楼主 #1 2020-07-31 11:08:19 分享评论
- kekemuyu
- 会员

- 注册时间: 2018-12-13
- 已发帖子: 856
- 积分: 697
使用github镜像站点提高clone速度
首先在chrome安装tampermonkey,然后在tampermonkey里添加以下脚本:
// ==UserScript==
// @icon https://github.githubassets.com/favicon.ico
// @name Github 镜像访问,加速下载
// @namespace https://github.com/jadezi/github-accelerator/
// @version 1.1.1
// @description GitHub 镜像,github 加速
// @author jadezi
// @license GPL License
// @match *://github.com/*
// @require https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js
// @resource mycss https://gitee.com/jadezi/github-accelerator-css/raw/master/index.css
// @grant GM_addStyle
// @grant GM_setClipboard
// @grant GM_getResourceText
// ==/UserScript==
(function() {
var clone = true;
// var clone = false;
var depth = true;
// var depth = false;
var mirror = true;
// var mirror = false;
var hide = false;
var location = window.location.href;
var mirror_url1 = "https://" + "github.com.cnpmjs.org";
var mirror_url2 = "https://" + "hub.fastgit.org";
var mirror_url3 = "https://" + "github.wuyanzheshui.workers.dev";
var download_url1 = "https://download.fastgit.org";
var str1 = "";
if (clone) {
str1 += "git clone ";
if (depth) {
str1 += "--depth=1 ";
}
}
var a = location.split("/");
var str2 = "/" + a[3] + "/" + a[4] + ".git";
var clone_utl1 = str1 + mirror_url1 + str2;
var clone_utl2 = str1 + mirror_url2 + str2;
var str3 = window.location.pathname;
var web_url1 = mirror_url1 + str3;
var web_url2 = mirror_url2 + str3;
var web_url3 = mirror_url3 + str3;
var info = `
<div class="user-ment">
<button class="btn btn-primary" type="button" id="mirror-btn">镜像网址</button>
<div class="collapse multi-collapse" id="collapse">
<div class="user-card user-card-body">
<div class="user-alert user-alert-warning" role="alert">clone、depth命令的插入可手动编辑代码关闭</div>
<div class="user-alert user-alert-danger" style="color: #721c24;background-color: #f8d7da;border-color: #f5c6cb;" role="alert">镜像地址请不要登陆自己的账户,造成损失本人概不负责</div>
<div class="user-input-group user-mb-3">
<div class="user-input-group-prepend"><span class="user-input-group-text" id="inputGroup-sizing-default">快速克隆1:</span></div>
