楼主 # 2021-08-01 19:00:02 分享评论
- tigger
- Moderator
- 注册时间: 2021-06-18
- 已发帖子: 172
- 积分: 111
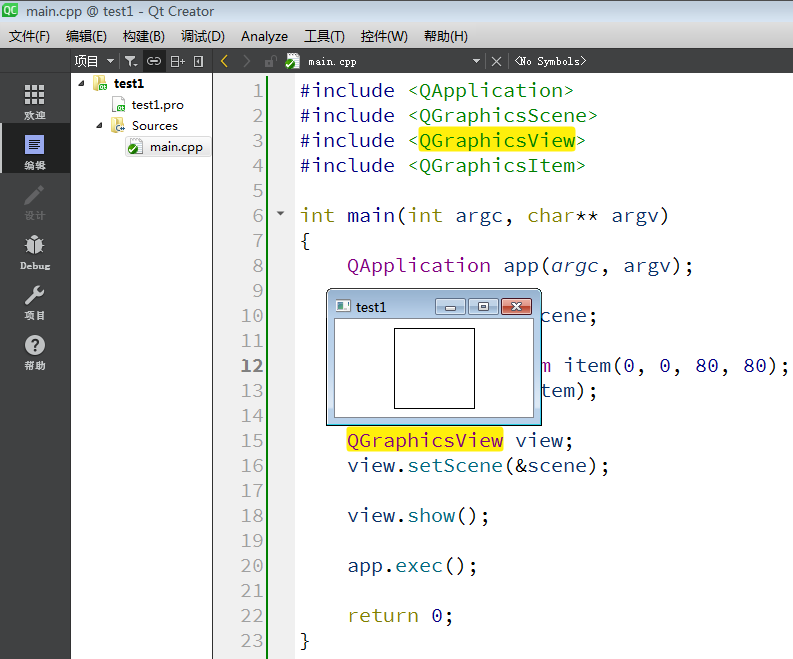
试一试Qt 的 QGraphicsView
工程文件 test.pro :
TEMPLATE = app
QT += widgets
SOURCES += main.cppmain.cpp :
#include <QApplication>
#include <QGraphicsScene>
#include <QGraphicsView>
#include <QGraphicsItem>
int main(int argc, char** argv)
{
QApplication app(argc, argv);
QGraphicsScene scene;
QGraphicsRectItem item(0, 0, 80, 80);
scene.addItem(&item);
QGraphicsView view;
view.setScene(&scene);
view.show();
app.exec();
return 0;
}
离线
楼主 #1 2021-08-01 19:30:01 分享评论
- tigger
- Moderator
- 注册时间: 2021-06-18
- 已发帖子: 172
- 积分: 111
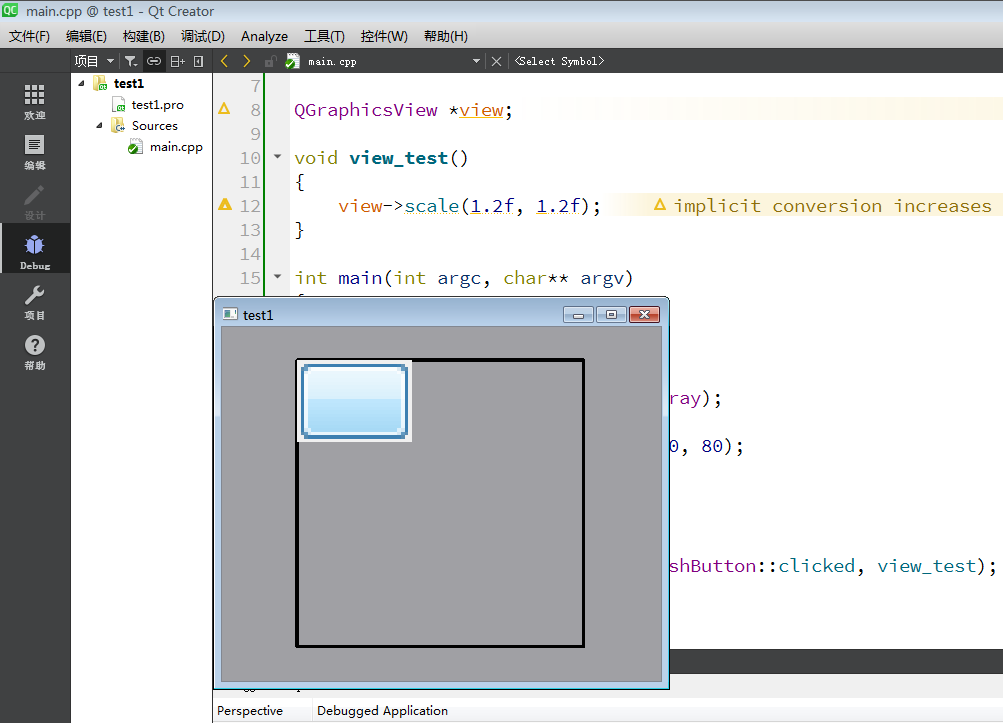
Re: 试一试Qt 的 QGraphicsView
main.cpp 添加按键处理槽函数进行缩放:
#include <QApplication>
#include <QGraphicsScene>
#include <QGraphicsView>
#include <QGraphicsItem>
#include <QPushButton>
#include <QDebug>
QGraphicsView *view;
void view_test()
{
view->scale(1.2f, 1.2f);
}
int main(int argc, char** argv)
{
QApplication app(argc, argv);
QGraphicsScene scene;
scene.setBackgroundBrush(Qt::gray);
QGraphicsRectItem item(0, 0, 80, 80);
scene.addItem(&item);
QPushButton button;
scene.addWidget(&button);
QObject::connect(&button, &QPushButton::clicked, view_test);
view = new QGraphicsView();
view->setScene(&scene);
view->show();
app.exec();
return 0;
}
Qt5槽函数花样比Qt4丰富:
https://wiki.qt.io/New_Signal_Slot_Syntax
离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发