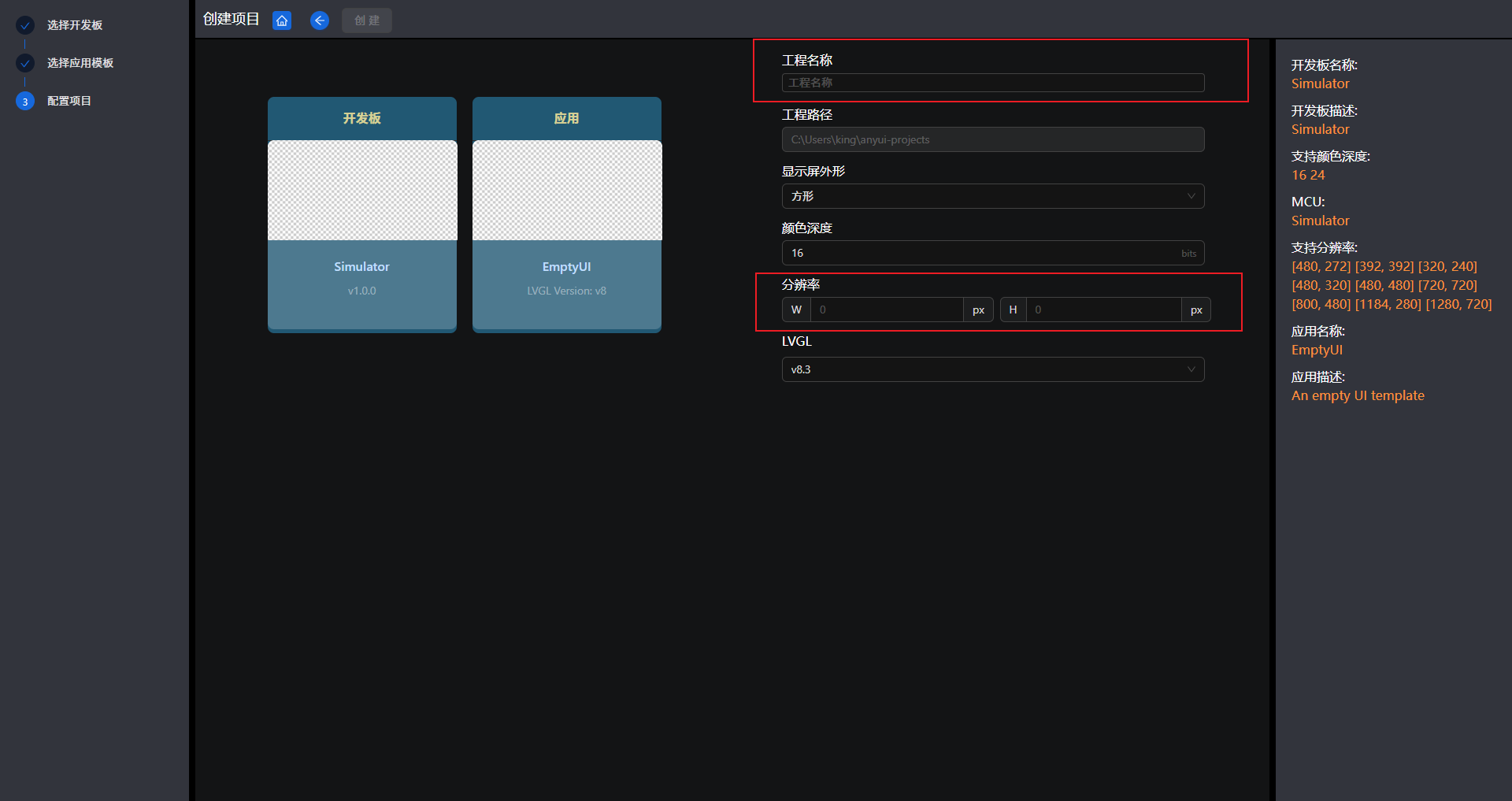
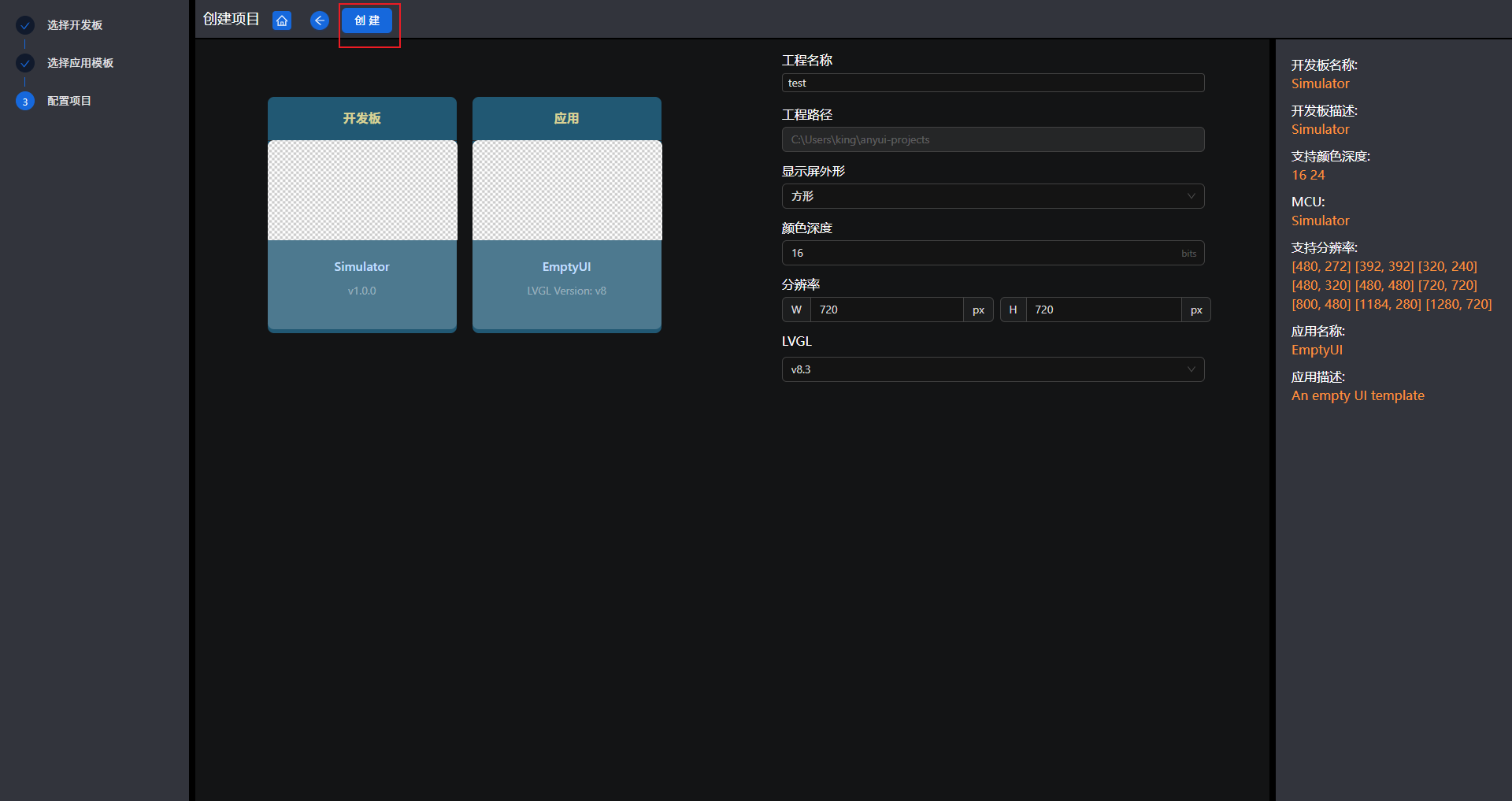
⑥填写工程配置参数
填写工程名称和画布的分辨率,其他参数有需要修改的也可修改。
⑦点击创建按钮,创建项目
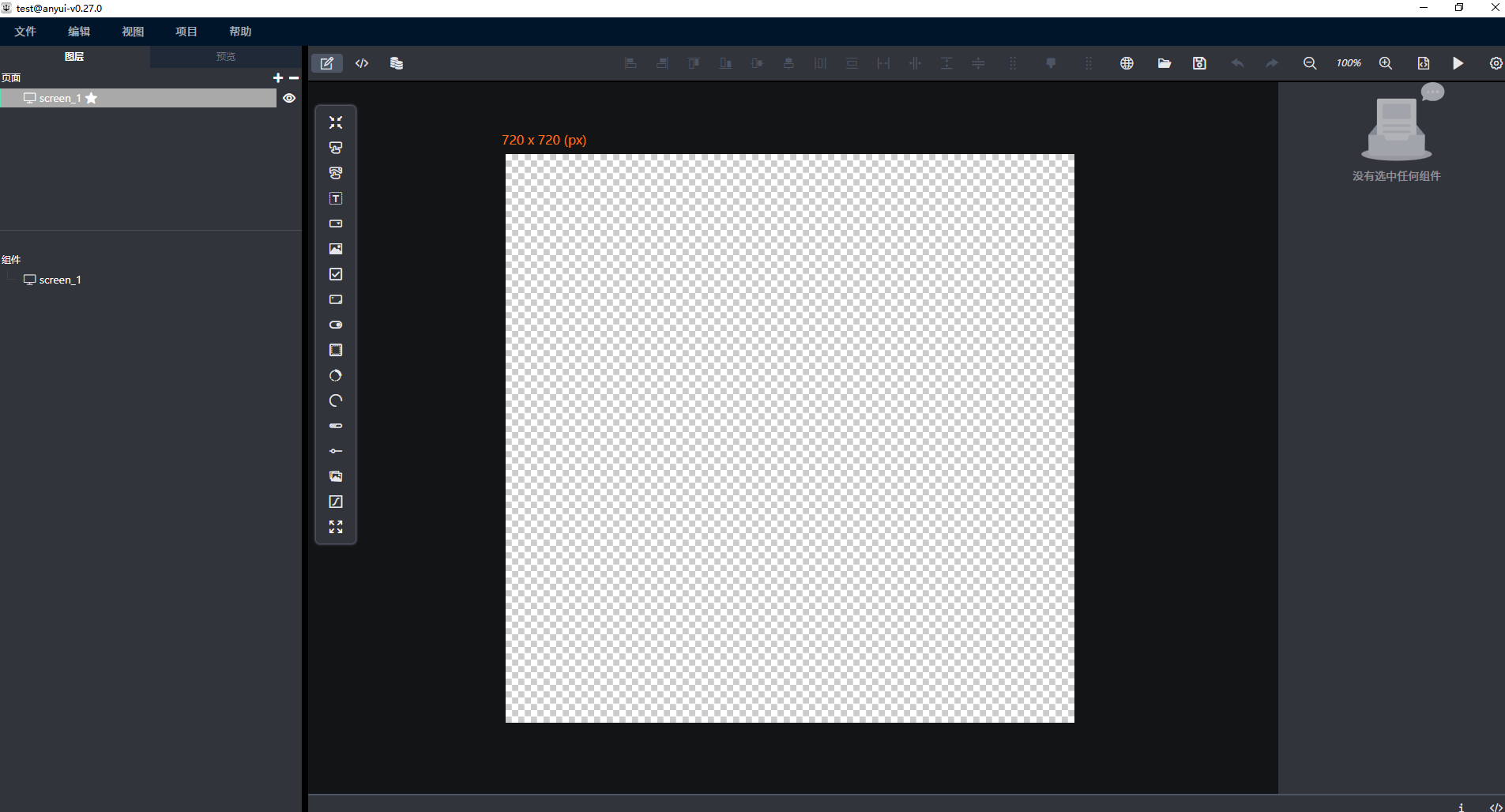
创建成功后跳转到项目的编辑页面。
2. 模拟测试
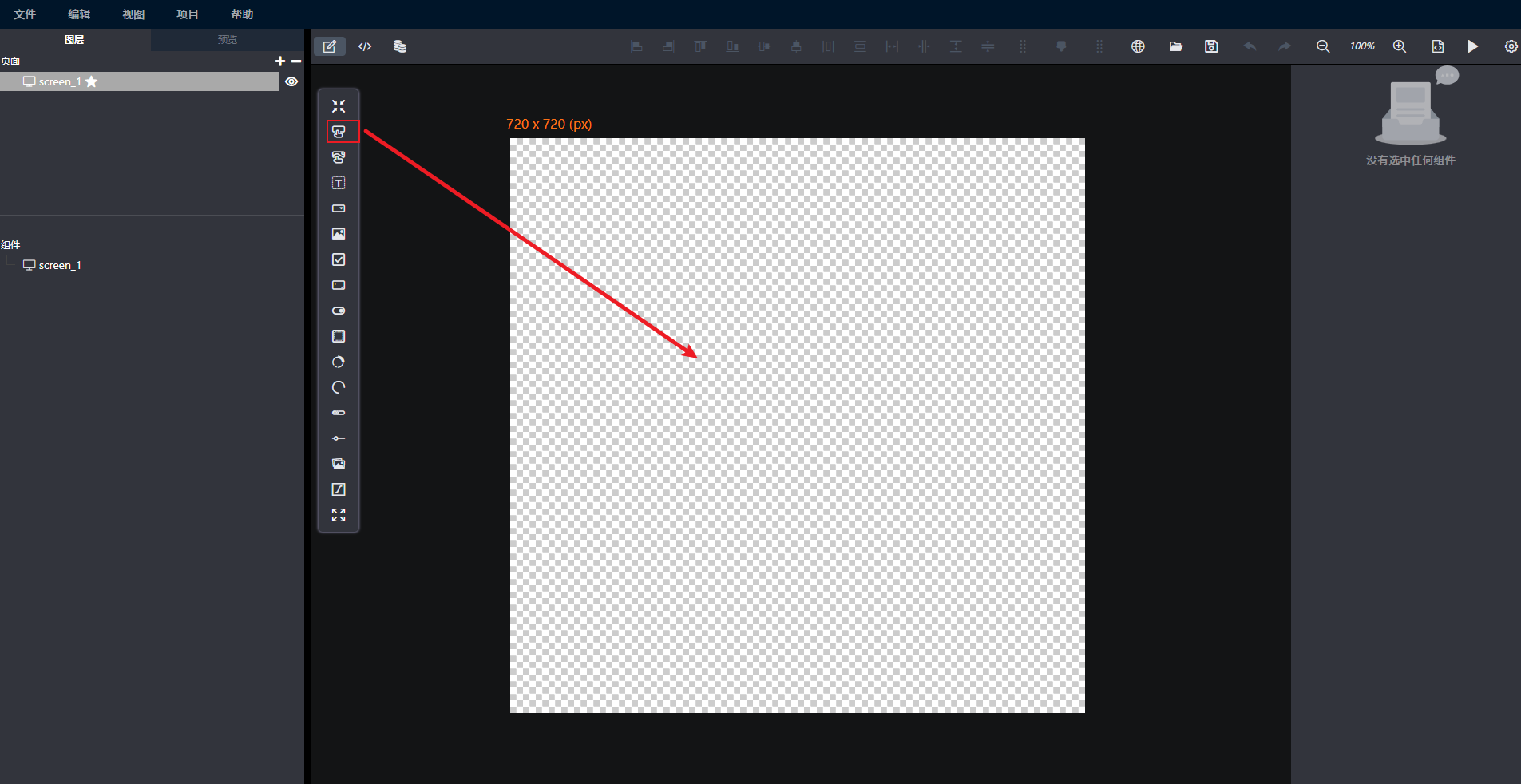
