楼主 #1 2018-01-12 16:11:11 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
参考链接2: 一步一步分享在Windows QtCreator/Mingw平台编译运行调试LittleVGL
给大家介绍一个非常不错的GUI ---- littlevgl
官网地址: https://littlevgl.com
github地址: https://github.com/littlevgl/
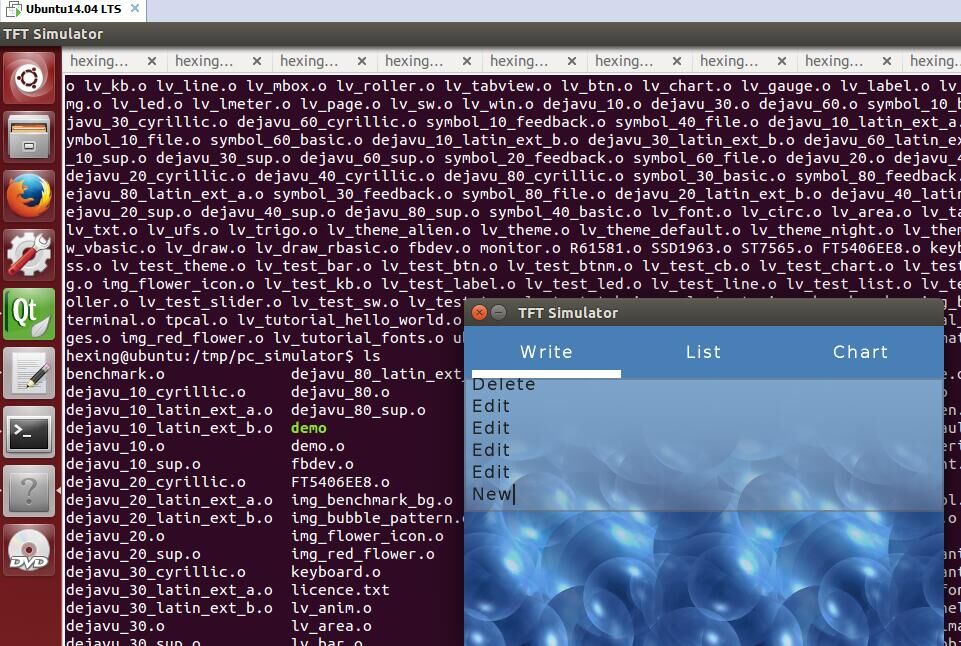
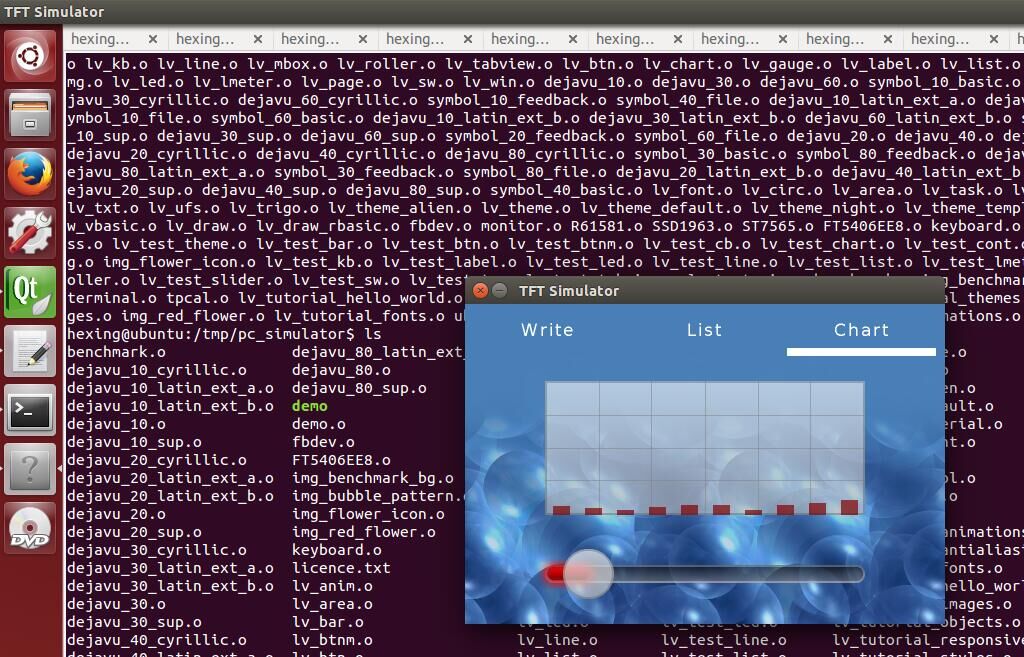
PC模拟演示程序:
git clone https://github.com/littlevgl/pc_simulator.git
cd pc_simulator
git submodule update --init
make
./demo



离线
楼主 #2 2018-01-12 16:29:02 分享评论
楼主 #3 2018-01-13 09:13:21 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl

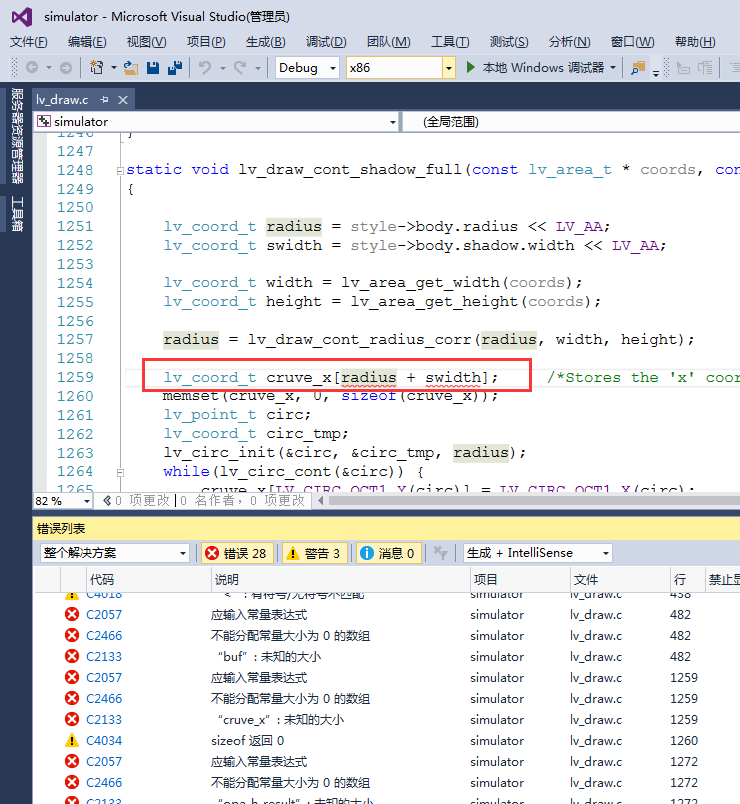
