楼主 #1 2018-02-22 10:51:47 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
step by step 制作 littlevgl gui的字库
step by step 制作 littlevgl gui的字库
参考网址1: font-converter
参考网址2: littlevgl/lv_utils
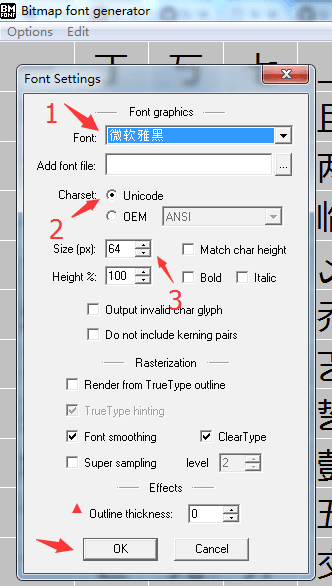
1. 下载install_bmfont_1.13.exe字体生成文件, 安装, 打开.


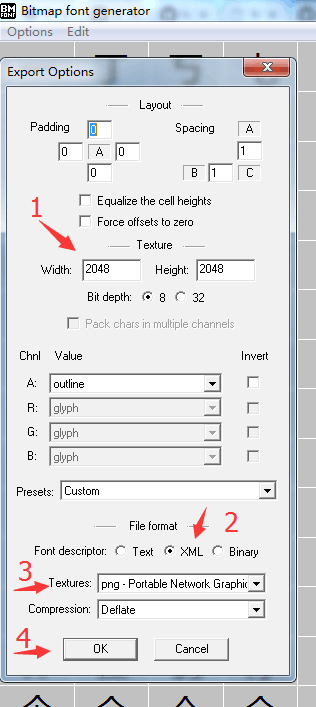
按上面的设置选项,导出选项,
然后执行 Options -> Export 导出文件.
2. 下载python脚本, 把上面生成的文件转为C:
wget https://raw.githubusercontent.com/littlevgl/lv_utils/master/font_conv/fnt2c.py
python fnt2c.py -f test -s 19969 -e 20223hexing@ubuntu:/tmp$ python fnt2c.py -f test -s 19969 -e 20223
-----------------
Font converter for LittlevGL (BMFont .fnt -> .c .h)
Version: 2018-12-20 (based on Lars Ole Pontoppidan's script)
-----------------
Reading font description: test.fnt
Reading font bitmap: test_0.png
SETTINGS
Font: test
Output: test
Heght: 64
First unicode: 19969
Last unicode: 20223
Auto increment: OFF
-----------------
Writing output: test.c
Writing output: test.h
-----------------
RAEDY!
3. 把生成的 test.c, test.h 添加到Makefile,
工程的入口main函数改为 lv_tutorial_fonts.c 的 lv_tutorial_fonts()
void lv_tutorial_fonts(void)
{
/*Add the cyrillic character set to the ASCII*/
lv_font_add(&font_test, NULL);/*Create a style and use the new font*/
static lv_style_t style1;
lv_style_copy(&style1, &lv_style_plain);
style1.text.font = &font_test;/*Create a label and set new text*/
lv_obj_t *label = lv_label_create(lv_scr_act(), NULL);
lv_obj_set_pos(label, 10, 10);
lv_label_set_style(label, &style1);
lv_label_set_text(label, "万丁三今介仿份"); /*Use ASCII and Cyrillic letters together*/
}
离线
楼主 #2 2018-02-22 11:10:03 分享评论
楼主 #4 2018-02-22 19:13:25 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: step by step 制作 littlevgl gui的字库
那个issue估计是考虑到单片机内存过小,选用一些固定的几个汉字,减少内存占用
如果只用某几个汉字,有没有其他什么好的办法可以实现

我的办法就是这样,
用 code[] 代替 first_ascii, last_ascii,
如同 bitmap[], map[], width[] 那几个field,
通过查 code[]这个数组来定位 bitmap, map, width.
个人觉得这个方法最简便。
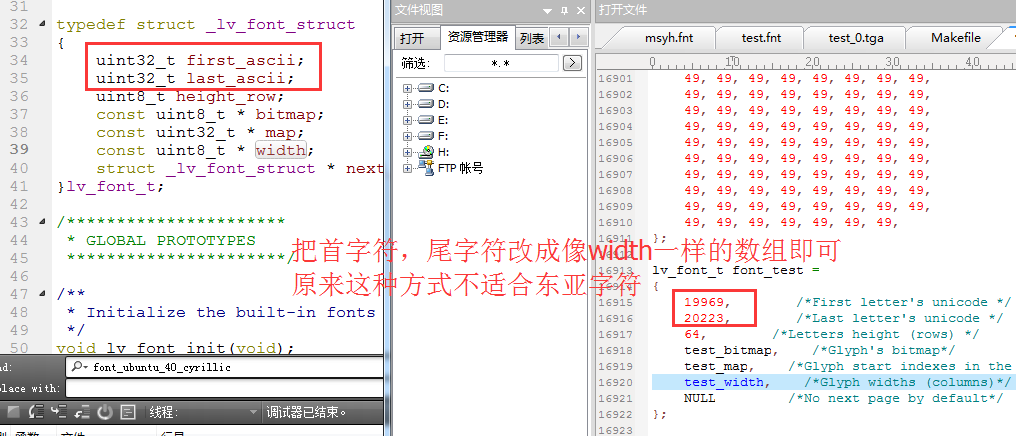
first_ascii, last_ascii,
这种方式不太适合东亚的字符集。
离线
楼主 #5 2018-02-22 19:52:45 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: step by step 制作 littlevgl gui的字库
改成这样:
typedef struct _lv_font_struct
{
uint32_t first_ascii;//delete
uint32_t last_ascii;//delete
const uint32_t *code;//insert
uint8_t height_row;
const uint8_t * bitmap;
const uint32_t * map;
const uint8_t * width;
struct _lv_font_struct * next_page; /*Pointer to a font extension*/
}lv_font_t;
这样就把离散的中文字体装入进去.
离线
楼主 #8 2018-05-07 15:01:57 分享评论
楼主 #11 2018-09-04 16:46:09 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,433
- 积分: 9202
Re: step by step 制作 littlevgl gui的字库
必须要这种用数组的吗,可以像qt一样使用系统自带的ttf字体那种的吗
你想到的已经有人做好了.
离线
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发