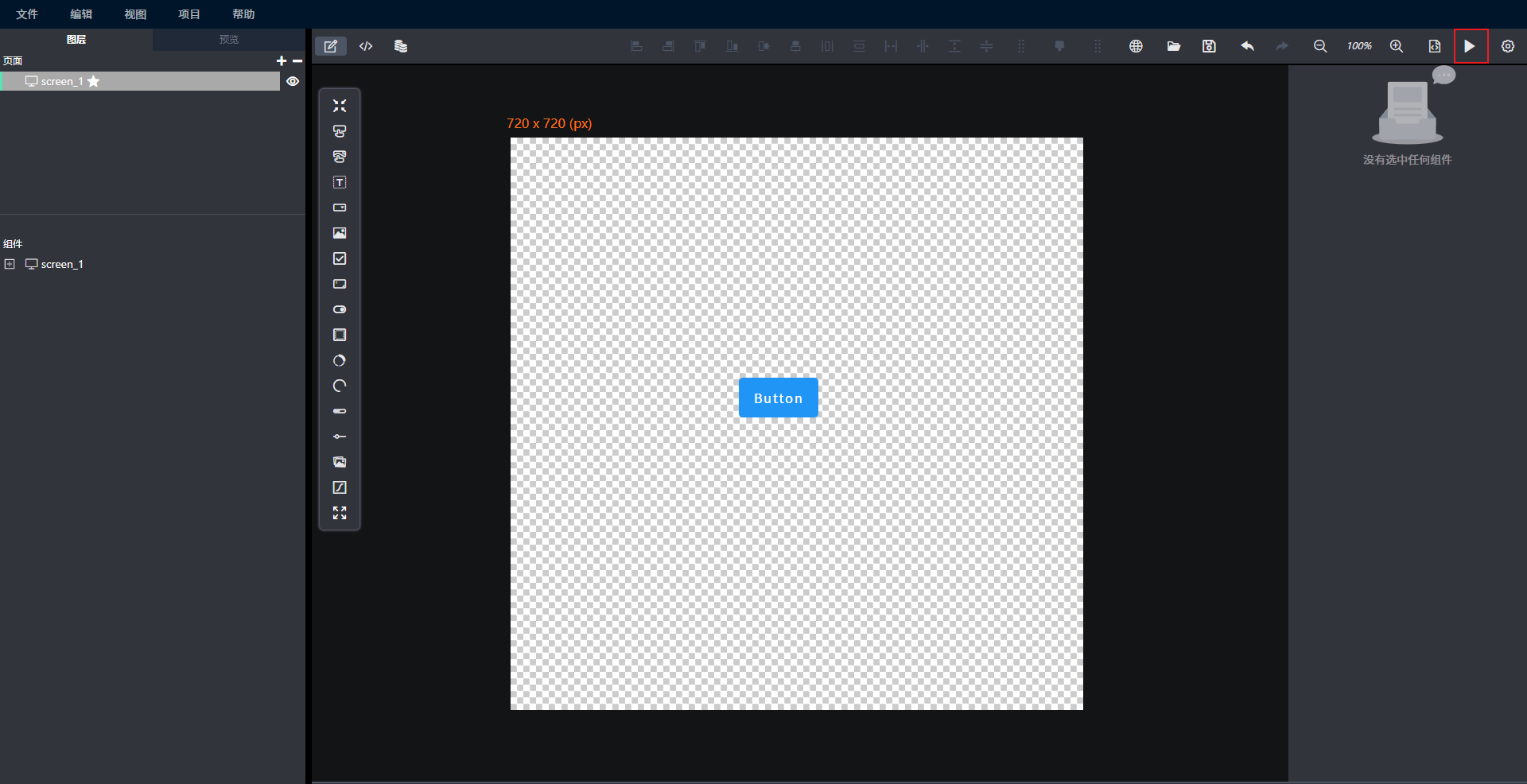
①将Button组件拖到画布中
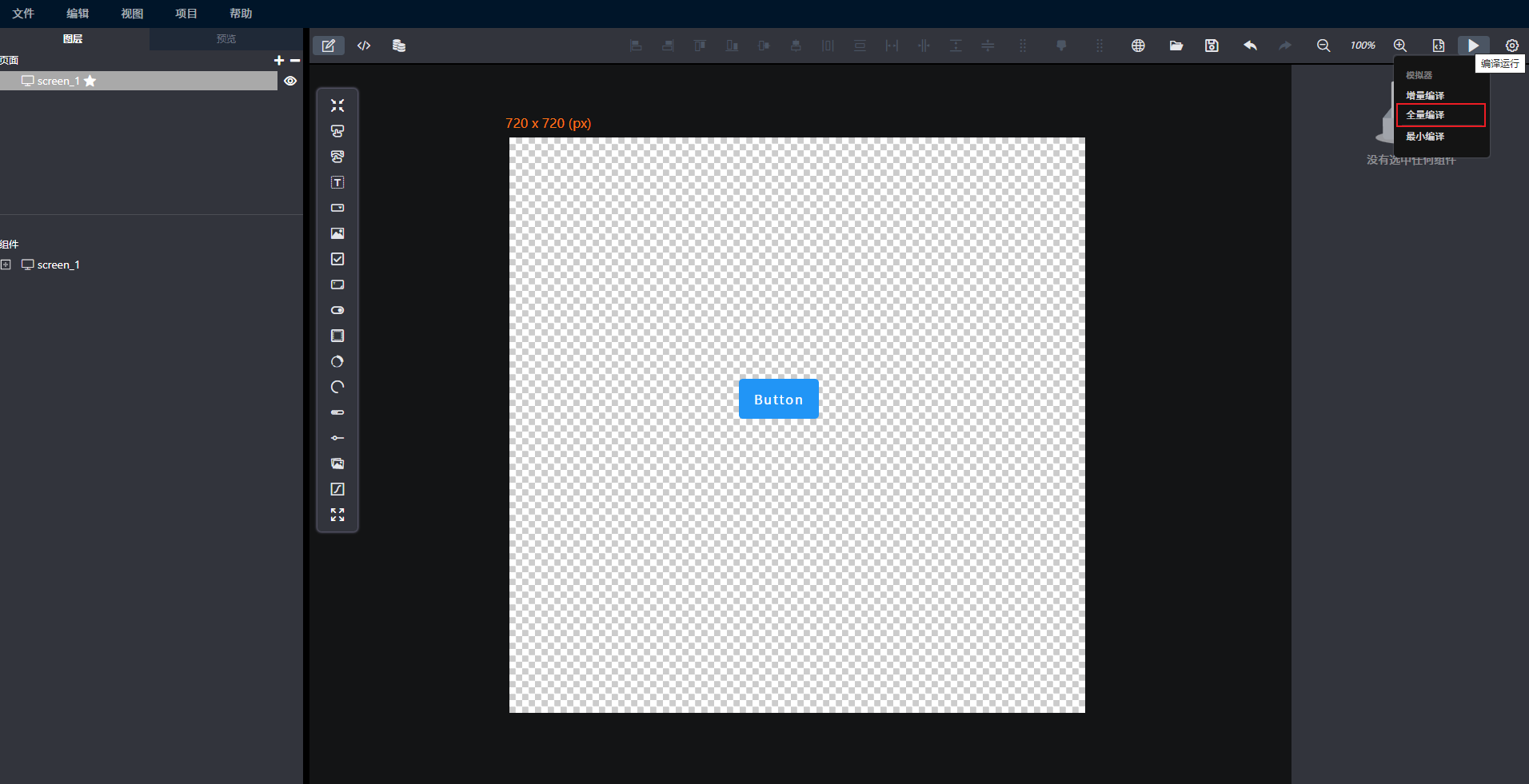
②点击运行按钮,运行模拟器
③选择全量编译
#全量构建
强制全面构建项目。将执行以下操作:
清理生成的文件
为屏幕生成源代码
转换资源(图片 / 字体 / 动画矢量图)
编译整个项目
运行项目
此模式适用于首次构建,或者当一些顶级头文件发生更改时,例如 lv_conf.h。
#增量构建
以增量方式构建项目。将执行以下操作:
清理生成的文件
为屏幕生成源代码