<input id="clone_case_1" type="text" value="${clone_utl1}" data-autoselect="" class="user-form-control" aria-label="将此存储库克隆到 ${clone_utl1}" readonly aria-describedby="inputGroup-sizing-default">
<div class="user-input-group-append">
<button class="btn btn-outline-secondary" type="button" id="button-copy1" data-container="body" data-toggle="popover" data-placement="bottom" data-content="复制成功">复制</button>
</div>
<a type="button" href="${web_url1}" class="btn">快速浏览1</a>
</div>
<div class="user-input-group user-mb-3">
<div class="user-input-group-prepend">
<span class="user-input-group-text" id="inputGroup-sizing-default">快速克隆2:</span>
</div>
<input id="clone_case_2" type="text" value="${clone_utl2}" data-autoselect="" class="user-form-control" aria-label="将此存储库克隆到 ${clone_utl2}" readonly aria-describedby="inputGroup-sizing-default" >
<div class="user-input-group-append">
<button class="btn btn-outline-secondary" type="button" id="button-copy2" data-container="body" data-toggle="popover" data-placement="bottom" data-content="复制成功">复制</button>
</div>
<a type="button" href="${web_url2}" class="btn">快速浏览2</a>
</div>
<div class="user-input-group user-mb-3">
<div class="user-input-group-prepend">
<span class="user-input-group-text" id="inputGroup-sizing-default">快速克隆3:</span>
</div>
<input type="text" data-autoselect="" class="user-form-control" aria-describedby="inputGroup-sizing-default" value="不支持clone,直接跳转--->" aria-label="" readonly="" >
<a type="button" href="${web_url3}" class="btn">快速浏览3</a>
</div>
</div>
</div>
</div>`;
$(".repository-content").prepend(info);
$(".Box.Box--condensed").each(function () {
$(this).find(".d-flex.Box-body>a").each(function () {
var href = $(this).attr("href");
var url1 = download_url1 + href;
var url2 = mirror_url3 + href;
var div1 = `<div class="user_download" style="display: flex;justify-content: flex-end;flex-grow: 1;"><div><a style="padding:4px;" class="btn user-btn-link" href="${url1}" rel="nofollow">快速下载1</a></div><div><a style="padding:4px" class="btn user-btn-link" href="${url2}" rel="nofollow">快速下载2(推荐)</a></div></div>`
$(this).after(div1);
});
$(this).find(".d-block.Box-body>a").each(function () {
var href = $(this).attr("href");
var url1 = download_url1 + href;
var url2 = mirror_url3 + href;
