楼主 #1 2018-01-23 22:17:36 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
参考链接1: 给大家介绍一个非常不错的GUI ---- littlevgl
本来打算用MSVC2015来编译LittleVGL的,
但是后来发现LittleVGL用了大量C99特性,
而辣鸡的MSVC各个版本对C99都支持不好,
所以我们只能用windows下的gcc ---- mingw了
1. 下载i686-4.8.2-release-posix-dwarf-rt_v3-rev3.7z,
清华大学镜像站点: i686-4.8.2-release-posix-dwarf-rt_v3-rev3.7z,
北京理工大学站点: i686-4.8.2-release-posix-dwarf-rt_v3-rev3.7z
其它站点: i686-4.8.2-release-posix-dwarf-rt_v3-rev3.7z.mirrorlist
其它所有预编译mingw32: prebuilt/mingw_32/
解压i686-4.8.2-release-posix-dwarf-rt_v3-rev3.7z
2. 进入SDL2.0下载页面, 下载mingw预编译版本文件SDL2-devel-2.0.7-mingw.tar.gz
拷贝 SDL2-2.0.7\i686-w64-mingw32 所有内容到 mingw32\i686-w64-mingw32
3. 根据你的电脑配置选择64bit/32bit版本QtCreator编译调试软件:
下载QtCreator 64bit 最新版本 qt-creator-opensource-windows-x86_64-4.5.0.exe