转换资源(图片 / 字体 / 动画矢量图)
编译自动生成的代码
运行项目
此模式适用于大多数情况,除非一些顶级头文件发生更改,例如 lv_conf.h。
#最小构建
以最小化方式构建项目。将执行以下操作:
为屏幕生成源代码
构建自动生成的代码
运行项目
此模式适用于在没有资源更改时进行构建,这意味着:
*你没有更改组件的任何图片引用
*你没有更改组件的任何文本内容、字体大小或字体系列
*你没有更改组件的任何动画矢量图引用
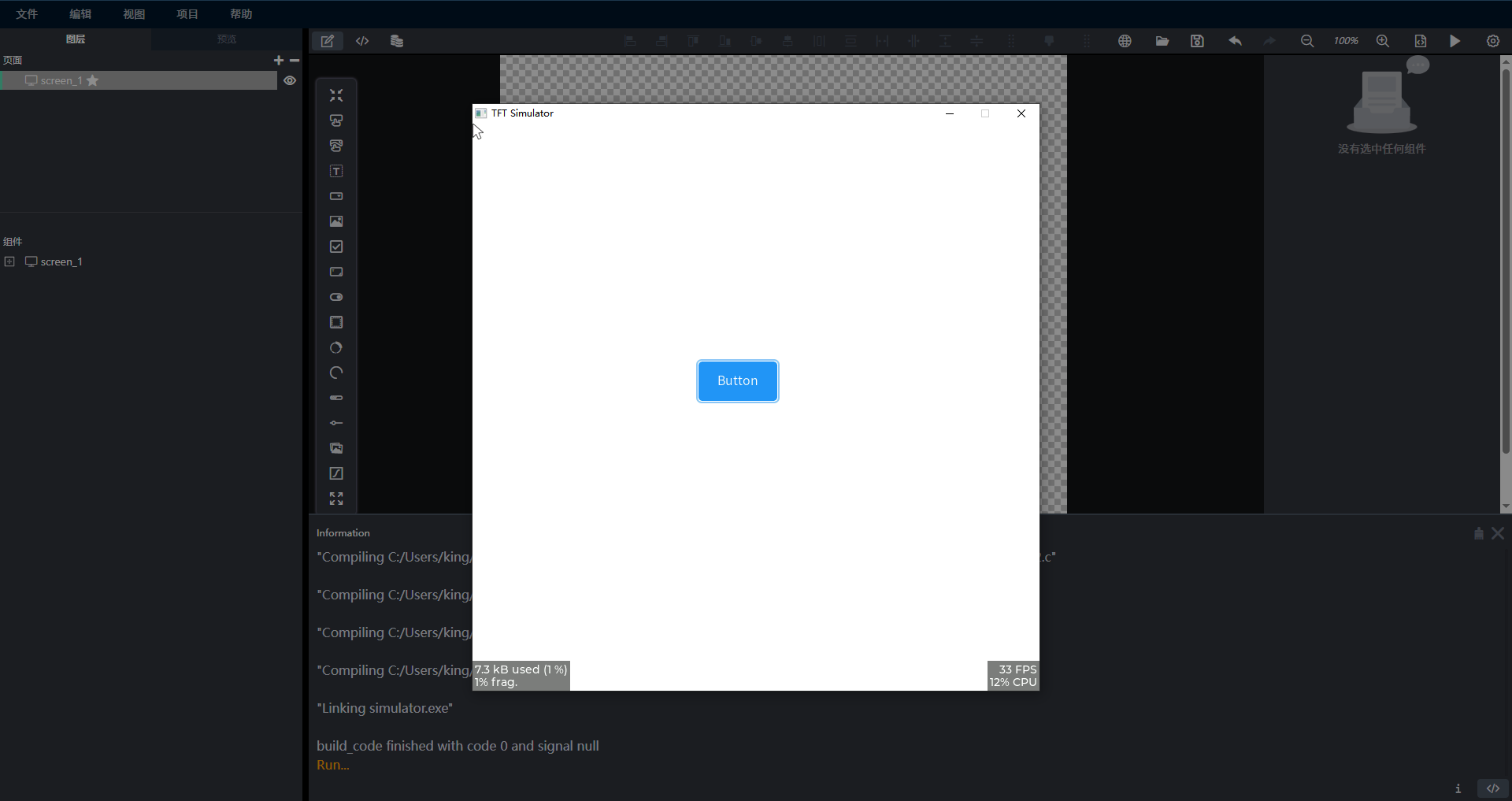
④观察模拟器结果