本来想把littlevgl模拟器代码pc_simulator移植到VC,方便在Windows调试,
结果发现代码里面大量用到动态长度数组,这种C99特性在MSVC2015都不支持,
如果要强行移植过来,需要修改的地方太多了。
参考链接: GCC 中零长数组与变长数组
离线
楼主 #4 2018-01-13 10:32:39 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
虽然用MSVC编译有难度, 但是如果使用 mingw编译基本还是没坑的。
下面我使用Ubuntu14.04LTS的mingw,交叉出windows平台的littlevgl:
1. Ubuntu安装mingw 64位编译: sudo apt-get install mingw-w64
2. 下载SDL2源码: https://www.libsdl.org/release/SDL2-2.0.7.tar.gz
解压: tar xvf SDL2-2.0.7.tar.gz
3. 配置: ./configure --prefix=/usr/i686-w64-mingw32 --build=i686-unknown-linux-gnu --host=i686-w64-mingw32
安装: make; make install
4. 下载、更新littlevgl模拟器源码:
git clone https://github.com/littlevgl/pc_simulator.git
cd pc_simulator
git submodule update --init
make
5. 遇到一个链接错误: undefined reference to `WinMain@16'
解决办法参考: I get "Undefined reference to 'WinMain@16'"
Makefile文件添加: -lmingw32 -lSDL2main -lSDL2 -mwindows
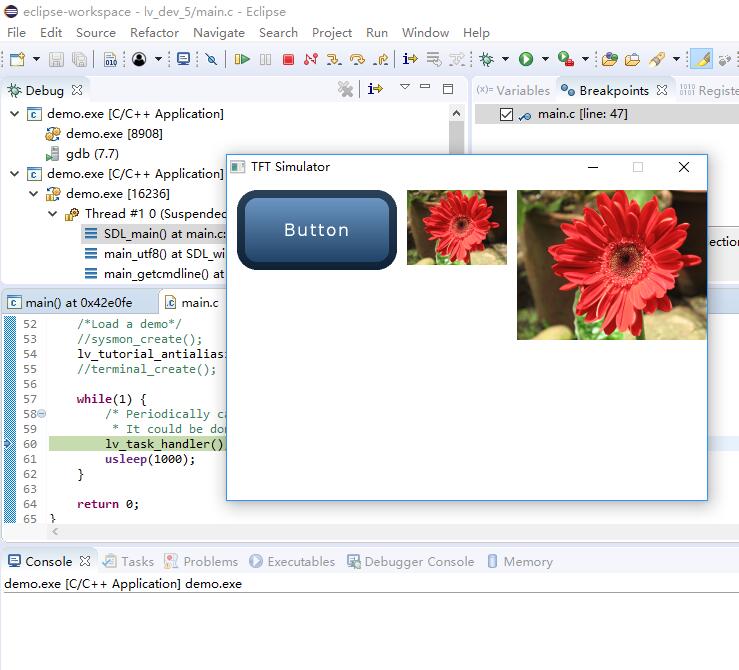
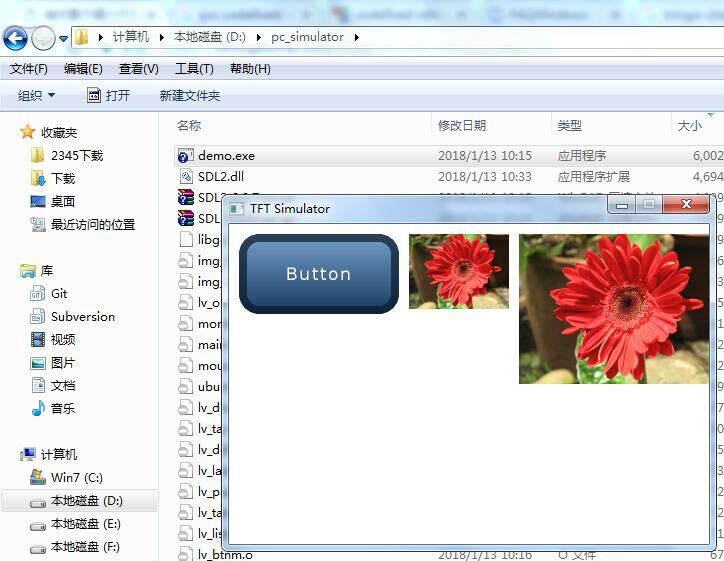
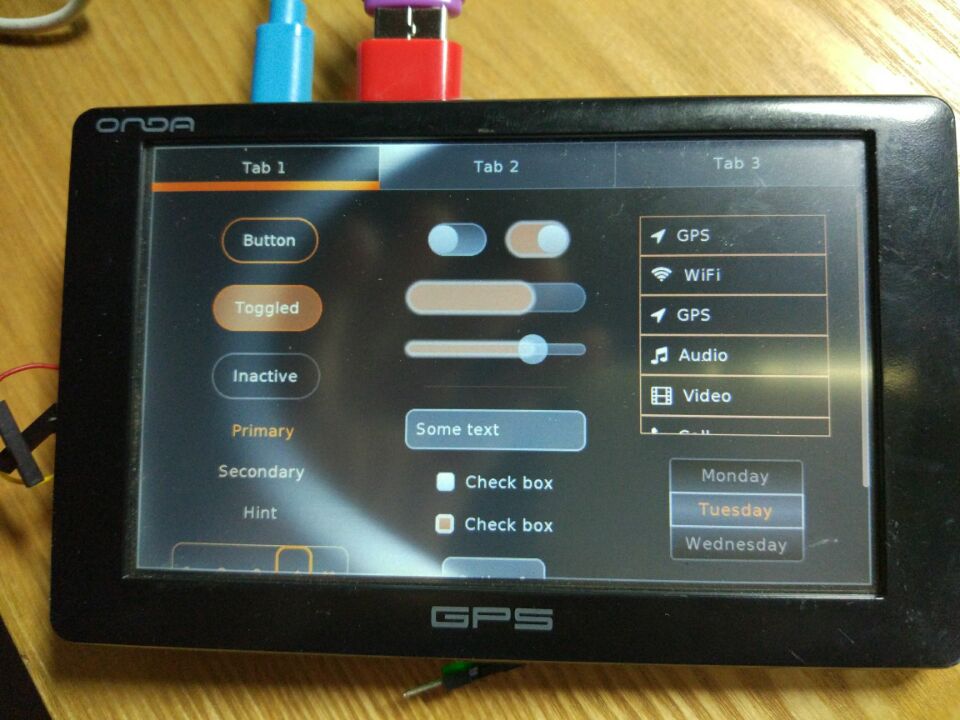
6. 再次执行make, 编译成功,拷贝到Windows:
cp /usr/lib/gcc/i686-w64-mingw32/4.8/libgcc_s_sjlj-1.dll /mnt/hgfs/D/pc_simulator/
cp /usr/i686-w64-mingw32/bin/SDL2.dll /mnt/hgfs/D/pc_simulator/
cp demo /mnt/hgfs/D/pc_simulator/demo.exe