下载QtCreator 32bit 最新版本 qt-creator-opensource-windows-x86-4.5.0.exe
其它QtCreator版本: official_releases/qtcreator/
下载后安装.
4. 配置QtCreator mingw编译环境.
5. git下载littlevgl 模拟器源码,并更新littlevgl core、driver、examples
git clone https://github.com/littlevgl/pc_simulator.git
cd pc_simulator
git submodule update --init
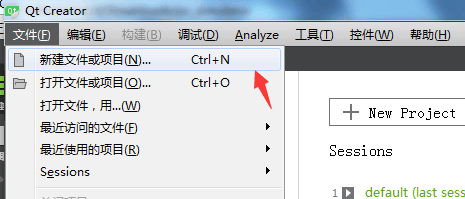
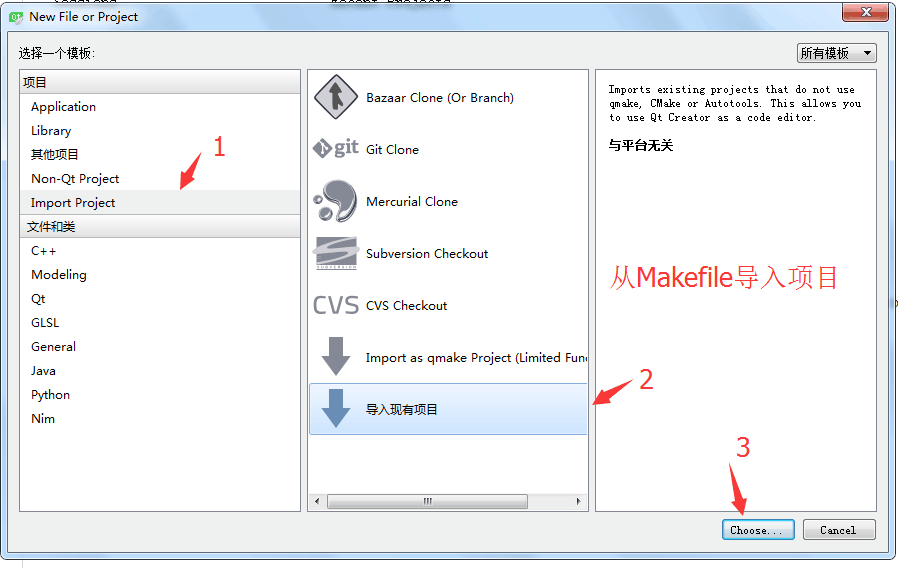
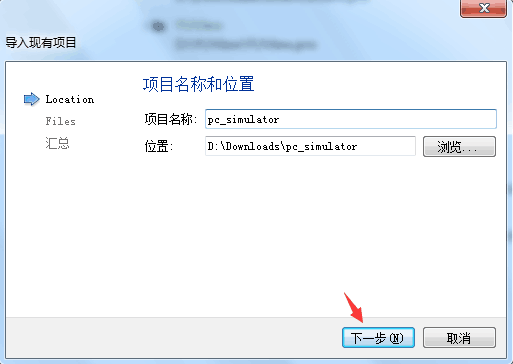
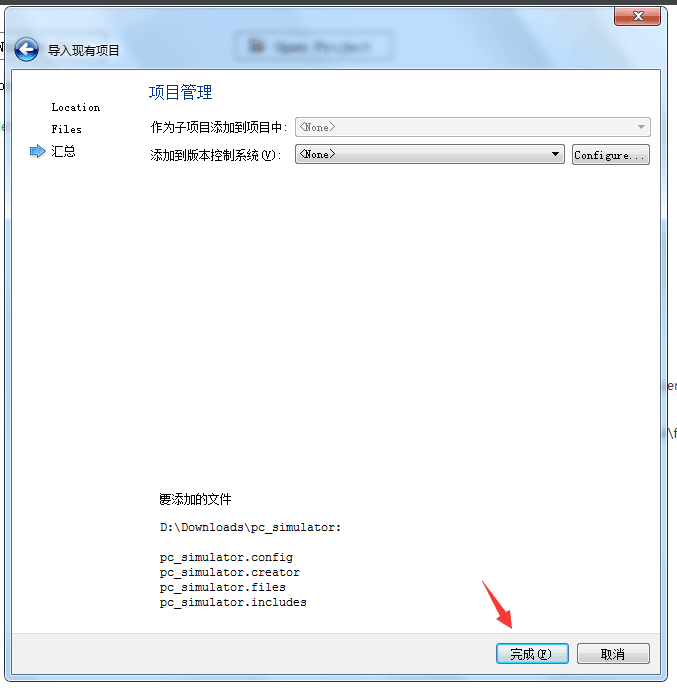
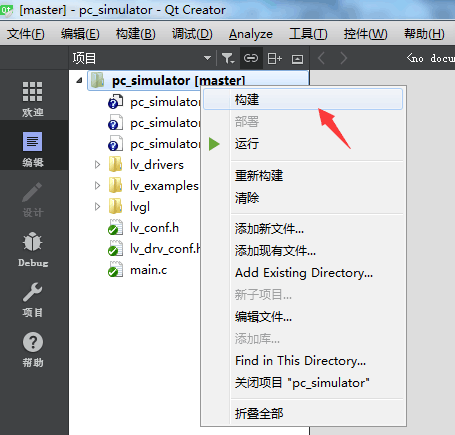
6. 打开工程,编译。
以下是重要更新:
2018-08-11:
-------------------------------------------
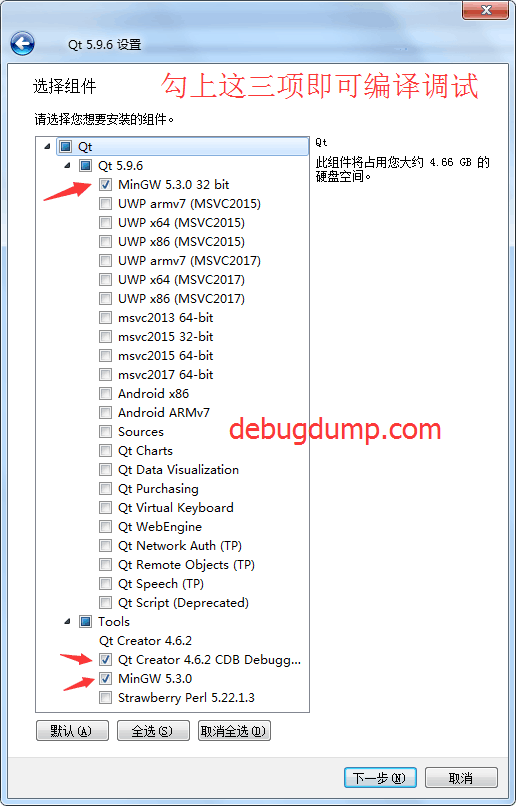
第1, 3步可以合并: 下载并安装 qt-opensource-windows-x86-5.9.6.exe, 选择 MinGW 5.3.0 32bit 即可!