#5 Anyui » Anyui教程一:anyui的下载与安装 » 2025-03-14 14:06:25
- Meto
- 回复: 0
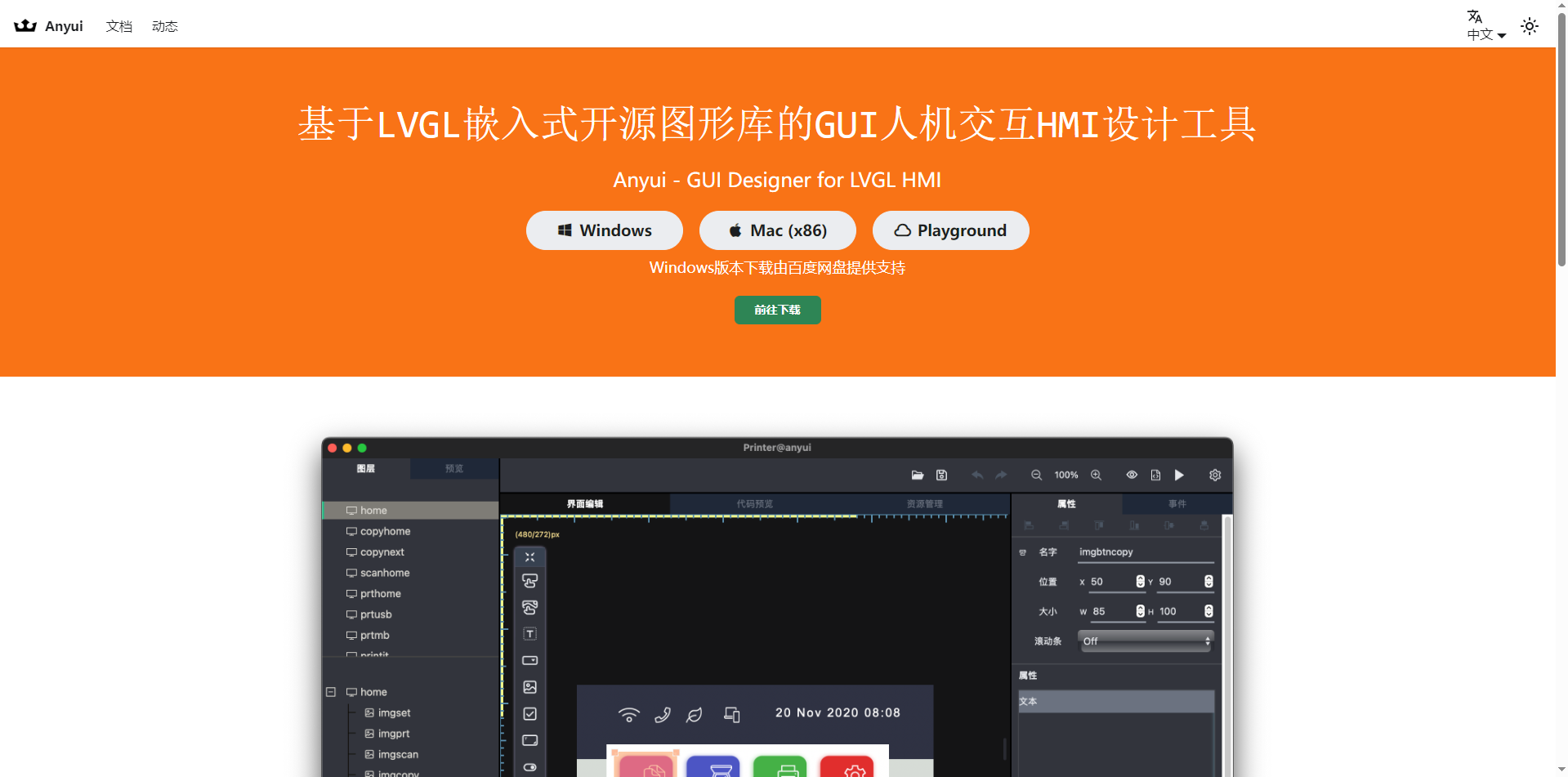
1.进入官网
链接:https://anyui.tech/
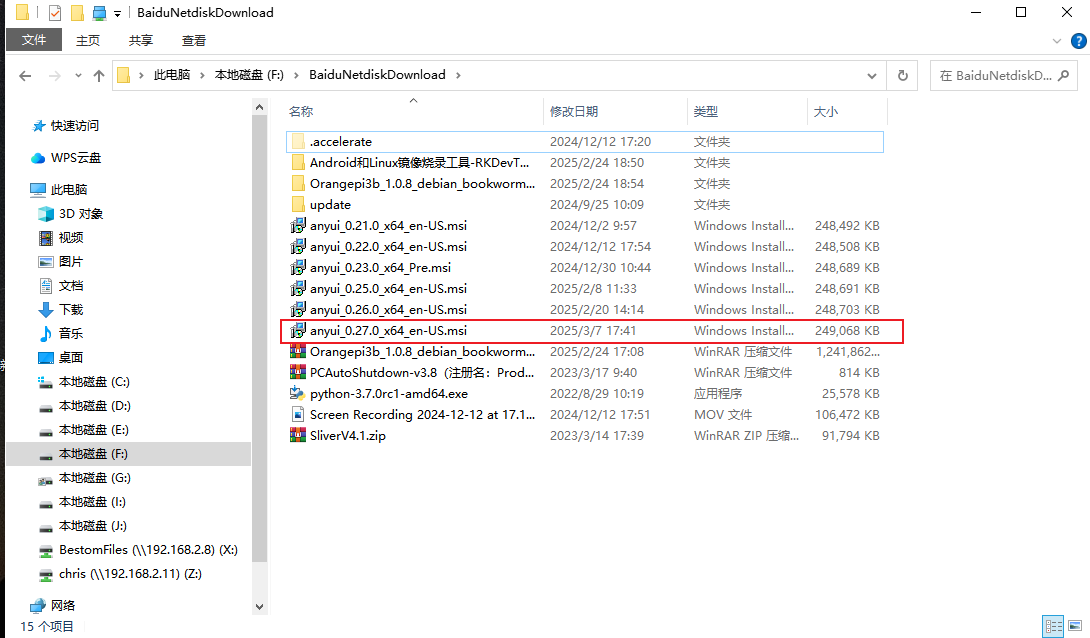
2.下载安装包
选择对应的平台下载安装包,这里用windows平台作为示例。
点击前往下载按钮,在百度网盘中下载安装包。
3.安装软件
①双击安装包
点击Next