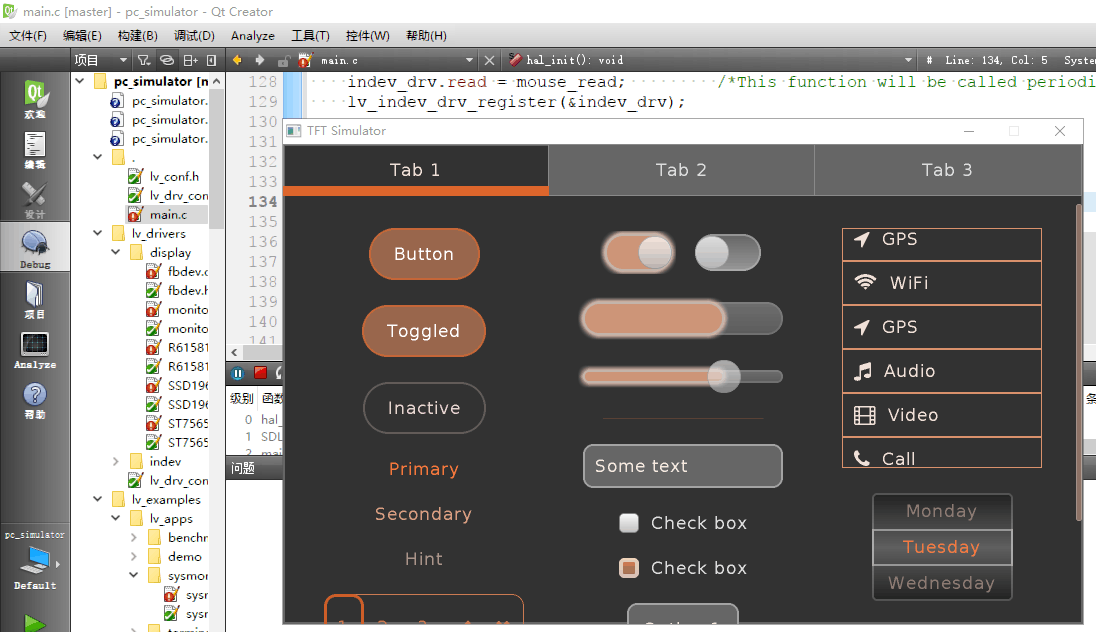
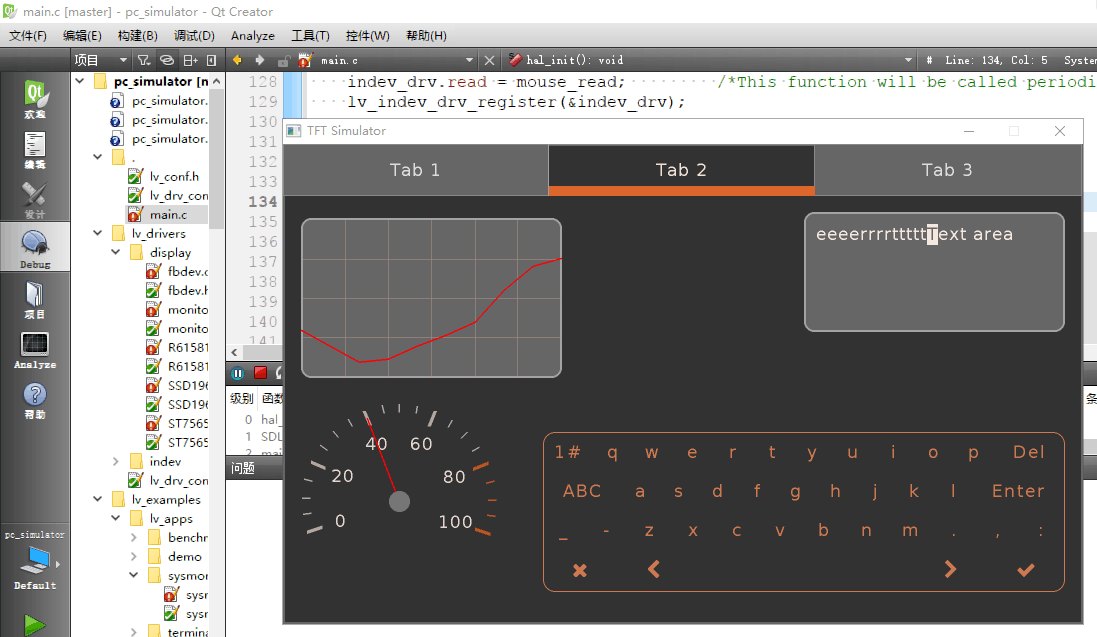
合影留念:
离线
楼主 #5 2018-01-13 20:34:04 分享评论
楼主 #6 2018-01-14 18:28:31 分享评论
楼主 #7 2018-01-16 22:20:14 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl

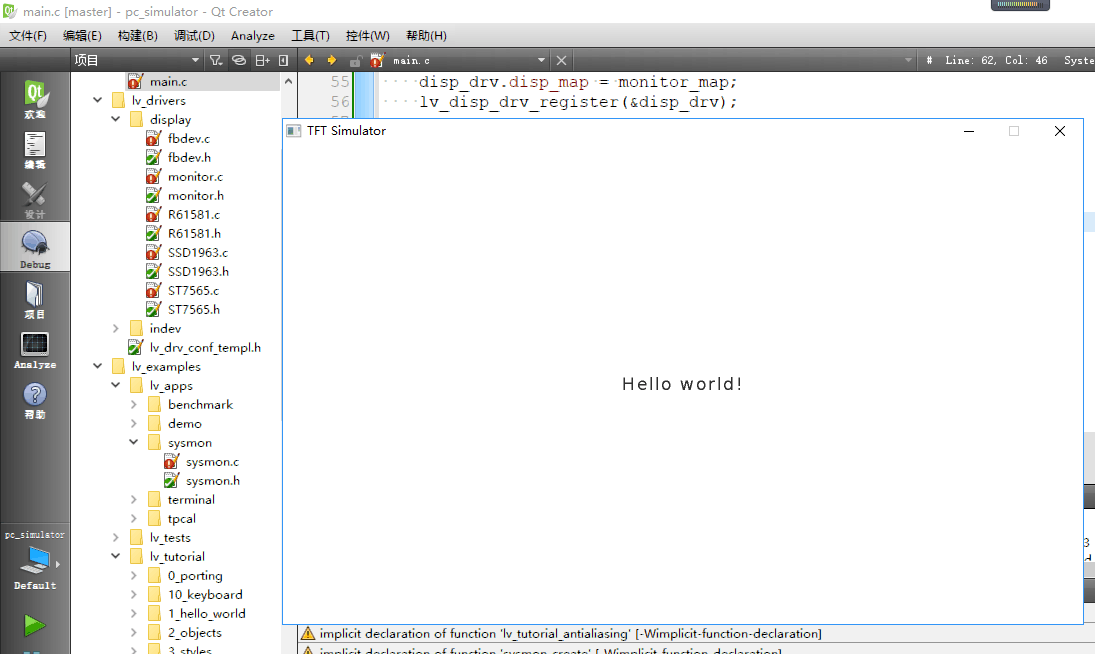
int main(int argc, char *argv[])
{
/*LittlevGL init*/
lv_init();monitor_init(); //开启SDL窗口
lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv); /*Basic initialization*/
disp_drv.disp_flush = monitor_flush;
disp_drv.disp_fill = monitor_fill;
disp_drv.disp_map = monitor_map;
lv_disp_drv_register(&disp_drv);/*Create a "Hello world!" label*/