离线
楼主 #2 2018-01-24 08:43:58 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
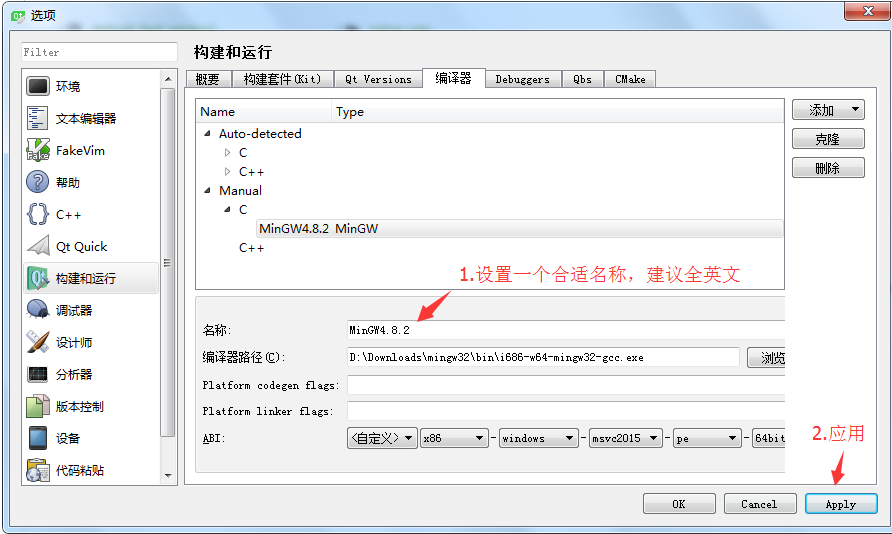
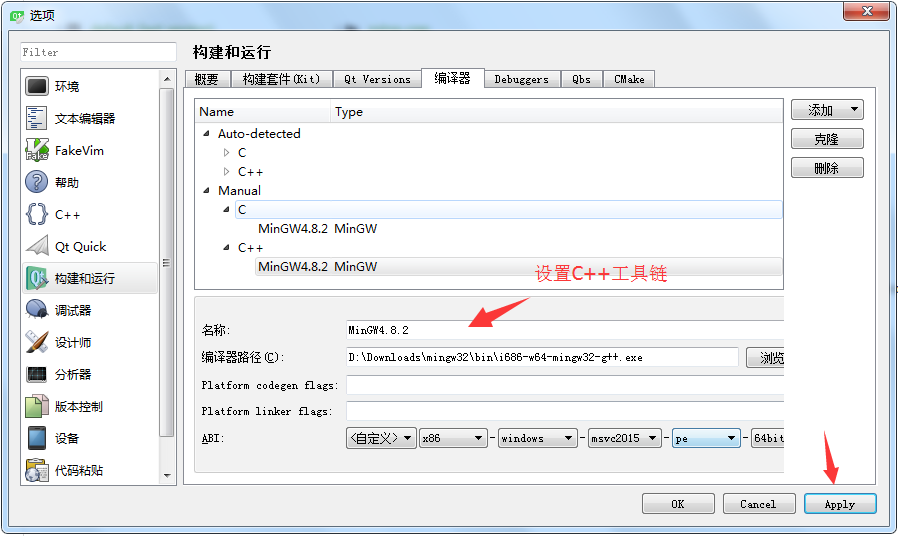
4. 配置QtCreator mingw编译环境.
1) 设置编译工具链:
打开 【工具】->【选项】->【构建和运行】-> 【编译器】-> 【添加】->【MINGW】->【C】
打开 【工具】->【选项】->【构建和运行】-> 【编译器】-> 【添加】->【MINGW】->【C++】
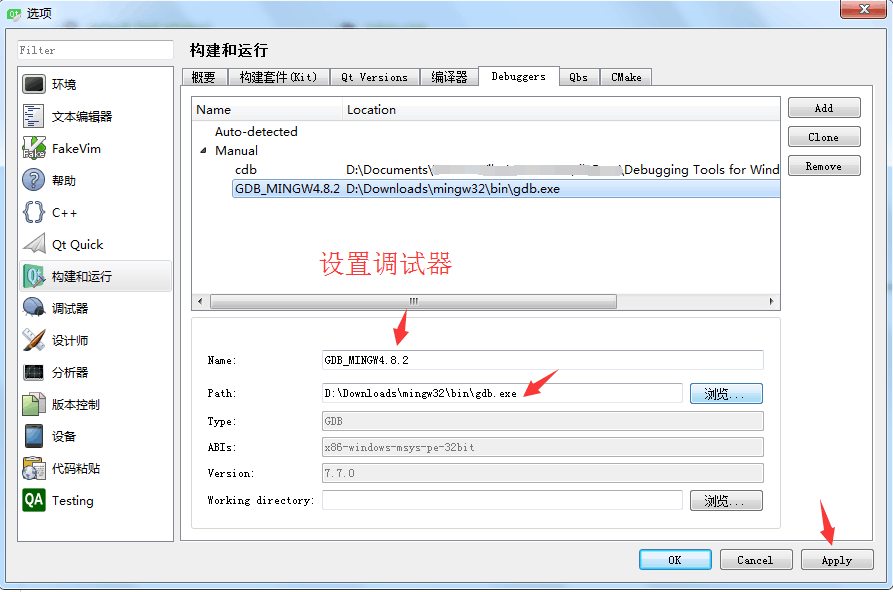
2) 设置调试工具:
打开 【工具】->【选项】->【构建和运行】-> 【Debuggers】
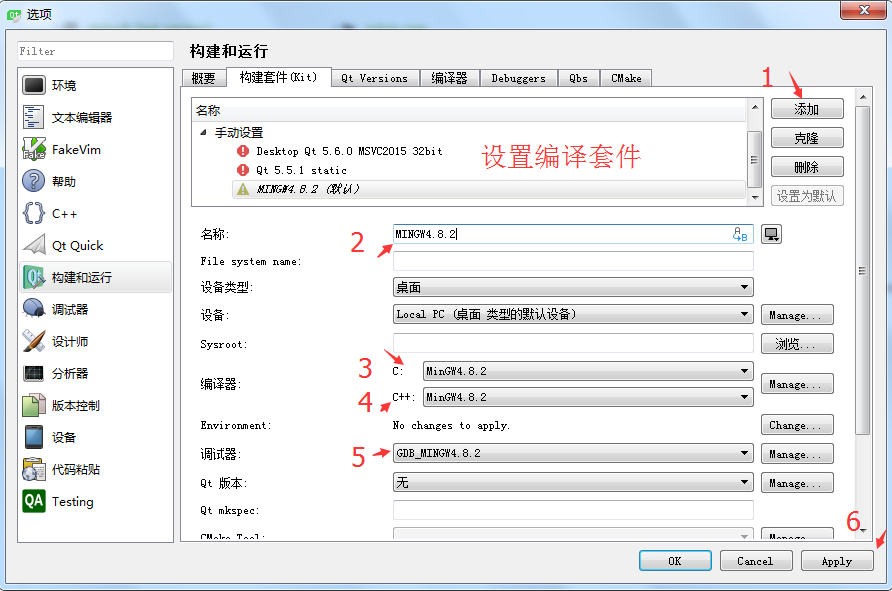
3) 设置构建套件(Kit)
打开 【工具】->【选项】->【构建和运行】-> 【构建套件(Kit)】
离线
楼主 #3 2018-01-24 10:07:16 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
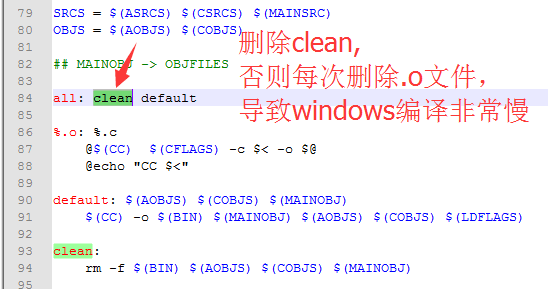
1. 修改Makefile, 删除clean:
## MAINOBJ -> OBJFILES
all: clean default
