楼主 #1 2020-08-08 23:01:26 分享评论
- 马前卒
- 会员
- 注册时间: 2020-08-08
- 已发帖子: 60
- 积分: 57
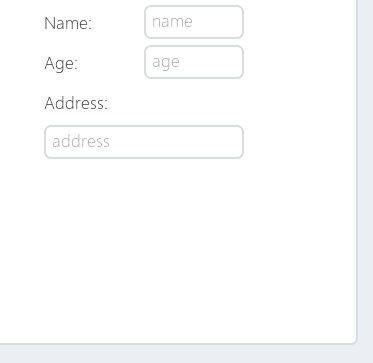
请问 littlevgl / lvgl 如何实现这种布局效果?

离线
楼主 #2 2020-08-08 23:55:43 分享评论
- 马前卒
- 会员
- 注册时间: 2020-08-08
- 已发帖子: 60
- 积分: 57
Re: 请问 littlevgl / lvgl 如何实现这种布局效果?
用一堆垃圾代码, 设置控件宽度和绝对坐标, 终于初步实现效果了:
lv_disp_size_t disp_size = lv_disp_get_size_category(NULL);
lv_coord_t grid_w = lv_page_get_width_grid(parent, disp_size <= LV_DISP_SIZE_SMALL ? 1 : 2, 1);
lv_obj_t* cont1 = lv_cont_create(parent, NULL);
lv_cont_set_layout(cont1, LV_LAYOUT_OFF);
//lv_obj_add_style(cont1, LV_CONT_PART_MAIN, &style_box);
lv_obj_set_drag_parent(cont1, true);
//lv_obj_set_style_local_value_str(cont1, LV_CONT_PART_MAIN, LV_STATE_DEFAULT, "Basics");
//lv_cont_set_fit2(cont1, LV_FIT_NONE, LV_FIT_TIGHT);
lv_obj_set_width(cont1, grid_w);
lv_obj_set_height(cont1, 350);
lv_obj_t* label1 = lv_label_create(cont1, NULL);
lv_obj_t* label2 = lv_label_create(cont1, NULL);
lv_obj_t* label3 = lv_label_create(cont1, NULL);
lv_label_set_text(label1, "Name:");
lv_label_set_text(label2, "Age:");
lv_label_set_text(label3, "Address:");
//lv_obj_set_fit2(label1, LV_FIT_NONE, LV_FIT_TIGHT);
//lv_label_set_fit2(label2, LV_FIT_NONE, LV_FIT_TIGHT);
lv_obj_set_pos(label1, 50, 20);
lv_obj_set_pos(label2, 50, 60);
lv_obj_set_pos(label3, 50, 100);
lv_obj_set_width(label1, 144);
lv_obj_set_width(label2, 200);
lv_obj_set_width(label3, 200);
lv_obj_t * ta = lv_textarea_create(cont1, NULL);
//lv_cont_set_fit2(ta, LV_FIT_PARENT, LV_FIT_NONE);
lv_textarea_set_text(ta, "");
lv_textarea_set_placeholder_text(ta, "name");
lv_textarea_set_one_line(ta, true);
lv_textarea_set_cursor_hidden(ta, true);
//lv_obj_set_event_cb(ta, ta_event_cb);
lv_obj_set_pos(ta, 150, 10);
lv_obj_set_width(ta, 100);
lv_obj_t * ta2 = lv_textarea_create(cont1, NULL);
//lv_cont_set_fit2(ta, LV_FIT_PARENT, LV_FIT_NONE);
lv_textarea_set_text(ta2, "");
lv_textarea_set_placeholder_text(ta2, "age");
lv_textarea_set_one_line(ta2, true);
lv_textarea_set_cursor_hidden(ta2, true);
//lv_obj_set_event_cb(ta2, ta_event_cb);
lv_obj_set_pos(ta2, 150, 50);
lv_obj_set_width(ta2, 100);
#if 1
lv_obj_t * ta3 = lv_textarea_create(cont1, NULL);
//lv_cont_set_fit2(ta, LV_FIT_PARENT, LV_FIT_NONE);
lv_textarea_set_text(ta3, "");
lv_textarea_set_placeholder_text(ta3, "address");
lv_textarea_set_one_line(ta3, true);
lv_textarea_set_cursor_hidden(ta3, true);
//lv_obj_set_event_cb(ta2, ta_event_cb);
lv_obj_set_pos(ta3, 50, 130);
lv_obj_set_width(ta3, 200);
#endif
离线
#3 2020-08-09 07:24:07 分享评论
- 达克罗德
- 会员
- 注册时间: 2018-04-10
- 已发帖子: 1,140
- 积分: 1092.5
Re: 请问 littlevgl / lvgl 如何实现这种布局效果?
label设成同一个宽度不行吗?
离线
楼主 #4 2020-08-09 10:16:19 分享评论
- 马前卒
- 会员
- 注册时间: 2020-08-08
- 已发帖子: 60
- 积分: 57
Re: 请问 littlevgl / lvgl 如何实现这种布局效果?
达克罗德 说:
label设成同一个宽度不行吗?
不行, 还受制于其他控件和外面的父控件的宽度.