lv_obj_t * label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(label, "Hello world!WWWMMM");
lv_obj_align(label, NULL, LV_ALIGN_CENTER, 0, 0);/*Handle LitlevGL tasks (tickless mode)*/
while(1) {
lv_tick_inc(5);
lv_task_handler();
usleep(5000);
}return 0;
}
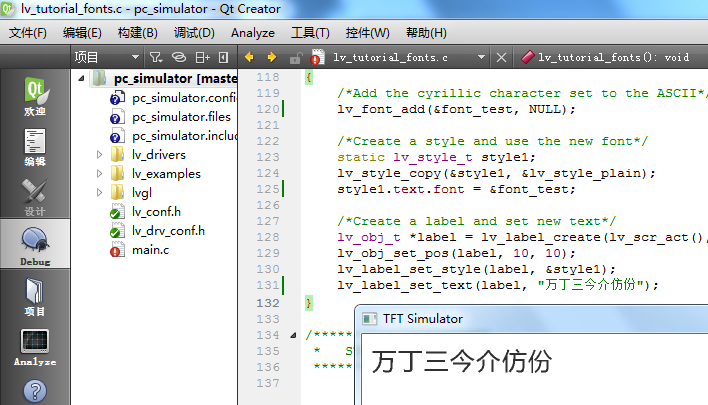
一个非常简单的字符显示程序,字体挺好看,自带抗锯齿效果。
参考: embedded-gui-using-linux-frame-buffer-device-with-littlevgl
离线
楼主 #8 2018-01-17 08:28:26 分享评论
#9 2018-01-17 09:52:48 分享评论
- qwert1213131
- 会员
- 注册时间: 2018-01-08
- 已发帖子: 57
- 积分: 50.5
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
楼主QT是在windows还是ubuntu下调试的呢?