%.o: %.c
@$(CC) $(CFLAGS) -c $< -o $@
@echo "CC $<"
default: $(AOBJS) $(COBJS) $(MAINOBJ)
$(CC) -o $(BIN) $(MAINOBJ) $(AOBJS) $(COBJS) $(LDFLAGS)clean:
rm -f $(BIN) $(AOBJS) $(COBJS) $(MAINOBJ)

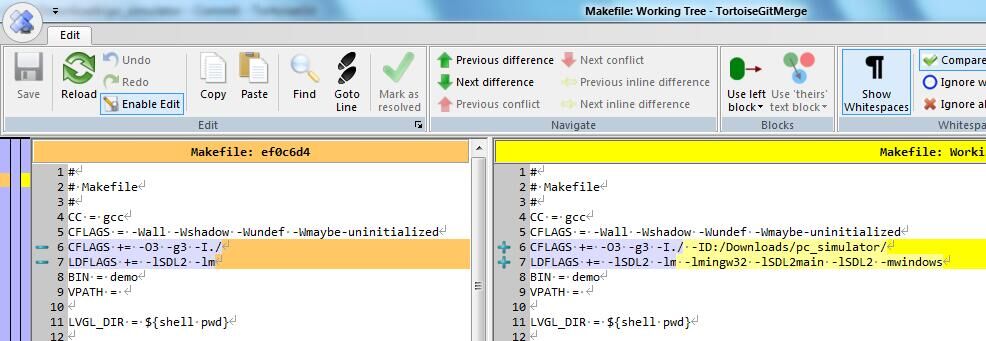
2. 修改Makefile:
CFLAGS += -O3 -g3 -I./
LDFLAGS += -lSDL2 -lm
改为
CFLAGS += -O3 -g3 -I./ -ID:/Downloads/pc_simulator/
LDFLAGS += -lSDL2 -lm -lmingw32 -lSDL2main -lSDL2 -mwindows

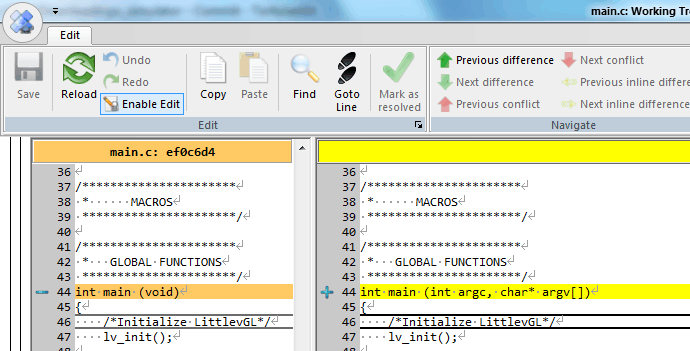
3.修改main.c:
int main (void)
==>
int main (int argc, char* argv[])

离线
楼主 #4 2018-01-24 10:13:37 分享评论
楼主 #5 2018-01-24 10:13:46 分享评论
楼主 #6 2018-01-24 10:14:50 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL

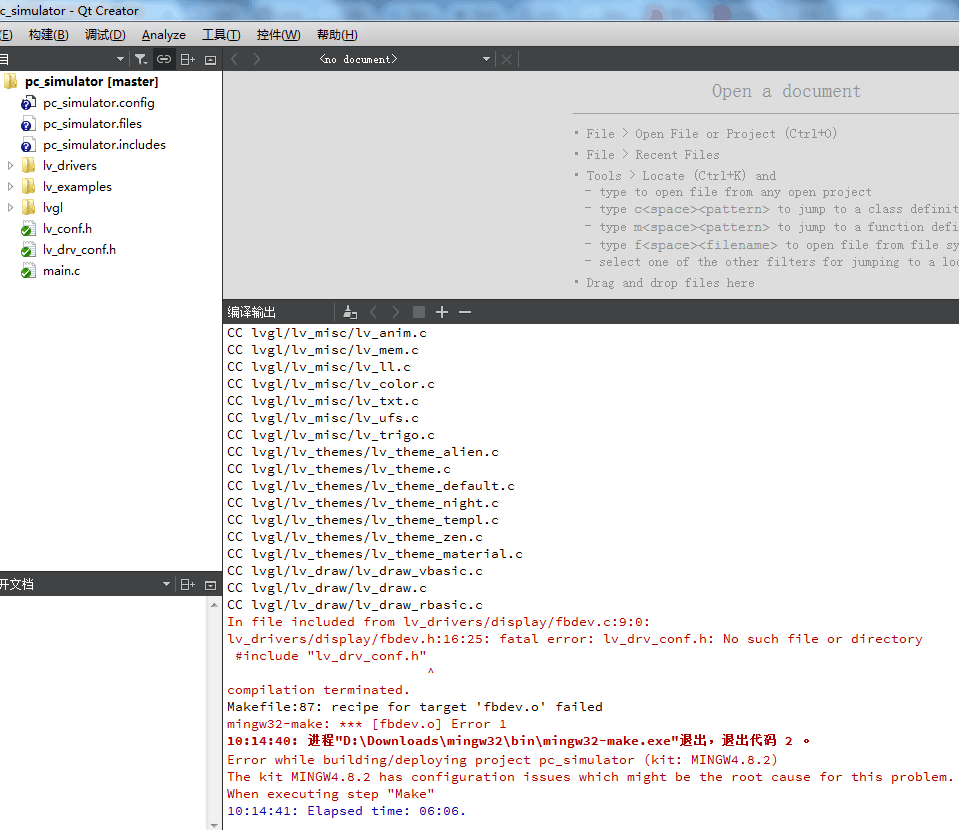
CC lvgl/lv_misc/lv_ll.c
CC lvgl/lv_misc/lv_color.c
CC lvgl/lv_misc/lv_txt.c
CC lvgl/lv_misc/lv_ufs.c
CC lvgl/lv_misc/lv_trigo.c
CC lvgl/lv_themes/lv_theme_alien.c
CC lvgl/lv_themes/lv_theme.c
CC lvgl/lv_themes/lv_theme_default.c
CC lvgl/lv_themes/lv_theme_night.c
CC lvgl/lv_themes/lv_theme_templ.c
CC lvgl/lv_themes/lv_theme_zen.c
CC lvgl/lv_themes/lv_theme_material.c
CC lvgl/lv_draw/lv_draw_vbasic.c
CC lvgl/lv_draw/lv_draw.c
CC lvgl/lv_draw/lv_draw_rbasic.c
In file included from lv_drivers/display/fbdev.c:9:0:
lv_drivers/display/fbdev.h:16:25: fatal error: lv_drv_conf.h: No such file or directory
#include "lv_drv_conf.h"
^
compilation terminated.