var div1 = `<div class="user_download" style="display: flex;"><div><a style="padding:4px;" class="btn user-btn-link" href="${url1}" rel="nofollow">快速下载1</a></div><div><a style="padding:4px" class="btn user-btn-link" href="${url2}" rel="nofollow">快速下载2(推荐)</a></div></div>`
$(this).after(div1);
});
});
$(".mt-2.d-flex").each(function () {
var url1 = mirror_url3 +"/"+a[3]+"/"+a[4]+ "/archive/master.zip";
var span1 = `<a class="btn btn-outline get-repo-btn btn-block" rel="nofollow" href="${url1}">Fast Download ZIP</a>`;
$(this).after(span1);
});
// 复制按钮
$("#button-copy1").on("click",function(){
GM_setClipboard($("#clone_case_1").val())
alert("复制成功")
})
$("#button-copy2").on("click",function(){
GM_setClipboard($("#clone_case_2").val())
alert("复制成功")
})
// 隐藏面板
$("#mirror-btn").on("click", function () {
if (!hide) {
$("#collapse").hide();
} else {
$("#collapse").show();
}
hide = !hide;
})
function init(){
if (!mirror) {
$("#collapse").hide()
}
}
// 初始化面板
init()
GM_addStyle(GM_getResourceText("mycss"));
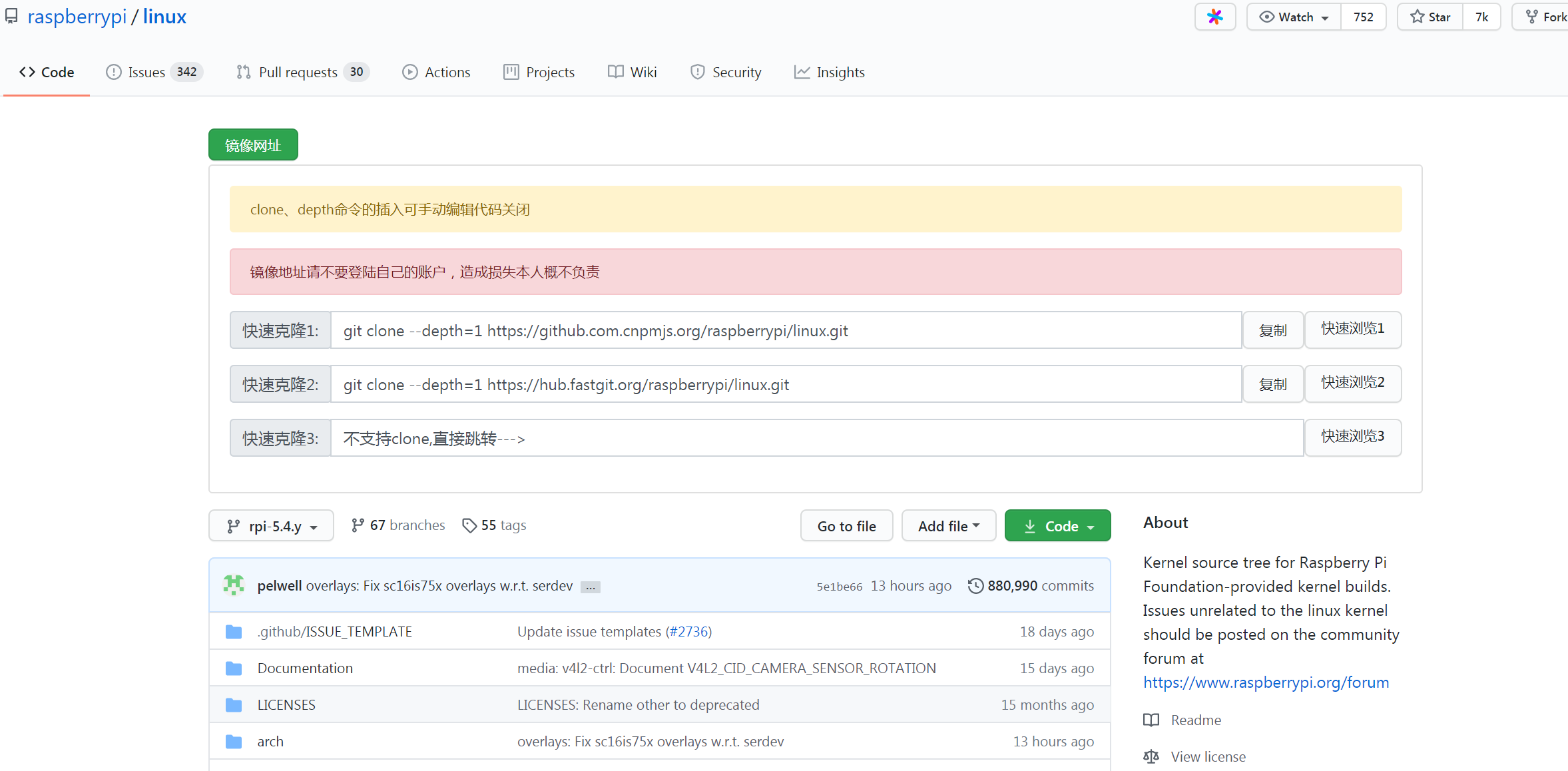
})();然后在访问github时会出现以下界面,直接clone镜像站点即可:
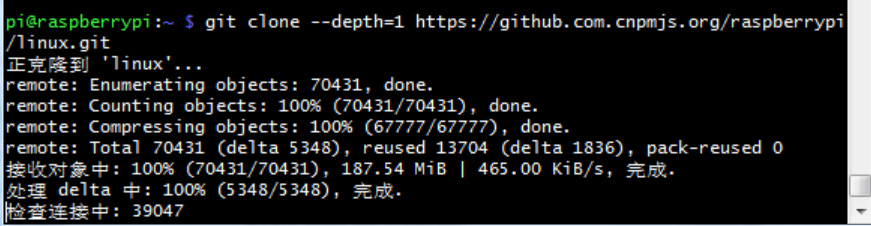
访问速度如下,大概在400~500k/s的样子:
离线
#2 2020-07-31 23:02:49 分享评论
- kesion
- 会员
- 注册时间: 2020-07-03
- 已发帖子: 45
- 积分: 32
Re: 使用github镜像站点提高clone速度
有那么神奇的操作,原理是什么,楼主讲一下把
离线
楼主 #3 2020-08-01 07:33:13 分享评论
- kekemuyu
- 会员

- 注册时间: 2018-12-13
- 已发帖子: 856
- 积分: 697
Re: 使用github镜像站点提高clone速度
kesion 说:
有那么神奇的操作,原理是什么,楼主讲一下把
很简单,tampermonkey的脚本修改github的页面,插入镜像站点链接
离线
#4 2020-08-01 07:44:17 分享评论
- jiangchun9981
- 会员
- 注册时间: 2019-07-31
- 已发帖子: 170
- 积分: 130.5
Re: 使用github镜像站点提高clone速度
不用这么麻烦,浏览器直接访问里面的镜像节点即可,别的操作一模一样
地址代码里面有了,这的人应该一眼能看懂
离线
#5 2020-08-01 17:22:37 分享评论
- akinggw
- 会员

- 注册时间: 2020-04-02
- 已发帖子: 25
- 积分: 34.5
Re: 使用github镜像站点提高clone速度
先从github上导入仓库到gitee上,然后就可以在gitee上操作了,这样就非常快
离线
楼主 #6 2020-08-01 17:52:24 分享评论
- kekemuyu
- 会员

- 注册时间: 2018-12-13
- 已发帖子: 856
- 积分: 697
Re: 使用github镜像站点提高clone速度
akinggw 说:
先从github上导入仓库到gitee上,然后就可以在gitee上操作了,这样就非常快
试过代码量一大就不行了,比如linux内核之类的。会提示空间限制
离线
#7 2020-09-27 18:09:32 分享评论
- thy442156388
- 会员
- 所在地: 新疆乌鲁木齐
- 注册时间: 2018-10-21
- 已发帖子: 72
- 积分: 72
Re: 使用github镜像站点提高clone速度
还是找个合适的梯子会比较好一点。
离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发