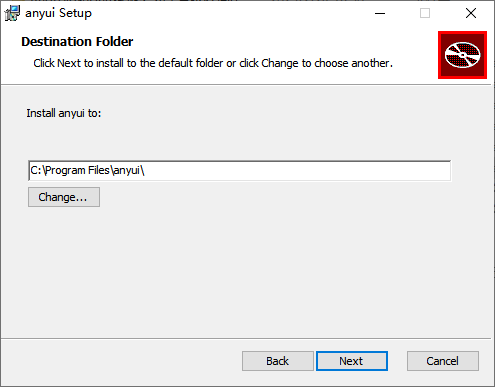
②选择安装目录(必须安装在C盘)
点击Next
③点击Install,安装软件


点击Finish
软件安装成功
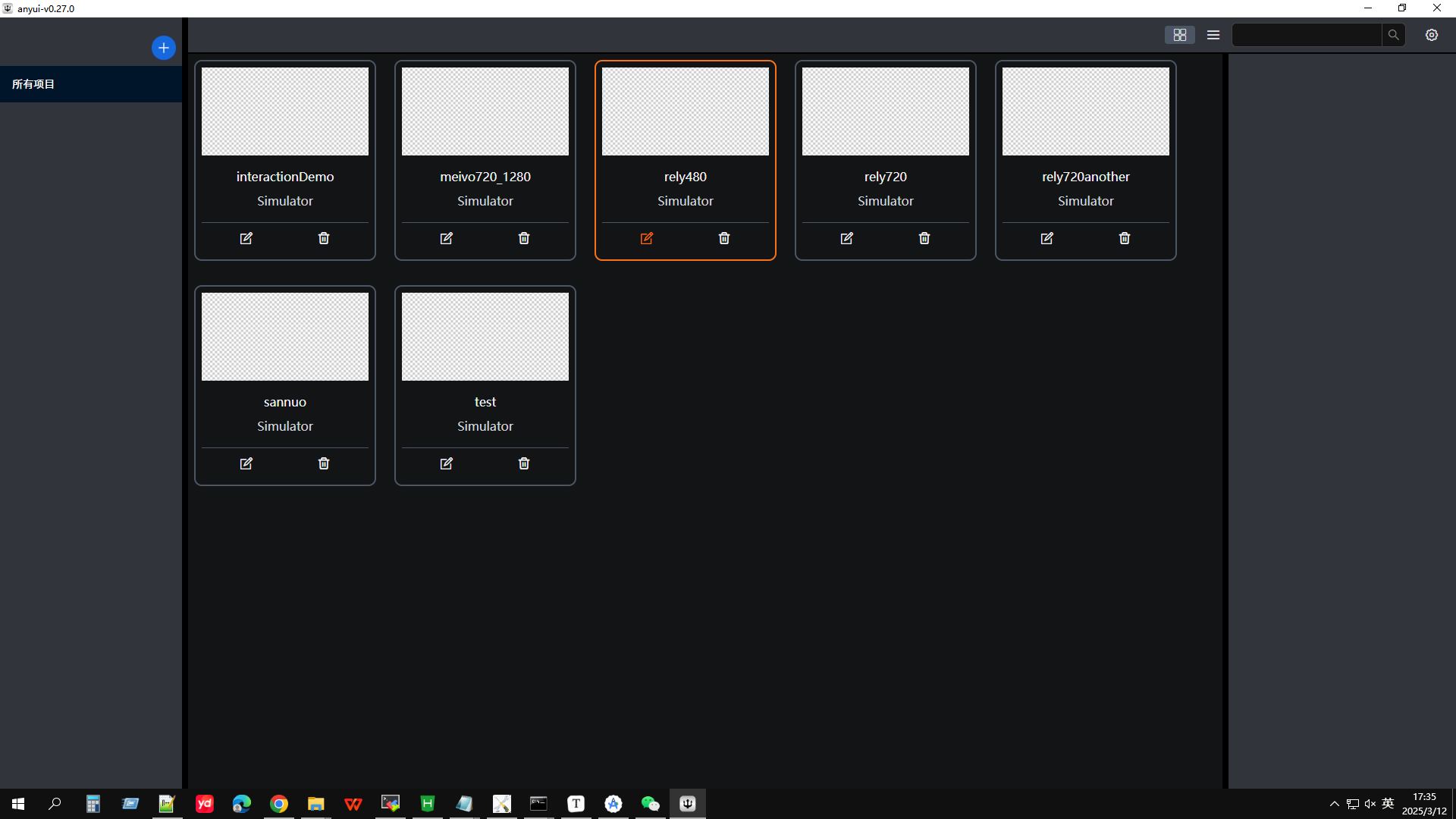
4. 进入软件初始界面
软件安装成功
下期开始会持续更新使用方法和技巧,敬请期待~
#6 Anyui » Anyui:一款高效开发嵌入式UI应用的设计神器——V0.15.0版本发布说明 » 2025-03-12 17:20:23
- Meto