Makefile:87: recipe for target 'fbdev.o' failed
mingw32-make: *** [fbdev.o] Error 1
10:14:40: 进程"D:\Downloads\mingw32\bin\mingw32-make.exe"退出,退出代码 2 。
Error while building/deploying project pc_simulator (kit: MINGW4.8.2)
The kit MINGW4.8.2 has configuration issues which might be the root cause for this problem.
When executing step "Make"
10:14:41: Elapsed time: 06:06.
如果不修改Makefile和main.c, 编译或链接会出错,解决方案在3楼。
离线
楼主 #9 2018-01-24 13:38:53 分享评论
楼主 #12 2018-01-24 13:50:36 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
那很神奇哦,你电脑应该有 "E:\Program Files" 这个目录吧?
放狗搜了一下,看起来应该是查找make.exe 到了 "E:\Program Files"去了。
This might be a bug in the particular make.exe that we're using from Make for Windows - GnuWin32.
离线
楼主 #14 2018-01-24 13:56:24 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL

如果是上面的问题造成的,解决办法在此 how-to-make-exe-file-in-qt-creator
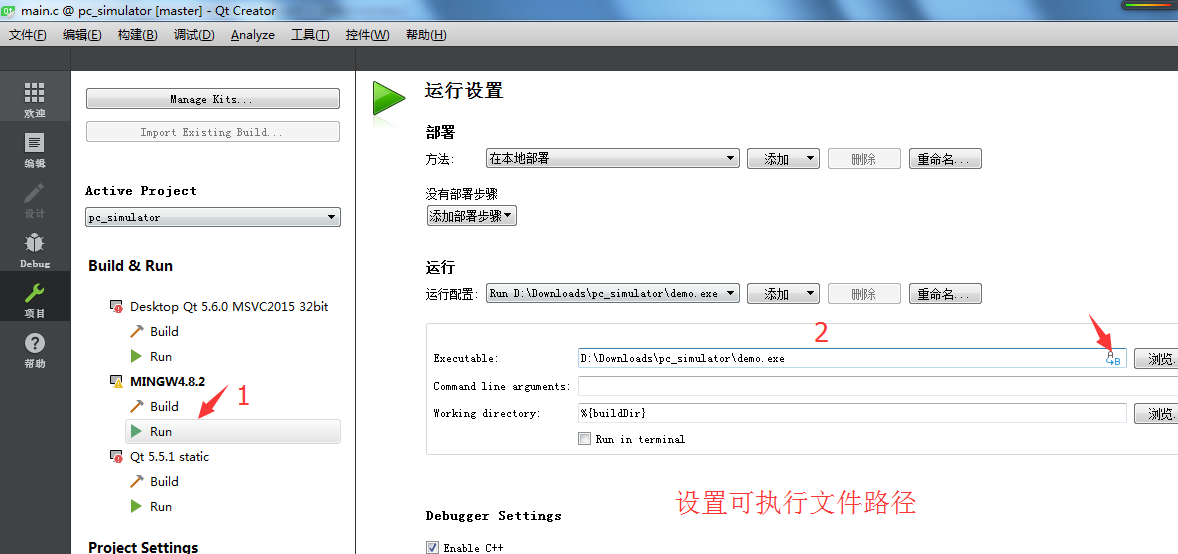
The executable is generated by the compiler when you build your application. To know where the executable is stored, look into
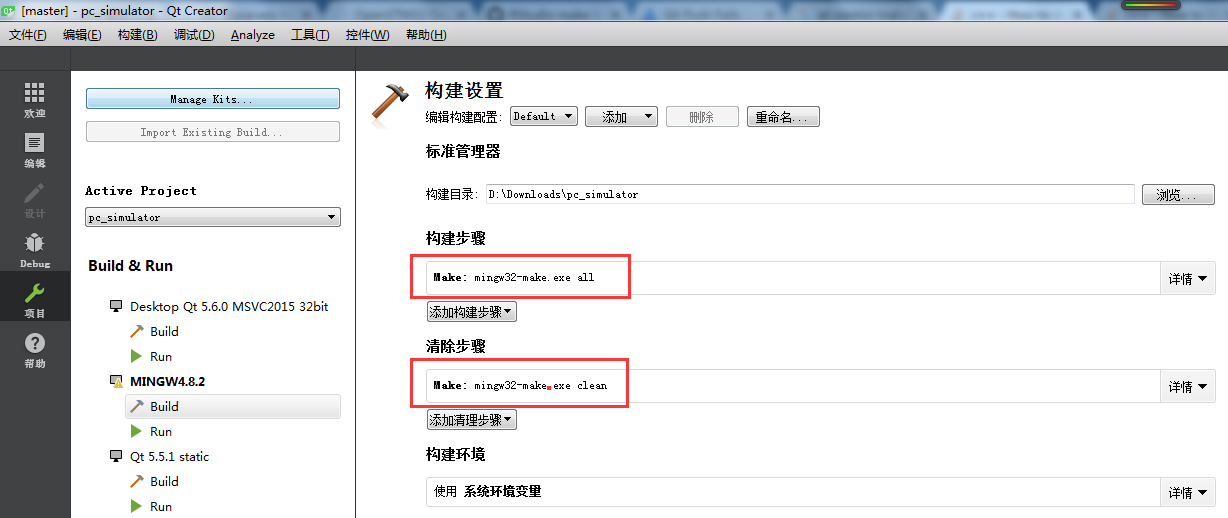
Projects (CTRL+5) -> Build settings -> General -> Build directory
This is where Qt creator will put the .exe it generates if you have shadow build enabled. If shadow build is disabled, the executable will be stored inside the project folder itself.
