楼主 #1 2019-10-06 11:24:07 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
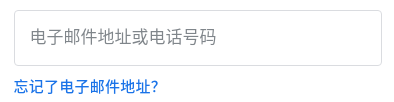
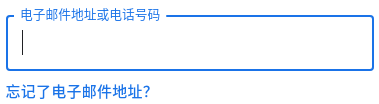
现在web前端设计效果比起从前的MFC酷多了

-----------------------------------------

本来还有动态效果的,不会录制 gif
最近编辑记录 我思故我在 (2019-10-06 11:25:34)
离线
楼主 #3 2019-10-06 13:56:57 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
screentogif 了解下
刚刚装了一个 kazam: sudo apt install kazam
录了一个 mp4, 效果不错。
离线
楼主 #4 2019-10-06 13:57:33 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
screentogif 貌似没有 linux 版本。
离线
楼主 #5 2019-10-06 14:01:00 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
鼠标也抓上去了。
离线
楼主 #7 2019-10-06 16:27:51 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
发现上面的 mp4 文件在好几个浏览器都看不了,
比较了一下, 发现像素格式是 yuv444p, 能正常播放的是 yuv420p
所以 Linux 下用命令行转换一下: ffmpeg -i ' 2019-10-06 13:59:21.mp4' -vcodec libx264 -pix_fmt yuv420p "2019-10-06_13:59:21A.mp4"
离线
楼主 #8 2019-10-06 16:34:24 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
现在 safari, chrome, firefox, yandex 都可以播放楼上的视频了。
ffmpeg参考: https://snippets.bentasker.co.uk/page-1904040945-FFMPEG-Convert-YUV444p-to-YUV420p-BASH.html
离线
楼主 #9 2019-10-06 16:37:42 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
因为命令行打开 firefox 浏览器, 点击前面的视频, 会提示:
[Child 25122, MediaDecoderStateMachine #2] WARNING: Decoder=7f1ed8a26800 Decode error: NS_ERROR_DOM_MEDIA_FATAL_ERR (0x806e0005) - mozilla::SupportChecker::AddMediaFormatChecker(const mozilla::TrackInfo&)::<lambda()>: Decoder may not have the capability to handle the requested video format with YUV444 chroma subsampling.: file /build/firefox-y_KX3Y/firefox-69.0.1+build1/dom/media/MediaDecoderStateMachine.cpp, line 3309
所以我非常确定像素格式引起,只是没想到苹果浏览器都播放不了。
离线
楼主 #10 2019-10-06 16:49:15 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
https://stackoverflow.com/questions/55278867/video-not-playing-on-android-chrome-and-ios-safari
and most important -pix_fmt yuv420p as Android / iOS does not support Hi444PP profile as stated by aergistal
果然是不支持 444p
成功的把 UI 帖转成视频帖
离线
楼主 #11 2019-10-06 16:52:24 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了

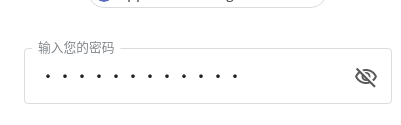
还能 关闭/显示 密码
离线
楼主 #23 2019-10-11 13:42:52 分享评论
- 我思故我在
- 会员
- 注册时间: 2019-09-03
- 已发帖子: 244
- 积分: 243.5
Re: 现在web前端设计效果比起从前的MFC酷多了
请问楼主,如何入门web前端设计?
我也在门外徘徊啊,不过根据网上大神经验,
学点 html,css,js基础, 然后就上 bootstrap/vue 框架, bilibili上面大把视频教程.
我正在研究 bootstrap, 这个发端于推特的前端框架看起来相当不错:
https://getbootstrap.com/docs/4.3/getting-started/introduction/
https://getbootstrap.com/docs/4.3/examples/
https://www.jasny.net/bootstrap/examples/navbar-offcanvas/
最近编辑记录 我思故我在 (2019-10-11 14:11:18)
离线
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发