- 回复: 4
一、什么是Anyui
Anyui 是一款基于桌面的嵌入式设备用户界面设计器,目前支持 LVGL,这是一种适用于资源有限设备的轻量级流行用户界面框架。你只需将部件拖放到画布(屏幕)上,改变它们的属性和样式,就能创建自己的用户界面,然后 Anyui 会一键为你生成可编译和运行的源代码(C 代码)。您还可以运行模拟器来预览设备中的效果。这样,您就省去了传统方法中编写大量 C 语言代码、构建项目、将其闪存到设备中以及最后验证是否一切正常的繁琐步骤。只需专注于您的设计,剩下的就交给 Anyui 吧。同时,Anyui 提供了与 Sketch 相似的使用体验,而 Sketch 是一款非常流行的设计工具。Anyui 的所有努力都是为了提高工作效率。
目前,Anyui 支持 Windows、Mac 和基于 Web 的游戏平台,你无需下载任何软件包即可在线试用。此外,它还是免费的。而且无需任何注册。只需下载并安装即可使用。
Anyui支持:
1.Windows、Mac、Web
2.多种语言(中英切换)
3.丰富的内置小组件
4.自定义小组件
5.撤销/重做(历史操作)
6.快速复制
7.自动对齐
8.画布比例尺
9.锁定/隐藏
10.纵向/横向模式
11.新版本检测
12.持续更新中。。。
二、V0.15.0版本更新说明
下载链接: https://anyui.tech/blog/release/release-v0.15.0/
1.支持版本检查
支持新版本检查,如果有新版本,在工具栏显示更新图标
2.其他优化
欢迎各位尝试使用Anyui!我们将持续发布版本更新内容
页次: 1
- 首页
- » 搜索
- » Meto 发表的帖子
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发