离线
楼主 #15 2018-01-24 13:58:04 分享评论
楼主 #17 2018-01-24 15:34:13 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
第一次的编译速度实在是折磨人啊,太慢了,嘿嘿
终究是编译成功了,可喜可贺,感谢楼主大大
运行的时候提示出错,说找不到sdl2.dll
把i686-w64-mingw32/bin文件夹下的SDL2.dll拷贝到最外层的bin文件夹里发现成功运行了
哈,恭喜入坑。
把 sdl2.dll 所在的目录添加到PATH也是可以的。
离线
楼主 #21 2018-01-24 16:57:48 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
bugfix 说:qwert1213131 说:https://whycan.cn/files/members/418/TIM20180124154945.png
换个有颜色的,工程里面的例程比较详细怎么做到的?
能不能用汉字?
求汉字demo汉字目前还不是很清楚如何解决
估计在下个版本会得到支持吧lv_obj_t * label3 = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(label3, "hello dump#ff0000 debug#");
lv_label_set_recolor(label3, true);
lv_obj_align(label3, lv_scr_act(), LV_ALIGN_CENTER 0, 0);
这个不错,显示不同颜色字符方便了。
离线
楼主 #32 2018-03-01 21:09:56 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
我刚刚在我电脑上也没有搜到 lv_ex_conf.h
然后谷歌搜了一下,貌似把 lv_conf.h 改成了 lv_ex_conf.h
https://github.com/littlevgl/lv_examples/blob/master/README.md
Add the examples to your projects
Clone this repositry: git clone https://github.com/littlevgl/lv_examples.git or download from the Download page. To always use the newst version the cloning is recommended.
The lv_examples directory should be next to the lvgl directory in your project.
Similary to lv_conf.h there is a configuration file for the examples too. It is called lv_ex_conf.h.Copy lv_examples/lv_ex-conf_templ.h next to lv_examples directory
Rename is to lv_ex_conf.h
Delete the first #if and last #endif to enable the file's content
Enable or Disable modules
离线
楼主 #34 2018-03-02 06:50:47 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
离线
楼主 #38 2018-03-02 14:02:09 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
一般单独下载的mingw不带shell(比如msys2),
不过你可以单独下载 MSYS2安装程序
MSYS2是Windows的软件发行版和构建平台
其核心是基于现代Cygwin(POSIX兼容层)和MinGW-w64的独立重写MSYS,旨在与本地Windows软件更好地互操作。它提供了一个bash shell,Autotools,修订控制系统等,用于使用MinGW-w64工具链构建本地Windows应用程序。它具有包装管理系统,可以轻松安装包装袋,Pacman。它带来了许多强大的功能,如依赖解决方案和简单的完整系统升级,以及简单的软件包构建。
安装限制:
MSYS2不能安装在FAT *分区上。
当前的MSYS2不能再安装在Windows XP上。...
