楼主 # 2021-09-23 14:32:12 分享评论
- hzqlz
- 会员
- 注册时间: 2018-03-23
- 已发帖子: 174
- 积分: 152

lvgl显示单色控件,很多控件无法显示,有什么需要特别注意的地方吗?
各位大佬,请教一下,我使用vs模拟器调试lvgl,版本是8.1.0。因为要用到单色屏幕,我将LV_COLOR_DEPTH改为1之后发现很多控件无法显示了,请问有什么特别注意的地方吗?
对比如下:

最近编辑记录 hzqlz (2021-09-23 14:40:19)
离线
楼主 #1 2021-09-25 15:26:35 分享评论
- hzqlz
- 会员
- 注册时间: 2018-03-23
- 已发帖子: 174
- 积分: 152
Re: lvgl显示单色控件,很多控件无法显示,有什么需要特别注意的地方吗?
@0x7c00 感谢大佬建议,感谢晕哥提供平台支持,问题已解决!是样式的问题
一、ARC控件测试代码(彩色主题)
//创建一个屏幕对象
lv_obj_t* scr = lv_obj_create(lv_scr_act());
lv_obj_set_size(scr, 390, 390);
lv_obj_set_style_bg_color(scr, lv_color_white(), LV_PART_MAIN);
lv_obj_set_style_border_color(scr, lv_color_black(), LV_PART_MAIN);
//创建一个arc对象
lv_obj_t* arc_progress = lv_arc_create(scr);
//背景设置
static lv_style_t style_bg;
lv_style_init(&style_bg);
//lv_style_reset(&style_bg);
lv_style_set_bg_color(&style_bg,lv_color_make(0x00, 0x00, 0xff));//设置背景颜色
lv_style_set_bg_opa(&style_bg, LV_OPA_COVER);//设置背景透明度
lv_style_set_bg_grad_color(&style_bg,lv_color_make(0x24, 0xf9, 0xcf));//设置渐变颜色
lv_style_set_bg_grad_dir(&style_bg, LV_GRAD_DIR_VER);//设置渐变方向
lv_style_set_border_opa(&style_bg, LV_OPA_COVER);//设置边框透明度;
lv_style_set_border_width(&style_bg, 3);//设置边框宽度
lv_style_set_border_color(&style_bg, lv_color_make(0, 255, 0));//设置边框颜色
lv_obj_set_style_arc_rounded(arc_progress, true, LV_PART_INDICATOR);
//enum lv_arc_draw_part_type_t
lv_obj_add_style(arc_progress, &style_bg, LV_PART_MAIN);//设置背景样式
lv_obj_set_style_arc_width(arc_progress, 40, LV_PART_MAIN);//设置背景ARC宽度
lv_style_set_arc_color(&style_bg, lv_color_make(255, 0, 0));//设置ARC背景颜色
//去掉圆点
lv_obj_remove_style(arc_progress, NULL, LV_PART_KNOB);
static lv_style_t arc_style_ind;
//lv_style_reset(&style_blue);
lv_style_init(&arc_style_ind);
lv_style_set_arc_color(&arc_style_ind, lv_color_make(255, 255, 0));
lv_obj_set_style_arc_width(arc_progress, 60, LV_PART_INDICATOR);//设置前景ARC宽度
lv_obj_add_style(arc_progress, &arc_style_ind, LV_PART_INDICATOR);//设置Indicator样式
lv_arc_set_bg_angles(arc_progress, 0, 360);
lv_obj_align(arc_progress, LV_ALIGN_CENTER, 0, 0);
lv_arc_set_angles(arc_progress, 0, 270);
lv_obj_set_size(arc_progress, 300, 300);测试效果如下:

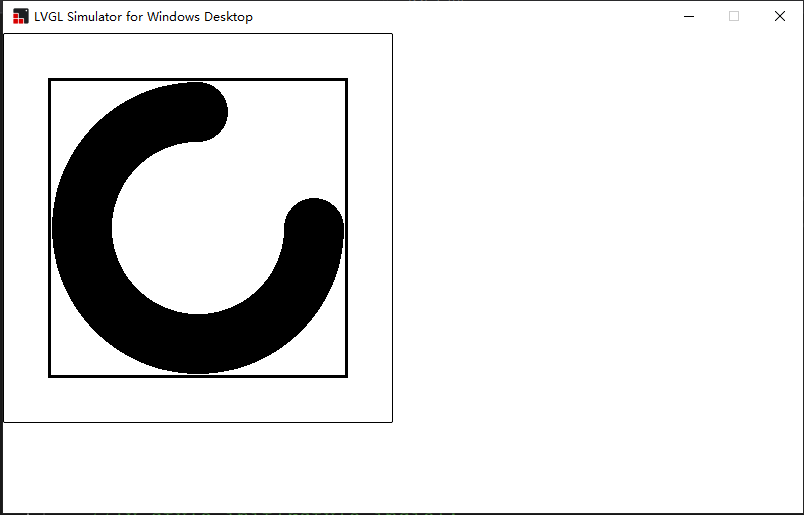
二、ARC测试代码(单色主题)
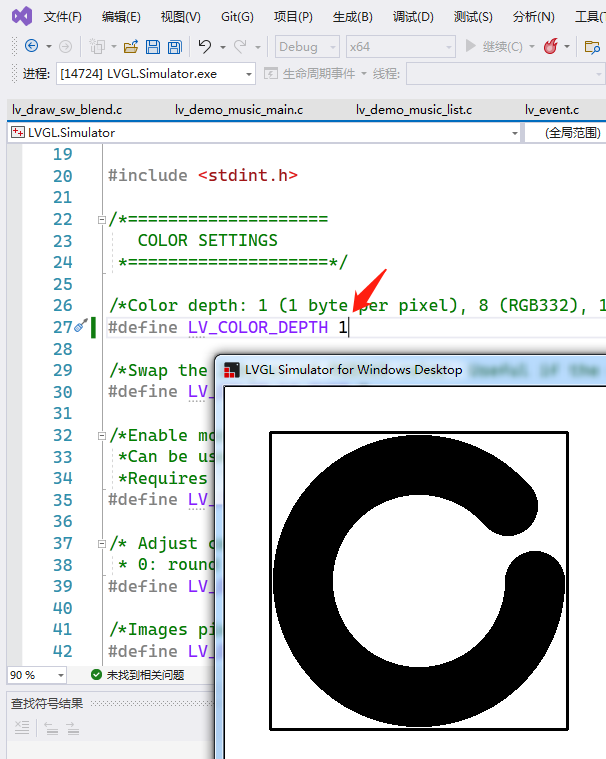
打开lv_conf.h,将宏定义LV_COLOR_DEPTH设为1
lv_theme_t* th;
lv_disp_t *lv_disp;
lv_disp = lv_disp_get_default();
lv_disp_set_bg_color(lv_disp, lv_color_white());
th = lv_theme_mono_init(lv_disp, false, LV_FONT_DEFAULT);
lv_disp_set_theme(lv_disp, th);
//创建一个屏幕对象
lv_obj_t* scr = lv_obj_create(lv_scr_act());
lv_obj_set_size(scr, 390, 390);
lv_obj_set_style_bg_color(scr, lv_color_white(), LV_PART_MAIN);
lv_obj_set_style_border_color(scr, lv_color_black(), LV_PART_MAIN);
//创建一个arc对象
lv_obj_t* arc_progress = lv_arc_create(scr);
//背景设置
static lv_style_t style_bg;
lv_style_init(&style_bg);
//lv_style_reset(&style_bg);
lv_style_set_bg_color(&style_bg,lv_color_make(0xff, 0xff, 0xff));//设置背景全白
lv_style_set_bg_opa(&style_bg, LV_OPA_COVER);//设置背景透明度
lv_style_set_bg_grad_color(&style_bg,lv_color_make(0xff, 0xff, 0xff));//设置渐变颜色
lv_style_set_bg_grad_dir(&style_bg, LV_GRAD_DIR_VER);//设置渐变方向
lv_style_set_border_opa(&style_bg, LV_OPA_COVER);//设置边框透明度;
lv_style_set_border_width(&style_bg, 3);//设置边框宽度
lv_style_set_border_color(&style_bg, lv_color_make(0, 0, 0));//设置边框颜色
lv_obj_set_style_arc_rounded(arc_progress, true, LV_PART_INDICATOR);
//enum lv_arc_draw_part_type_t
lv_obj_add_style(arc_progress, &style_bg, LV_PART_MAIN);//设置背景样式
lv_obj_set_style_arc_width(arc_progress, 40, LV_PART_MAIN);//设置背景ARC宽度
lv_style_set_arc_color(&style_bg, lv_color_make(255, 0xff, 0xff));//设置ARC背景颜色
//去掉圆点
lv_obj_remove_style(arc_progress, NULL, LV_PART_KNOB);
static lv_style_t arc_style_ind;
//lv_style_reset(&style_blue);
lv_style_init(&arc_style_ind);
lv_style_set_arc_color(&arc_style_ind, lv_color_make(0, 0, 0));
lv_obj_set_style_arc_width(arc_progress, 60, LV_PART_INDICATOR);//设置前景ARC宽度
lv_obj_add_style(arc_progress, &arc_style_ind, LV_PART_INDICATOR);//设置Indicator样式
lv_arc_set_bg_angles(arc_progress, 0, 360);
lv_obj_align(arc_progress, LV_ALIGN_CENTER, 0, 0);
lv_arc_set_angles(arc_progress, 0, 270);
lv_obj_set_size(arc_progress, 300, 300);效果如下:
最近编辑记录 hzqlz (2021-09-25 15:30:10)
离线
#3 2022-12-09 16:36:23 分享评论
- 吕氏春秋
- 会员
- 注册时间: 2020-03-18
- 已发帖子: 36
- 积分: 36
Re: lvgl显示单色控件,很多控件无法显示,有什么需要特别注意的地方吗?

谢谢楼主的代码
离线
#5 2022-12-09 19:28:17 分享评论
- david
- 会员
- 注册时间: 2018-03-05
- 已发帖子: 395
- 积分: 326.5
Re: lvgl显示单色控件,很多控件无法显示,有什么需要特别注意的地方吗?
不少单色屏还是有灰度级的
离线
#6 2022-12-09 20:16:12 分享评论
- 吕氏春秋
- 会员
- 注册时间: 2020-03-18
- 已发帖子: 36
- 积分: 36
Re: lvgl显示单色控件,很多控件无法显示,有什么需要特别注意的地方吗?
海石生风 说:
单色显示还能有抗锯齿效果?楼上这个模拟效果不对吧

大佬眼光犀利,确实那个地方一开始确实没改妥。
离线
感谢为中文互联网持续输出优质内容的各位老铁们。
QQ: 516333132, 微信(wechat): whycan_cn (哇酷网/挖坑网/填坑网) service@whycan.cn
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发