能出个教程吗,谢谢
离线
楼主 #10 2018-01-17 10:06:59 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
离线
#11 2018-01-17 11:41:38 分享评论
- qwert1213131
- 会员
- 注册时间: 2018-01-08
- 已发帖子: 57
- 积分: 50.5
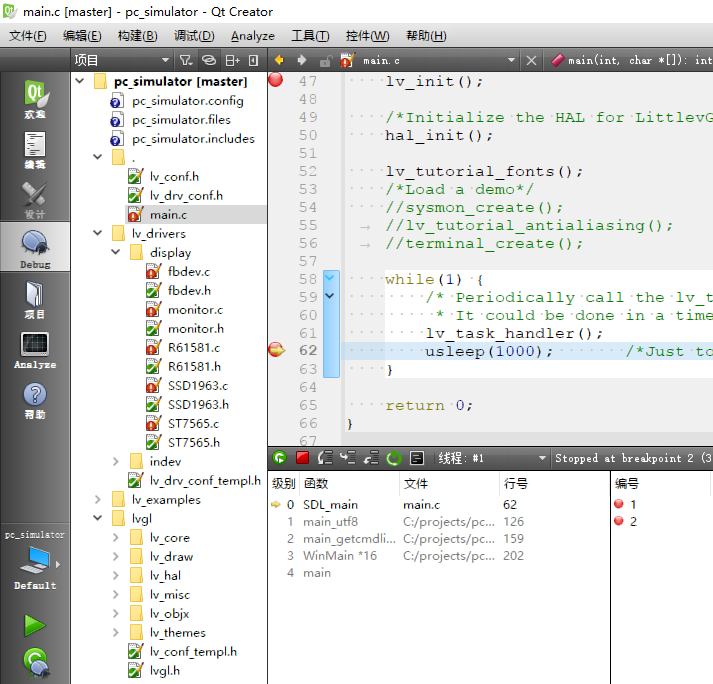
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
qwert1213131 说:楼主QT是在windows还是ubuntu下调试的呢?
能出个教程吗,谢谢Windows和Ubuntu都可以,
QtCreator和Eclipse都可以单步调试,
视频教程晚些有空我录一个。
非常感谢,主要是用windows开发,以前按照lvgl官网windows环境安装,一直没有成功,
看着QT的开发环境很不错,
等楼主视频了, ![]()
离线
楼主 #12 2018-01-17 20:45:35 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl


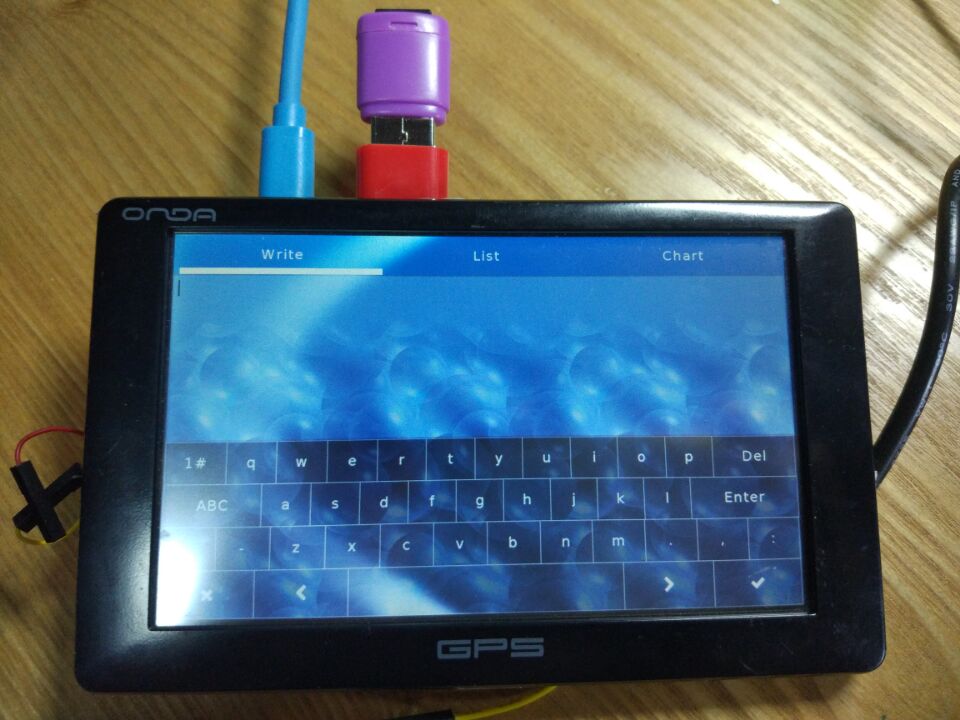
lv_conf.h
#define LV_HOR_RES 800
#define LV_VER_RES (480)
#define USE_LV_THEME_ALIEN 1
V3s Linux 4.13-y 跑 littlevgl成功!