仔细看说明哦
离线
楼主 #43 2018-04-12 22:39:54 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
离线
楼主 #46 2018-06-16 16:19:18 分享评论
楼主 #48 2018-06-30 11:35:16 分享评论
楼主 #50 2018-07-14 15:49:40 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL

可以直接修改 SDL_CreateWindow 这个函数的参数,
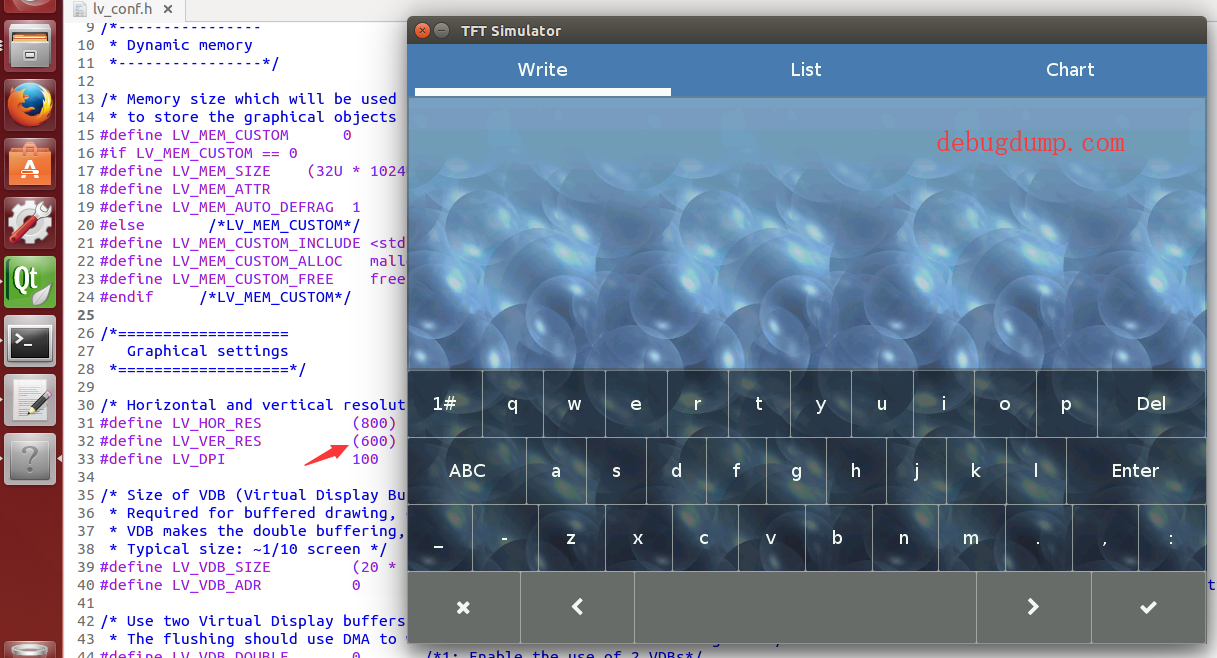
或者修改 lv_conf.h:
/* Horizontal and vertical resolution of the library.*/
#define LV_HOR_RES (800)
#define LV_VER_RES (480)
清除(clean)后再重新编译即可。
离线
楼主 #51 2018-07-14 16:09:06 分享评论
楼主 #53 2018-07-14 18:13:58 分享评论
楼主 #57 2018-07-14 22:41:33 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
问题一:直接修改 SDL_CreateWindow 这个函数的参数,长宽设置为800X600,没有修改 lv_conf.h文件的情况下,程序运行。
窗体和程序显示的控件按比例一同变大了,显示开始有些模糊,鼠标按上面的几个按钮,基本失效。
是的,你当时问我怎么改模拟器大小,我直接找创建窗口的地方,试了一下 SDL_CreateWindow 确实直接可以改模拟器窗口大小,
但是只改这里是不行的,会带来其它后遗症, 这不触摸屏就乱套了.
至于为什么要 clean再编译才能起作用晚点公布答案
因为Makefile 写得不够严谨, 比如修改了 lv_conf.h 里面的长、宽之后,应该重新编译 monitor.c, 也就是说monitor.o 应该依赖 lv_conf.h, 实际上Makefile并没有这么做。
离线
楼主 #58 2018-07-14 23:09:56 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL

问题二、修改 lv_conf.h文件的情况下,程序运行。修改lv_conf.h文件后,第一步清除,第二步重新构建。
窗体变大了,但显示的内容没有按比较变大。
请晕哥能不能解释一下,这两点的不同之处。
windows下gcc编译速度太慢,我在虚拟机ubuntu里面5分钟可以全部来过一次,windows半小时以上。
我试了一下修改lv_conf.h, 偷懒只删除 monitor.o, 确实和你上面的表现一致。
git clone https://github.com/littlevgl/pc_simulator.git
cd pc_simulator
git submodule update --init
make ###运行正常
./demo
make ###改 lv_config.h
./demo ###窗口放大正常
从上说明修改
#define LV_HOR_RES (800)
#define LV_VER_RES (600)
肯定是可以的,至于为什么有问题,肯定是我们操作有问题。
离线
楼主 #60 2019-03-11 15:42:03 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
按一楼底下更新那个方法, 坑比较少:
以下是重要更新:
2018-08-11:
-------------------------------------------
第1, 3步可以合并: 下载并安装 qt-opensource-windows-x86-5.9.6.exe, 选择 MinGW 5.3.0 32bit 即可!
离线
楼主 #61 2019-03-11 15:43:20 分享评论
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发