离线
楼主 #5 2020-08-09 17:57:47 分享评论
- 马前卒
- 会员
- 注册时间: 2020-08-08
- 已发帖子: 60
- 积分: 57
Re: 请问 littlevgl / lvgl 如何实现这种布局效果?

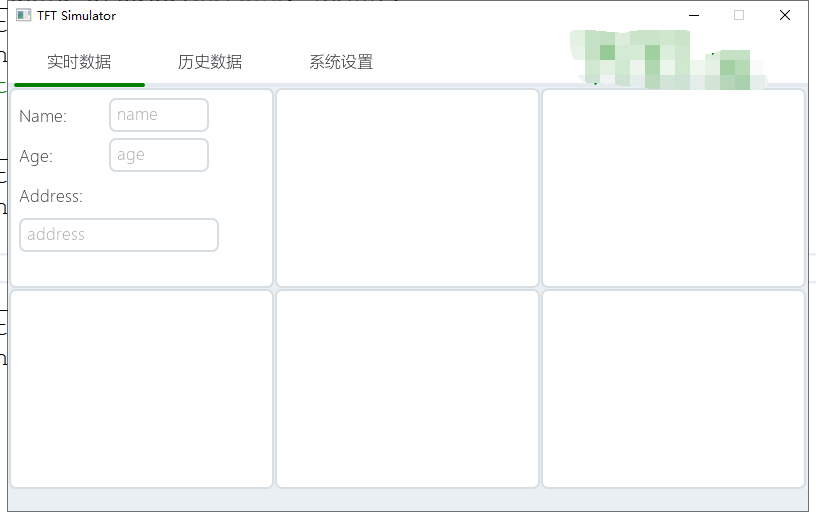
设置页面布局:
lv_page_set_scrl_layout(parent, LV_LAYOUT_PRETTY_TOP);页面里面创建6个 lv_cont:
#define WIDTH_WATCH_VIEW 265
lv_obj_t* cont2 = lv_cont_create(parent, NULL);
lv_obj_set_width(cont2, WIDTH_WATCH_VIEW);
lv_obj_set_height(cont2, 200);
//lv_obj_set_pos(cont2, 245, 0);
lv_obj_t* cont3 = lv_cont_create(parent, NULL);
lv_obj_set_width(cont3, WIDTH_WATCH_VIEW);
lv_obj_set_height(cont3, 200);
//lv_obj_set_pos(cont3, 490, 0);
lv_obj_t* cont4 = lv_cont_create(parent, NULL);
lv_obj_set_width(cont4, WIDTH_WATCH_VIEW);
lv_obj_set_height(cont4, 200);
//lv_obj_set_pos(cont4, 0, 205);
lv_obj_t* cont5 = lv_cont_create(parent, NULL);
lv_obj_set_width(cont5, WIDTH_WATCH_VIEW);
lv_obj_set_height(cont5, 200);
lv_obj_t* cont6 = lv_cont_create(parent, NULL);
lv_obj_set_width(cont6, WIDTH_WATCH_VIEW);
lv_obj_set_height(cont6, 200);lv_theme_material.c 这个代码
style_init_reset(&styles->tabview_page_scrl);
lv_style_set_pad_top(&styles->tabview_page_scrl, LV_STATE_DEFAULT, PAD_DEF);
lv_style_set_pad_bottom(&styles->tabview_page_scrl, LV_STATE_DEFAULT, PAD_DEF);
lv_style_set_pad_left(&styles->tabview_page_scrl, LV_STATE_DEFAULT, PAD_DEF);
lv_style_set_pad_right(&styles->tabview_page_scrl, LV_STATE_DEFAULT, PAD_DEF);
lv_style_set_pad_inner(&styles->tabview_page_scrl, LV_STATE_DEFAULT, PAD_DEF);改为:
style_init_reset(&styles->tabview_page_scrl);
lv_style_set_pad_top(&styles->tabview_page_scrl, LV_STATE_DEFAULT, 1);
lv_style_set_pad_bottom(&styles->tabview_page_scrl, LV_STATE_DEFAULT, 1);
lv_style_set_pad_left(&styles->tabview_page_scrl, LV_STATE_DEFAULT, 1);
lv_style_set_pad_right(&styles->tabview_page_scrl, LV_STATE_DEFAULT, 1);
lv_style_set_pad_inner(&styles->tabview_page_scrl, LV_STATE_DEFAULT, 1);离线
#6 2020-08-13 11:21:44 分享评论
- zhaoxunren
- 会员
- 注册时间: 2020-06-20
- 已发帖子: 18
- 积分: 18
Re: 请问 littlevgl / lvgl 如何实现这种布局效果?
请问横向的文字按键如何实现,list能实现横向使用吗?
最近编辑记录 zhaoxunren (2020-08-13 11:28:14)
离线
#7 2020-08-19 21:07:38 分享评论
- Blizzard
- 会员
- 注册时间: 2019-09-11
- 已发帖子: 13
- 积分: 43
Re: 请问 littlevgl / lvgl 如何实现这种布局效果?
用lv_obj_align这个函数很好实现
离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发