参考链接:embedded-gui-using-linux-frame-buffer-device-with-littlevgl
离线
#13 2018-01-18 09:30:35 分享评论
- cwspads
- 会员
- 注册时间: 2017-11-24
- 已发帖子: 43
- 积分: 38
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
提前感谢晕哥!可以录个制作视频。
离线
#14 2018-01-18 09:34:25 分享评论
- qwert1213131
- 会员
- 注册时间: 2018-01-08
- 已发帖子: 57
- 积分: 50.5
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
很强大啊,昂达的板板不错
离线
楼主 #15 2018-01-18 21:48:52 分享评论
#16 2018-01-31 13:41:46 分享评论
- fcode
- 会员
- 注册时间: 2018-01-31
- 已发帖子: 9
- 积分: 3
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
请问这个支持旋转吗?
离线
楼主 #17 2018-01-31 13:49:17 分享评论
#18 2018-01-31 13:52:56 分享评论
- fcode
- 会员
- 注册时间: 2018-01-31
- 已发帖子: 9
- 积分: 3
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
fcode 说:请问这个支持旋转吗?
控件旋转?还是液晶屏转90度?
液晶屏横屏和竖屏切换这种旋转。
离线
楼主 #19 2018-01-31 13:56:26 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
离线
#20 2018-02-10 12:29:27 分享评论
- kgp0213
- 会员
- 注册时间: 2018-01-15
- 已发帖子: 149
- 积分: 149
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
提前感谢晕哥!可以录个制作视频。
离线
#21 2018-02-10 13:44:08 分享评论
- daydayup
- 会员
- 注册时间: 2017-10-09
- 已发帖子: 343
- 积分: 343
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
提前感谢晕哥!可以录个制作视频。
这个可以有?
离线
#22 2018-02-17 20:32:11 分享评论
- 落雁
- 会员
- 注册时间: 2017-09-06
- 已发帖子: 62
- 积分: 62
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl

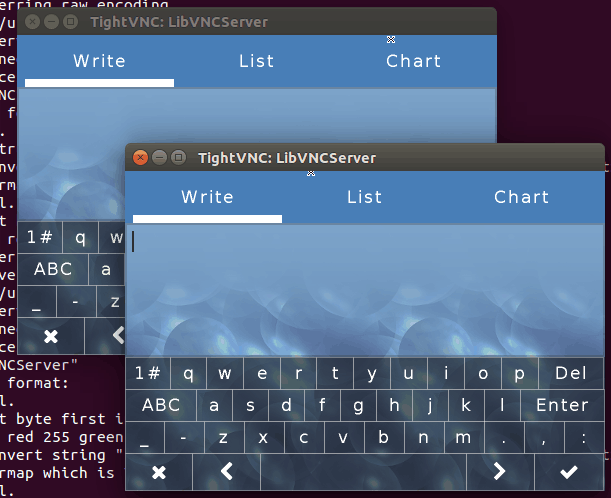
移植到 vnc/rfb 成功, 在ubuntu上模拟顺利,下一步打算移植到 ESP32上面去,用在公司的产品,不打算开源,但是有问必答。
嵌入式系统不需要有显示屏, 只要有网络,电脑就可以连上这个远程虚拟显示屏,
对用户确实挺有吸引力的。
离线
楼主 #23 2018-02-22 10:44:52 分享评论
楼主 #24 2018-02-22 11:08:57 分享评论
#25 2018-04-23 19:57:27 分享评论
- tango_zhu
- 会员
- 注册时间: 2018-04-12
- 已发帖子: 129
- 积分: 6
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
晕哥 能出个视频教程么 这个gui还是蛮有兴趣的,阿里的物联网os用的就是他
离线
楼主 #26 2018-04-23 20:07:13 分享评论
- 晕哥
- 管理员
- 所在地: wechat: whycan_cn
- 注册时间: 2017-09-06
- 已发帖子: 9,426
- 积分: 9202
离线
#27 2018-04-23 22:38:18 分享评论
- www220
- 会员
- 注册时间: 2018-02-09
- 已发帖子: 46
- 积分: 46
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
光总已经适配了rtt,等v3s的lcd驱动起来以后贴图片,好的gui,推荐给更多的人知道
离线
楼主 #28 2018-04-23 22:43:29 分享评论
#29 2018-04-24 16:56:33 分享评论
- qwert1213131
- 会员
- 注册时间: 2018-01-08
- 已发帖子: 57
- 积分: 50.5
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
gui部分多练练lvgl作者提供的example,很容易就可以造了
离线
#30 2018-04-24 19:39:51 分享评论
- www220
- 会员
- 注册时间: 2018-02-09
- 已发帖子: 46
- 积分: 46
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
https://whycan.cn/files/members/15/QQ20180217202912.png
移植到 vnc/rfb 成功, 在ubuntu上模拟顺利,下一步打算移植到 ESP32上面去,用在公司的产品,不打算开源,但是有问必答。
嵌入式系统不需要有显示屏, 只要有网络,电脑就可以连上这个远程虚拟显示屏,
对用户确实挺有吸引力的。
这个想法很棒
离线
#31 2018-10-23 11:21:43 分享评论
- alan8918
- 会员
- 注册时间: 2018-06-26
- 已发帖子: 42
- 积分: 42
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
落雁 说:https://whycan.cn/files/members/15/QQ20180217202912.png
移植到 vnc/rfb 成功, 在ubuntu上模拟顺利,下一步打算移植到 ESP32上面去,用在公司的产品,不打算开源,但是有问必答。
嵌入式系统不需要有显示屏, 只要有网络,电脑就可以连上这个远程虚拟显示屏,
对用户确实挺有吸引力的。这个想法很棒
支持,搞定了发个效果看看,学习学习
离线
#32 2019-03-10 11:33:19 分享评论
- tink
- 会员
- 注册时间: 2019-03-09
- 已发帖子: 32
- 积分: 32
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
mark
离线
#33 2019-10-28 18:55:17 分享评论
- mircle
- 会员
- 注册时间: 2019-10-28
- 已发帖子: 2
- 积分: 2
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
请问这个旋转缓冲区数据的函数应该怎么写
fcode 说:晕哥 说:控件旋转?还是液晶屏转90度?
液晶屏横屏和竖屏切换这种旋转。
静态旋转容易吧, 写显卡之前,把显示缓冲区的数据通过一个函数, 把数据旋转一次即可。
动态旋转,像安卓那样, 涉及到控件的自适应,这个比较难。
离线
#34 2019-11-07 13:22:34 分享评论
- silong1126
- 会员
- 注册时间: 2019-11-07
- 已发帖子: 32
- 积分: 32
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
学习了。
离线
#35 2021-10-14 11:10:20 分享评论
- 0123456789
- 会员
- 注册时间: 2021-10-14
- 已发帖子: 25
- 积分: 25
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
@晕哥
晕哥你说到
虽然用MSVC编译有难度, 但是如果使用 mingw编译基本还是没坑的。
下面我使用Ubuntu14.04LTS的mingw,交叉出windows平台的littlevgl:
1. Ubuntu安装mingw 64位编译: sudo apt-get install mingw-w64
===========
我提问
mingw 好像是一个在WINDOWS运行的软件啊啊??
为什么你在 Ubuntu安装mingw 64
离线
#36 2022-03-22 21:41:02 分享评论
- gerryqd
- 会员
- 注册时间: 2021-11-22
- 已发帖子: 12
- 积分: 7
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
@落雁
请教下大佬,有关基于 RFB 的移植。
官方的例子是基于 Linux Framebuffer 的。
我现在通过 VNC 连接远程机器。 远程机器上没有 Framebuffer 设备,无法打开 /dev/fbx 设备。
VNC 是基于 RFB (Remote frame buffer ) 的, 请问这种情况下, 你是如何移植的呢?
麻烦大致说下思路。
多谢了!
离线
#37 2022-03-22 21:46:50 分享评论
- gerryqd
- 会员
- 注册时间: 2021-11-22
- 已发帖子: 12
- 积分: 7
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
@落雁
看了你的另外一个帖子,
https://whycan.com/t_758.html
还没研究。 第一次知道 RFB ![]()
是不是就是基于这个的?
离线
#38 2022-12-15 12:44:02 分享评论
- Zona
- 会员
- 注册时间: 2020-06-26
- 已发帖子: 35
- 积分: 31
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
突然发现github的littlevgl找不到了,是发生了什么事情么?
就是这个链接https://github.com/littlevgl/
离线
#39 2022-12-15 14:08:39 分享评论
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
突然发现github的littlevgl找不到了,是发生了什么事情么?
就是这个链接https://github.com/littlevgl/
成立LVGL组织了 https://github.com/lvgl/lvgl
离线
#40 2022-12-15 14:14:38 分享评论
- 吴助建
- 会员
- 注册时间: 2021-12-08
- 已发帖子: 115
- 积分: 18
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
现在用这个: https://github.com/lvgl/lvgl ,最新版本好像是V9.0.0。
离线
#41 2023-10-17 15:53:22 分享评论
- 阿董
- 会员
- 注册时间: 2023-10-17
- 已发帖子: 3
- 积分: 3
Re: 【github项目】给大家介绍一个非常不错的GUI ---- littlevgl
有人知道怎么自己开发一个lvgl编辑器吗
离线
太原小智科技有限责任公司 - 东莞哇酷科技有限公司联合开发